
[0교시]보충학습 메뉴와 레이아웃 3-3교시
2014.10.03 01:28

안녕하세요. 코만두 입니다.
이전 시간까지의 보충학습을 통하여 레이아웃을 추가하여
메뉴와 연결한 후에 첫화면에 깔끔한 모양으로 보여지게 구성해 보았습니다.
지금까지의 학습을 이제 정리해 보자면 다음과 같습니다.
메뉴라함은 운용자가 운영하고자 하는 웹사이트의 주 메뉴와 하부 메뉴를 준비하여
XE 웹사이트 설정에서 메뉴를 꾸며보았습니다.
이후에 꾸며진 메뉴를이용하여 기본으로 설치된 레이아웃( 기본설치된 레이아웃 )에
메뉴를 연결해 보았습니다. ( XE공식 레이아웃 )
이후에 엑스돔이라는 레이아웃을 설치하여 연결해 보았고, The Bootstrap 이라는 레이아웃도
다시금 설치하여 메뉴와 연결하여 보았습니다.
이때마다 보여지는 상세세부 설정을 많이 보셨을 것입니다.
이들 항목을 적절하게 설정하신다면 학습자 여러분께서 만들어 놓은 웹페이지에
방문자분들께서 접속을 하신다면, 운영자의 홈페이지 ( 첫 페이지 )가 보여지게 될 것입니다.
그렇다면 여기에서 홈(Home)의 의미를 다시금 살펴보아야 할 것 같습니다.
예를들어 학습자 여러분께서 메뉴를 구성하신 후에 [ 홈으로사용 ]을 체크하시어 설정하신
페이지가 운영하시고자 하는 홈페이지가 되는 것입니다.
메뉴에서 상위의 맨 처음에 있다하여 홈으로 되어지는 것이 아님을 다시한 번 더
익히시기 바람니다.
이는 운영자의 의도에 따라서 달라지지만 일반적인 부분만 보자면
거의 모든 분들께서 맨처음의 첫뉴를 위젯페이지로 설정하시고
위젯페이지에 각각의 게시판의 최근글들을 불러오도록 하고 있을 것입니다.

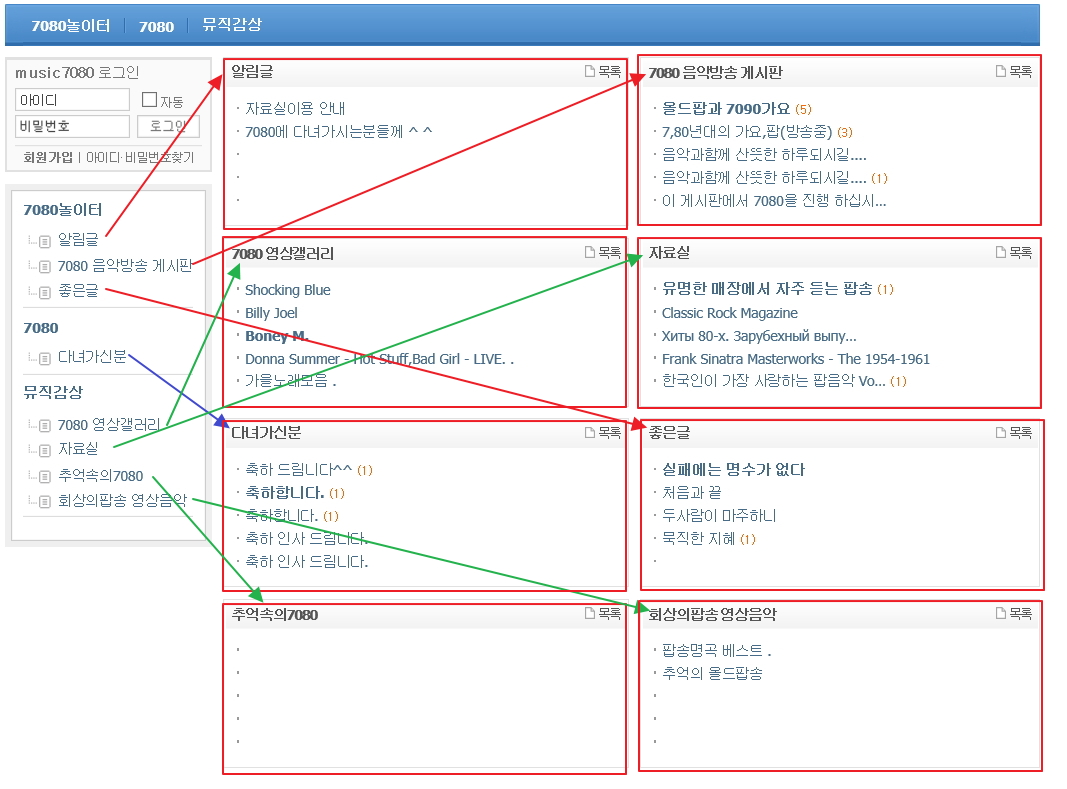
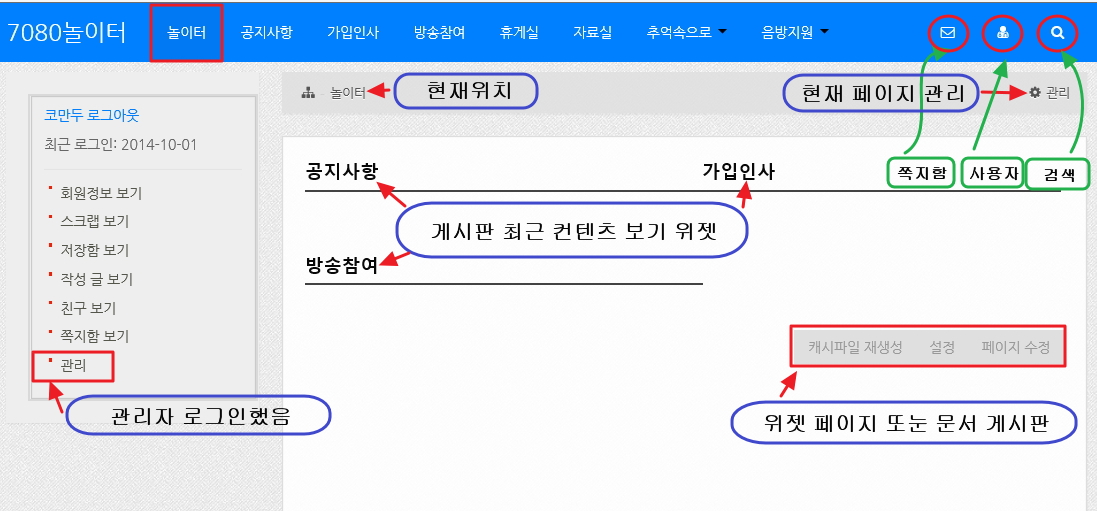
위 이미지는 현재 열심히 학습하시는 윈도우 포럼의 회원이신 X-man님의 현재 홈페이지 입니다.
위에서 보시는 바와 같이 위젯형태의 모아보기 페이지가 현재의 홈으로 지정되어 있음을 접속을 통하여 보실 수 있습니다.
이외에도 메뉴나 구성에는 있지만 화면 구성에 따라서 보여지지 않을 수 있습니다.
반드시 게시판 전체를 불러와서 보여주지 않아도 된다는 것입니다.
그러면 이후에 이 부분에 대해서는 위젯과 애드온 부분에서 다시 한번 더 학습하기로 하고
이번 시간에는 메뉴와 레이아웃에 대한 정리와 이후에 이어질 위젯과 애드온에 대해서 개념을 살펴보도록 하겠습니다.
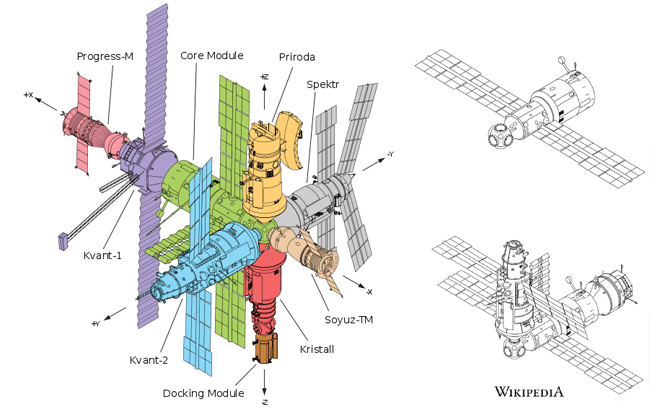
 XE의 구조
XE의 구조

위 이미지가 언뜻 학습과는 관련이 없는 것으로 보일 수 있으나
위 이미지에서와 같이 각각의 구조체가 모여 하나를 이루는 형태라고 이해하시면 될것 같습니다.
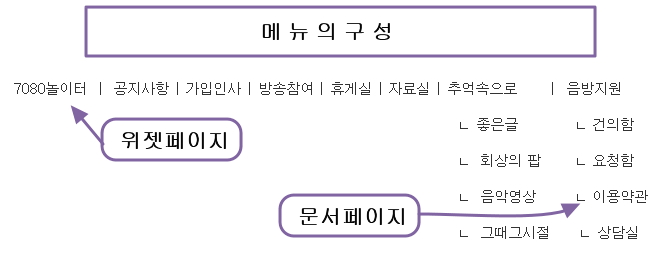
 메뉴의 구조
메뉴의 구조

위와 같이 메뉴를 구상하셨다면 이제는 본격적으로 화면에 보여지도록 해야하는데,
어떤 형태로 어덯게 보여줄것인지를 결정하는 것이 바로 레이아웃의 사용입니다.
레이아웃의 구조를 잠시 도식화하여 살펴본다면 아래와 같습니다.


각각의 폴더마다에 지정된 내용이 있고 XE모듈은 그러한 일련의 약속된 부분들을
읽어들여 최종적으로 사용자에게 보여주는 페이지를 완성하게 되는 것입니다.
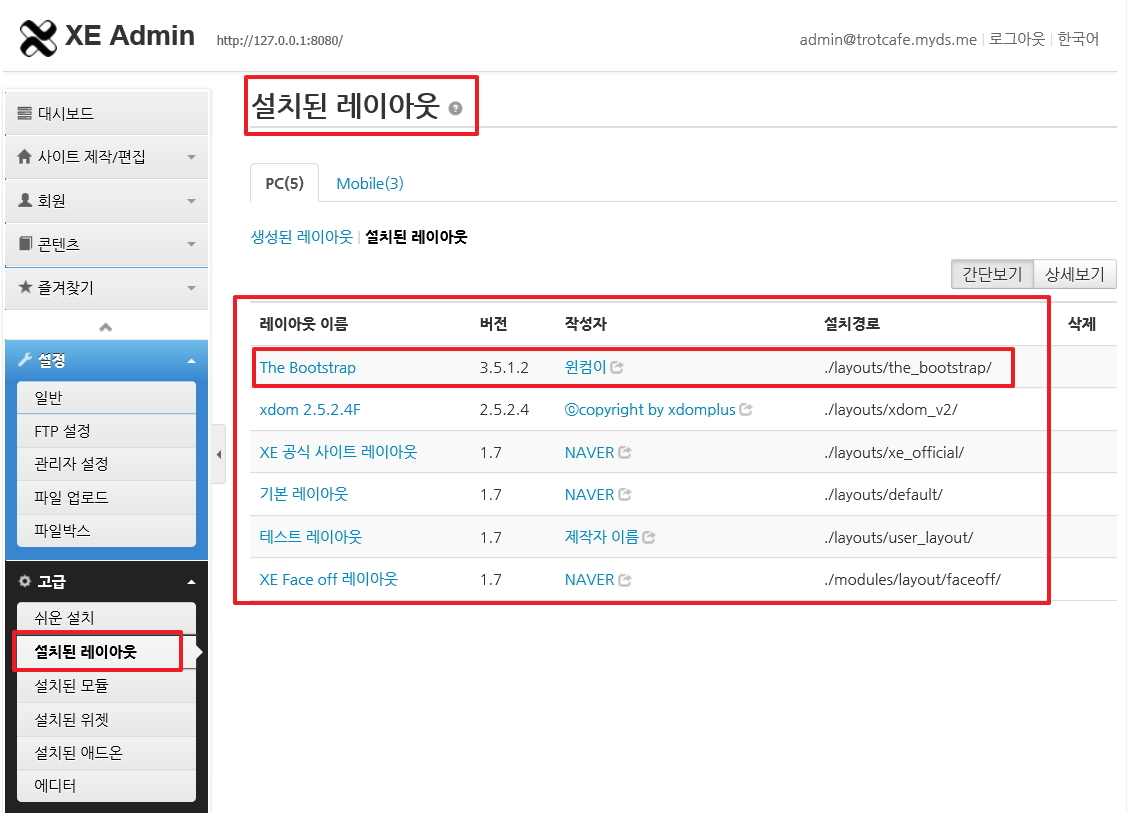
 설정 확인해 보기
설정 확인해 보기

위 화면 이미지처럼 최종적으로 선택된 레이아웃으로 꾸며진 웹페이지 입니다.
 설정된 웹페이지 확인하기
설정된 웹페이지 확인하기

이와 같은 웹페이지가 보여지게 됨니다.
그러면 이 상태로만 본다면 웹서비스를 하기에 부족함이 보여지시나요?
그렇다면 이후의 학습에서 진행될 부분들을 필요로 하실 것입니다.
예를들어
웹통계를 보고 싶다.
글 등록에 대해서 관리자는 즉시 통보받고 싶다.
출석부가 있었으면 좋겠다.
등등
그리고
말썽장이의 아이피를 제어하고 싶다.
스마트폰으로의 접속시에 좀 특별하게 꾸미고 싶다.
등등
이러한 부가적인 기능들을 위젯 또는 애드온을 추가하면서 하나씩 기능과 편리함을 더하게 되는 것입니다.
필요하다면 모듈을 추가하여야 할 수 있습니다.
그러기에 필요한 부분을 추가하시면서 기능을 확인하고 또한 기존에 첨부되어진 부분들과 충돌은 없는지
내지는 오류는 없는지를 검토해 보고 테스트하기 위하여 필요한 부분이 바로 로컬컴퓨터를 이용하여
웹서비스가 가능하도록 하는 패키지를 설치하여 확인하는 방법이 점차도 운용하시면서 늘어나는 데이터와
접속자분들의 요구에 부응하기 위하여 무수한 시행착오나 소스 분석등을 하셔야 하기도 합니다.
각각의 세부사항에 대해서는 각 레이아웃마다의 특징이 있고 각 메뉴에 입력한 부분이 화면상에서
보여지는 위치를 확인하시면서 하나하나씩 익히시면서 완료하셨을때 비로소 학습자 여러분께서
원하시는 모습으로 웹화면이 열리게 될 것입니다.
여기까지 학습을 진행하면서 코만두도 많은 고민을 했습니다.
왜냐하면
코만두의 학습교실이 아니더라도 더 많은 곳에서 XE 홈페이지 구축에 대한 부분의 강좌가 이루어졌고
또한 다른 빌더를 활용한 웹구축 등의 강좌나 팁등이 존재하기에 염려스러운 부분이 많았습니다.
그러나 학습의 촛점을 흐리지 않으면서 쉽게 이해가 되도록 하기 위해
동영상 학습으로 해야할지 아니면 다른 강좌처럼 이미지와 설명만으로 해야할지를
많은 고심을 했지만 가능한 입문자의 눈높이에서 학습장을 해보자는데 촛점이 맞추어지더군요.
물론 학습교실에서의 설명이 가장 쉽다고는 말씀드리지는 못합니다.
그러기에 학습자분들의 질문글도 함께 했으면 하는 바람도 없지는 않으나
그시절 코만두도 몰라서 질문을 못했을때를 생각해 보니 당연한 현상이라고 생각도 한담니다.
그런데도 한가지 코만두의 홈페이지 학습을 진행하면서
열심히 하시는 분도 계시고 웹페이지를 공개하시고 본인 스스로의 학습 내용을 공개하시면서
묵묵하게 진행하는 학습을 따라 오시는 그 한분을 위해서라도
코만두는 열심히 준비할 것입니다.
그러면 이후에는 위젯과 애드온을 추가하여 활용하는부분에 대하여 학습해 보기로 하겠습니다.
보충학습하시느라 수고 많으셨습니다.
감사합니다.
댓글 [2]
-
라파엘(4WIN8) 2014.10.04 21:04
-
코만두 2014.10.05 13:01
코만두도 인사드림니다.
| 번호 | 제목 | 글쓴이 | 등록일 | 조회 |
|---|---|---|---|---|
| [공지] | 2014년 9월 27일자 알려드림니다. | 코만두 | - | - |
| [공지] | 코만두 평생학습교실의 위치 안내 | 코만두 | - | - |
| [공지] | 안내의 말씀 | 코만두 | - | - |
| 15 | 지연되고 있습니다. [4] | 코만두 | 10-05 | 1676 |
| » | [0교시]보충학습 메뉴와 레이아웃 3-3교시 [2] | 코만두 | 10-03 | 1532 |
| 13 | [0교시]보충학습 메뉴와 레이아웃 3-2교시 | 코만두 | 09-28 | 1105 |
| 12 | [0교시]보충학습 메뉴와 레이아웃 3-1교시 | 코만두 | 09-28 | 1150 |
| 11 | [3-2교시] 메뉴꾸미기 및 레이아웃 3회중2편 | 코만두 | 09-27 | 1667 |
| 10 | [3-1교시] 메뉴꾸미기 및 레이아웃 3회중1편 | 코만두 | 09-26 | 1891 |
| 9 | [0교시] 자율학습 : 듀얼모니터 설정 | 코만두 | 09-19 | 1639 |
| 8 | [0교시] 보충학습 : 공유기와 나스의 DDNS 설정하기 [7] | 코만두 | 09-18 | 4337 |
| 7 | [2교시] XE를 설치해보자 [2] | 코만두 | 09-17 | 2195 |
| 6 | [1교시] apmsetup을 설치해보자 [4] | 코만두 | 09-12 | 2001 |
| 5 | [0교시] 자율학습 시간입니다. [2] | 코만두 | 09-11 | 1280 |
| 4 | [보충] 안녕하세요. 추석을 지난 첫시간 입니다. | 코만두 | 09-09 | 1225 |
| 3 | APM 완벽 설치 가이드 PDF문서 발췌분 [8] | 코만두 | 09-03 | 3726 |
| 2 | (홈페이지 만들기) 학습 계획 (커리큘럼) [7] | 코만두 | 08-27 | 2248 |
| 1 | 안녕하세요? 인사부터 드림니다. [6] | 코만두 | 08-26 | 1657 |

코만두님에게 인사하고 싶어서.. 들렀습니다.
연휴도 바쁘시게 보내고 계시겠지요.
다음에 시간 내어서.. 이 주옥 같은 강좌.. 열심히 공부해보겠습니다.
늘 평안하세요.