
[3-1교시] 메뉴꾸미기 및 레이아웃 3회중1편
2014.09.26 23:58

안녕하세요? 코만두입니다.
이전 학습교시까지 잘 따라오셨는지도 궁금합니다.
댓글로만 봐서는 알수가 없네요.
그래도 일부 너무나 열정적이신 회원님께서 계신 가운데
한층 더 실감나는 학습을 해보고자 합니다.
이전 교시에서 여러분께서도 보신바와 같이 이미 폴더의 구성에 따라서 접속할 주소가 결정되어진다는 것을
아셨을 것입니다.
즉 정리해 본다면 웹페이지의 루트폴더가 어디이며, 아파치 서비스 포트가 몇번인지를 메모하셨다면
이제 외부에서의 접속은 가능할 것입니다.
공인 아이피가 111.111.111.111 이라고 가정하고,
학습에서 apmsetup을 이용할때 아파치 서비스 포트는 8080이었습니다.
그렇다면 웹페이지의 접속주소는 다음과 같이 정의되어짐니다.
위와같은 주소가 생성되어지는데,
이 또한 공인아이피를 노출하게 됨으로서 발생되어질 악의적인 부분까지 미연에 방지한다하여
DDNS를 사용할 것을 권장하였습니다.
그러기에 나스 또는 공유기의 부가기능을 활용하여 DDNS를 설정하시면
( 예를들어 : comandoo.ipdisk.co.kr 또는 comandoo.iptime.org 라고 할때 )
접속이 가능한 주소는 아래와 같이 정의될 것입니다.
https://comandoo.iptime.org:8080 또는 https://comandoo.ipdisk.co.kr:8080
이 될것입니다.
그런데 폴더를 한번 더 생각해 보신다면 웹서비스 루트 폴더 내에 다시금 XE 폴더를 만드셨다면
https://comandoo.iptime.org:8080/xe 또는 https://comandoo.ipdisk.co.kr:8080/xe
가 될 것입니다.
이제 APMSETUP도 설치하였고 XE까지 설치를 했습니다.
코만두역시나 여러분과의 학습을 위하여 이전 학습까지의 모양새를 그대로 유지하면서
학습을 진행하고 있읍니다.
학습진행을 이 시각 새벽에 할 수 밖에 없는 부분은 코만두의 홈페이지 접근이 뜸한 시각을 택하여
임시로 서비스를 중단하거나 우회해 놓고 학습자료를 준비해야 하는 이유가 있습니다.
그러면 이전 학습까지는 잘 숙지하셨으리라 생각하면서 금번 학습을 진행하겠습니다.
금번의 학습은 3회자 정도로 압축을 했습니다.
학습진행에 너무나 상세한 부분까지의 소스수정 보다는
기본 코어의 구성에 따른 모습과 운용을 살펴보기 위함이므로
어렵지 않게 학습하실 수 있을 것입니다.
또한 이번 학습부터는 윈도우포럼의 X-man님의 홈페이지를 예를들고자 여쭘의 글로 이미 승인을 얻은바
학습교실을 위해 준비해 주시는 분들께서도 만족하시리라 생각이 듬니다.
다시금 감사의 말씀을 올림니다.
그러면 이미 여러분께서 익히 아실부분일텐데요,
윈도우포럼의 회원님이신 X-man님의 웹페이지를 살펴보도록 하겠습니다.
접속주소 : https://xman7080.iptime.org:8080/mw/ 입니다.
그러면 위 접속 주소만을 놓고 코만두가 글로 풀어보겠습니다.
xman7080.iptime.org : 아이피타임 공유기를 사용하시면서 DDNS를 xman7080 이라고 정하셨구나. 합니다.
:8080 : 아하 웹서비스 포트를 8080 으로 정하셨구나. 합니다.
/mw : 아하 루트에 설치한게 아니고 mw 라는 폴더를 만드시어 설치하셨구나. 합니다.
이렇게 설명을 할 수 있겠습니다.
즉 호스팅을 사용하시는것이 아니고 자체 웹서비스 장비를 이용하시는구나. 라는 추측이 가능합니다.
그러나 DDNS주소만 봐서는 정작 서비스가 이루어지는 장비를 알 수가 없습니다.
로컬컴퓨터인지 아니면 전문장비인지 아니면 나스인지를 구분할 수가 없습니다.
또한 부연설명을 드려보자면 아래와 같습니다.
일전에 댓글을 통하여 본 글을 참조로 해보자면
https://comandoo.iptime.org:8080 vs https://comandoo.ipdisk.co.kr:8080 의 차이점입니다.
https://comandoo.iptime.org:8080 이 주소는 보아하니 일반적인 아이피타임 공유기의 DDNS입니다.
https://comandoo.ipdisk.co.kr:8080 이 주소는 아이피타임 나스의 DDNS 입니다.
그러므로 주소의 중요성도 이렇게 입증이 되는 부분입니다.
그러나 이러한 부분에서 주소의 중요성은 또 있습니다.
즉 코만두의 댓글에서와 같이 공유기 뒤에서 나스가 운용되어지는 모습이라면
공유기의 DDNS를 사용하시어 우선적인 악의적인 접근을 원천 차단하는 기능을 제공하는
공유기의 DDNS로 접속 주소로 삼고 나스의 DDNS주소는 FTP 또는 관리자 전용으로 활용하시길 권장해 드렸는데요.
윈도우포럼에 자주 오시는 분들이거나 아니면 코만두의 평생학습교실을 이곳저곳으로 다니시면서 보신분들이시라면
아마도 쉽게 이해 하실 것이라 생각합니다.
공유기 자체내의 아이피 차단서비스를 이용할 수 있다는 부분을 강조합니다.
그러면 화면 이미지를 예를들어보면서 살펴보도록 하겠습니다.

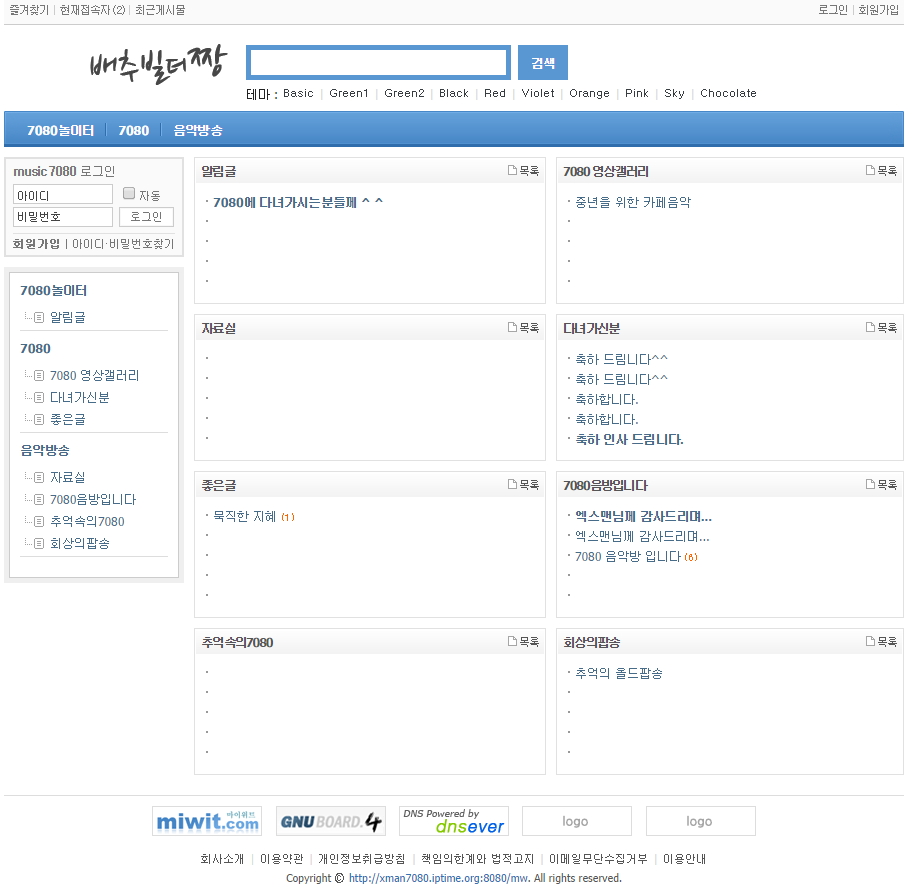
x-man님의 홈페이지 접속한 화면입니다.
아직은 학습중이시고 연구하시면서 구상중이신지라서 어찌보면 볼품이 없다고 하실런지 모르나,
코만두의 눈으로 본다면 본인께서도 언급하신바와 같이 처음으로 도전하시는 부분인지라서 아직은 미흡함이 있기는 합니다만
아주 훌륭하다고 말씀드릴 수 있습니다.
아마도 나스를 소장하신 분들이시라면 x-man님의 심정을 십분 이해하실 수 있을 것이라 판단됨니다.
그러면 화면을 보면서 계속 학습해 보도록 하겠습니다.

위 화면 이미지는 위에서 이미 설명한 바와 같이 주소부터 글로 설명이 가능한 부분입니다.
그러기에 홈페이지의 이름이나 메뉴등을 쉽게 파악할 수 있는 부분이기도하며
처음 접속할때에 보여지는 홈페이지의 얼굴이라고 할 수 있습니다.
그러기에 이 부분의 중요성을 다시한번 더 강조해 드리고 싶습니다.
맨처음 학습에서 왜 홈페이지가 나에게 필요하며 운용의 여력이 있는지를 메모해 보시라고 말씀을 올렸습니다.
원하지 않은 악의적인 부분을 포함하여 데이터가 많을시에 갑자기 홈페이지 접속 불능일때의 조치 등등
무수한 환경변수에 대해 대비책이 없다면 매번 접속 불량이 있을때 새로이 만들 수 밖에 없을 것입니다.
그러나 하나씩 익히시면서 검색을 통하여 노하우( 경험)을 쌓으신다면 나날이 발전하는 홈이 될것이고
또한 방문하시는 분들도 늘어나면서 생동감이 넘치는 홈이 될것입니다.
그러나 무엇보다도 중요한 것은 홈페이지의 모양새가 아닌 홈페이지의 주제입니다.
주제를 벗어난 웹 홈페이지는 방문자로부터 외면의 대상이 되기도 합니다.
( 이 점을 반드시 염두해 두시기 바람니다. )
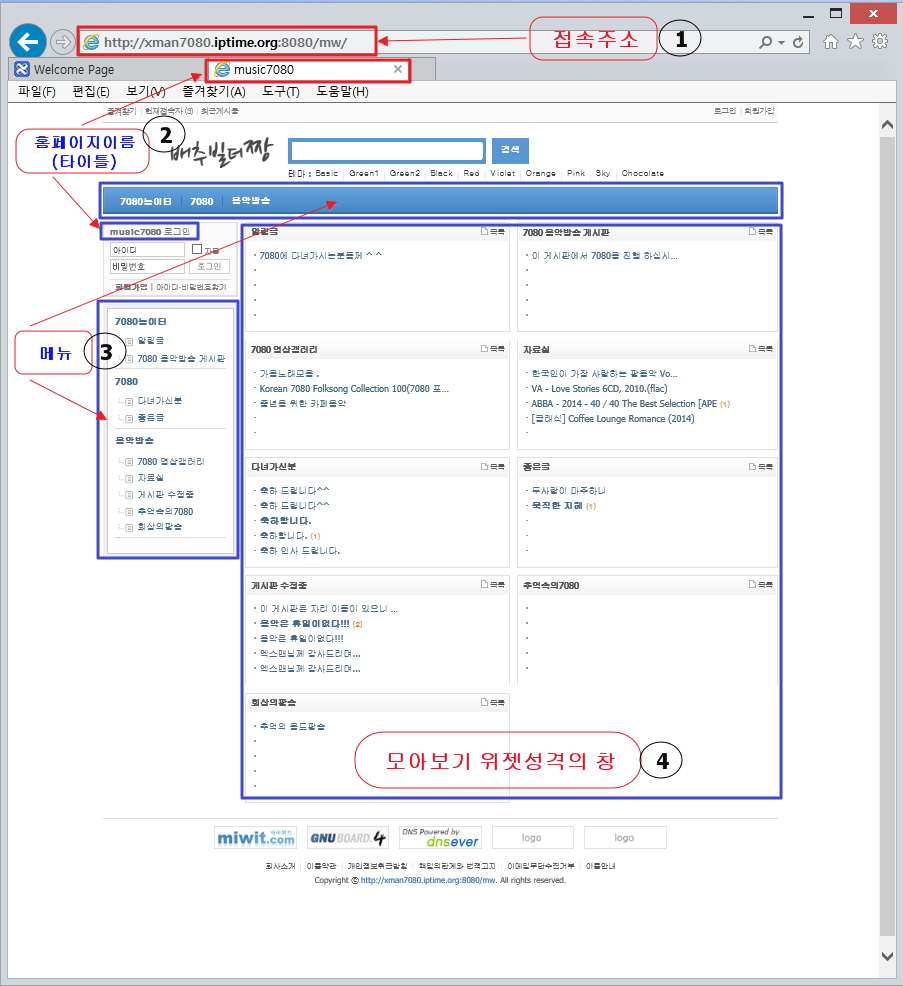
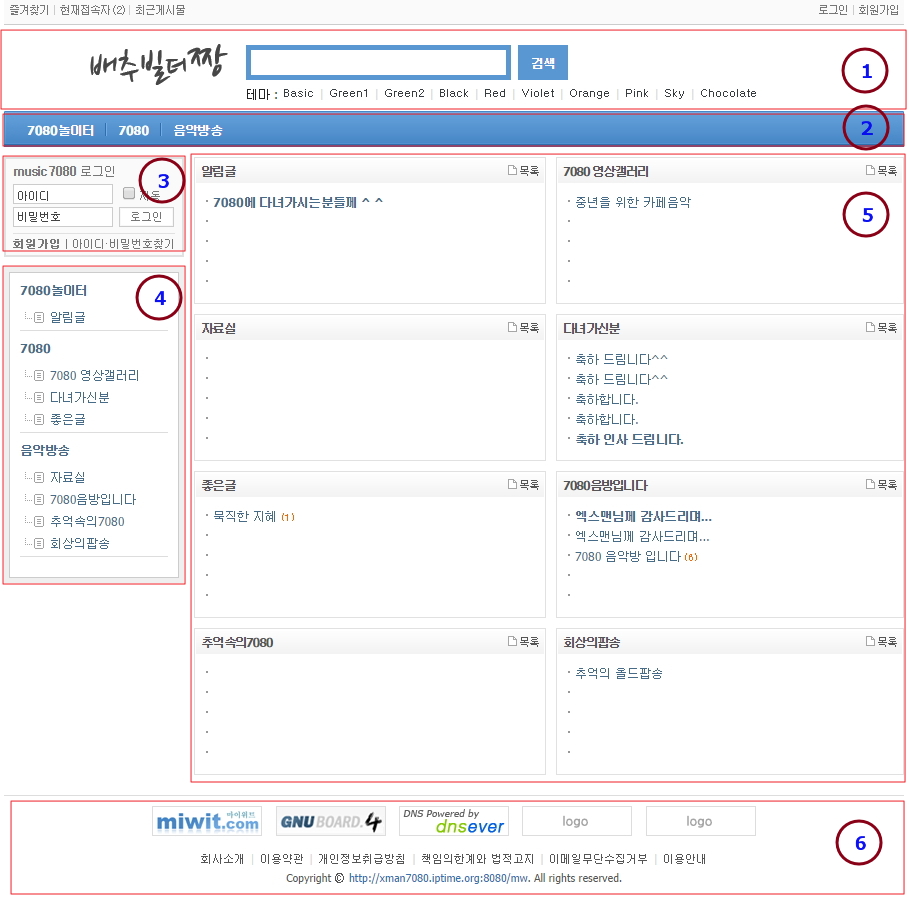
그러면 한번 더 상세하게 살펴보도록 해 보겠습니다.

위 화면이미지를 보시면 동그라미 숫자가 보이실 것입니다.
1. 헤더라 불리우는 부분입니다. ----------- 머릿글
2. 메뉴표시줄이라 불리움니다. ----------- 차림표
3. 로그인정보창이라 불리움니다.
4. 좌측 메뉴 또는 정보 라합니다.
5. 본문 영역이라 불리움니다. --------- 내용글
6. 푸터라고 불리웁니다. ( 아랫글이라고 해도 될것 같은데요.. ) --------- 꼬릿글
이렇게 웹페이지의 구성을 보이고 있습니다.
그러면 빌더를 통하여보신다면 어느파일이 어느 부분을 호출하여 사용한다고 설치 설명이 되어져 있을 것이므로
수정 편집이 가능한 부분이 어느부분인지를 잘 살펴보시면서 개인적으로 주석도 달고 메모도 하시면서 분석을 해보시고
변경하였을때의 모습을 미리 머릿속에 그려보실 수 있어야 가능하다고 말씀을 올릴 수 있습니다.
그러나 근래에 들어서는 수작업보다는 그저 예제 ( 템플레이트 ) 중에서 마음에 드는 부분을 선택하여 설치할 수 있도록
많은 부분이 제공되고 있습니다.
이러한 부분까지도 많은 수작업 ( 검색 을 포함하여 ) 을 동반하며 또한 메모나 즐겨찿기를 수반할 수 있습니다.
그러나 중도에 에이.. 난 이해가 안되. 라는 부분에서 포기하신다면 더 이상의 발전은 기대하기 어려울 것입니다.
이렇게 하나의 목표에 도전하기란 쉬운 일이 없는것만 같습니다.
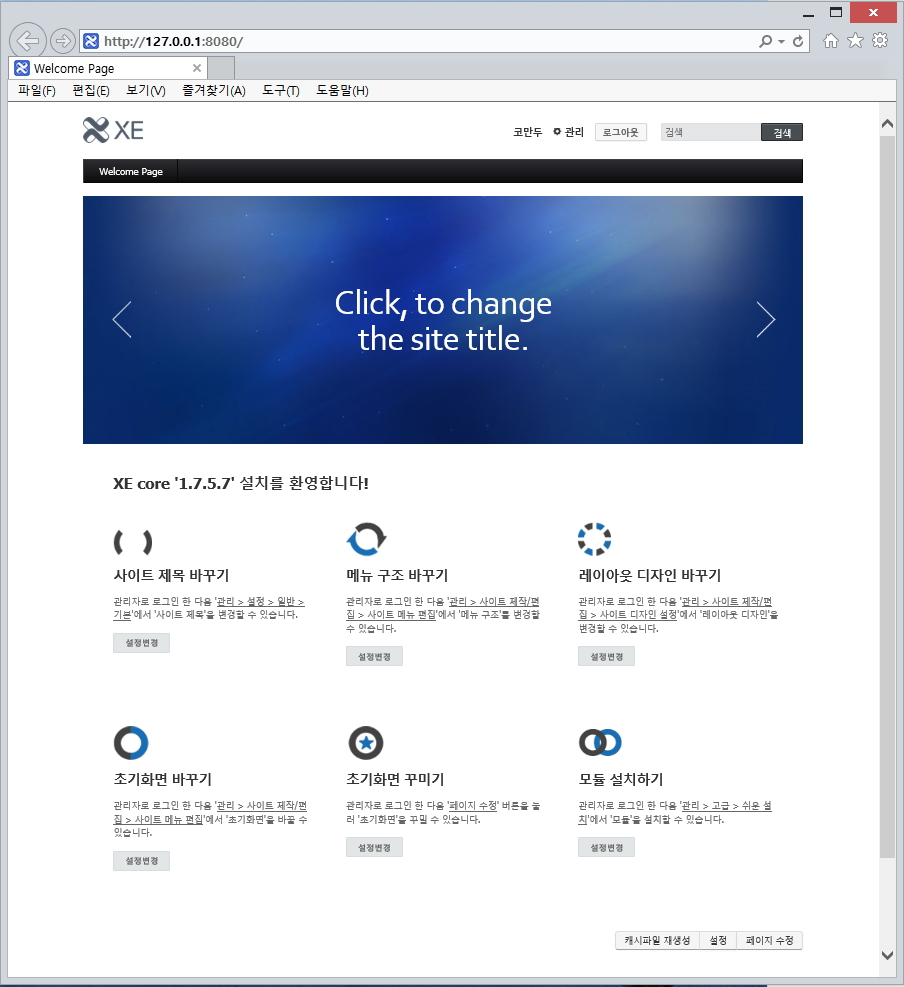
그러면 다시금 XE화면으로 돌아와 보겠습니다.

이전 학습에서의 마지막 화면 이미지였습니다. 기억하시지요?
그리고 한가지 더 꼭 필요한 것은 [*관리]라고 보이셨다면 홈페이지 운영자나 또는 운영자님으로부터 관리권한을 승인된 회원분이라는 점입니다.
그러면 이전 설치할때에 입력하신 정보에 따라서 로그인을 해보셔야 할 것입니다.
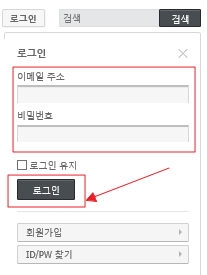
그런데 XE의 처음 설치하신후에 아무런 작업을 하시지 않으셨다면 로그인시에 이메일주소와 비밀번호를 입력하셔야 로그인 하실 수 있을 것입니다.

위와 같이 이메일주소와 비밀번호를 입력하시면 최고관리자 즉 운영자 권한으로 로그인을 하실 수 있습니다.
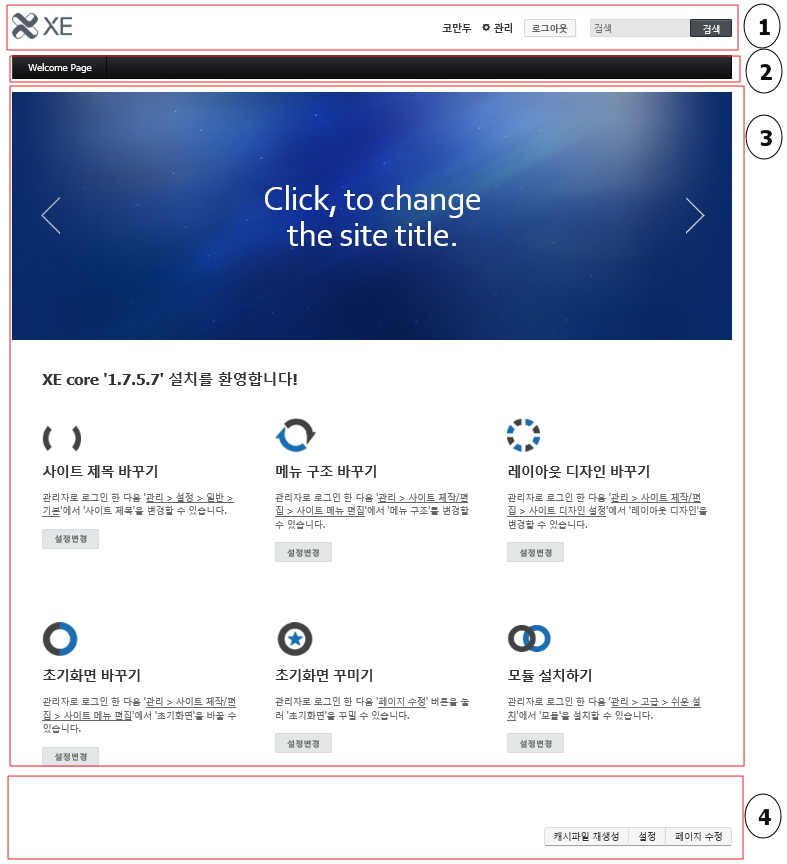
로그인을 하셨다면 정상적으로 위와같은 화면이 브라우져에 보여야 합니다.

위에서 X-man님의 웹페이지에서와 같은 구조는 ( 모양은 ) 아닐지라도 위에 표시한 구역과같이
제각기 위치를 가지고 있습니다.
1. 헤더 2. 메뉴 3. 본문 4. 푸터 ( 4번은 본문에 속하기도 할 것입니다. )
위와 같이 각자 가지 영역을 가지고 있고 또한 홈페이지 소스를 보시더라도 각기 소스가 존재할 것입니다.
이들을 한데 모아서 웹주소로 접소가시면 보이게 되는 구조를 가지고 있습니다.
이외에도 구성하시기에 따라서 제작기 다른 모양과 기능을 첨삭할 수 있게 됨니다.
그렇다면 XE를 설치하시고 위와같은 화면상태에서도 화면을 꾸미기를 지원하는 모습니다,
이러한 화면에서 꾸미는 것도 가능하다는 것을 알 수 있습니다.

번호 1부터 6까지의 하단 내용을 읽어보시면 쉽게 표현했으므로 이해가 쉬울 것이라 생각됨니다.
그러면 처음 로그인한 후에 보였던 관리 버튼을 클릭한 화면을 보도록 해 보겠습니다.

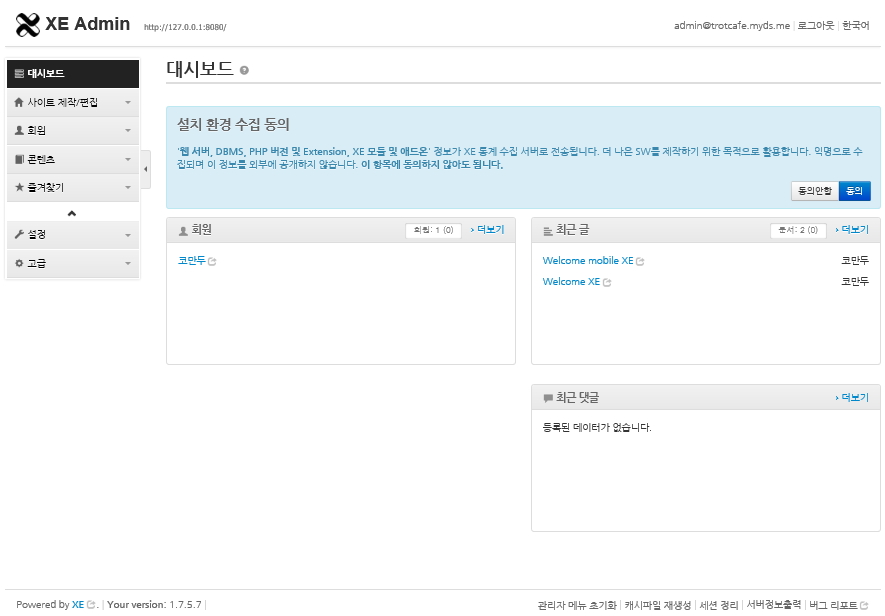
관리버튼을 클릭하시게 되면 보이는 화면입니다.
코만두와 함께 같은 방법으로 설정하셨다면 아마도 똑같은 화면이 되어져 있을 것입니다.
아직까지는 회원이 없을 것이고 XE가 최초로 지원하는 데이터와 안내화면 그리고 꾸미기 도구와 제어할 수 있는 관리자용
매뉴 등등이 보여질 것입니다.
금회차의 학습을 통하여서는 레이아웃( 모양새)과 메뉴만들기에 대한 학습으로 기본 예제를 들어서
살펴보는 시간입니다.
그런데 매번 로그인할때 이메일주소를 입력해야만 한다면 불편이 많을 수 있습니다.
우선 관리자 로그인 부터 방법을 바꾸어 보도록 하겠습니다.
여러분께서 많은 웹사이트를 다녀보시면 다양한 방법으로 회원가입및 로그인을 할 수 있도록
구성되어진 부분을 보셨을 것입니다.
XE 또한 마찬가지로 모듈이라든가 위젯, 애드온을 통하여 또는 소스의 수정 및 첨부를 통하여
로그인의 모양이나 방법을 달리할 수 있습니다.
그러면 지금 현재의 상태에서 본다면 두가지의 로그인 방법을 초기에 제공하고 있습니다.
이메일주소로의 로그인과 아이디를 이용한 로그인 방법입니다.
그렇다면 설치할 당시에 입력한 사항을 다시금 정리해 보도록 하겠습니다.
이메일 : admin@trotcafe.myds.me 비밀번호 : **** 아이디 : admin
이렇게 입력을 하셨을 것입니다.
그렇다면 로그인시에 요구하는것을 보면 두가지입니다.
이메일 + 비밀번호 또는 아이디 + 비밀번호 입니다.
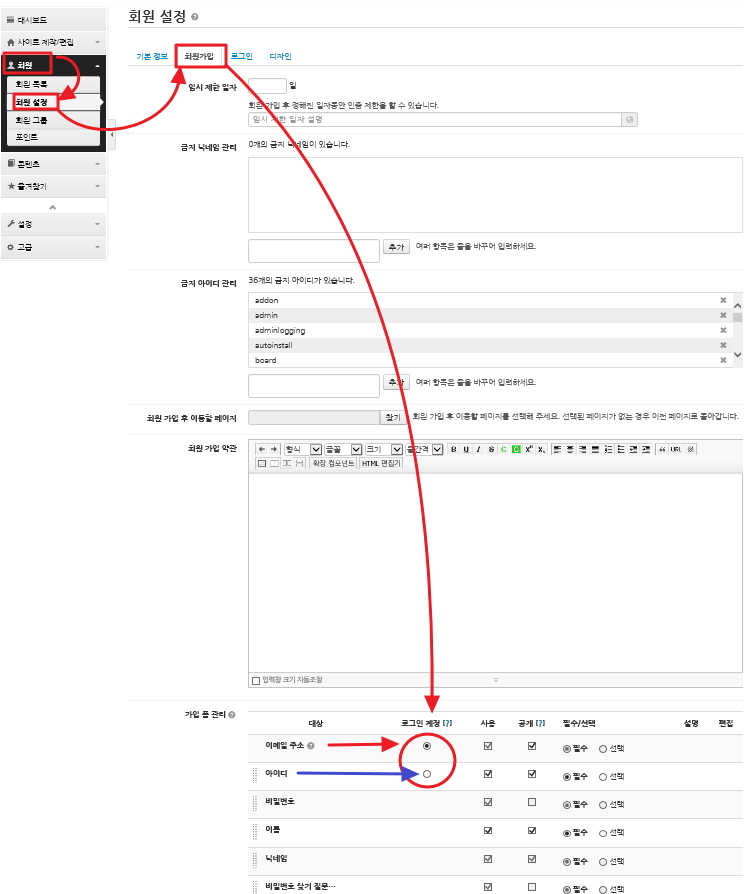
이러한 부분을 변경하시고자 한다면 위 화면에서 [ 회원 ] 메뉴를 선택하세요.

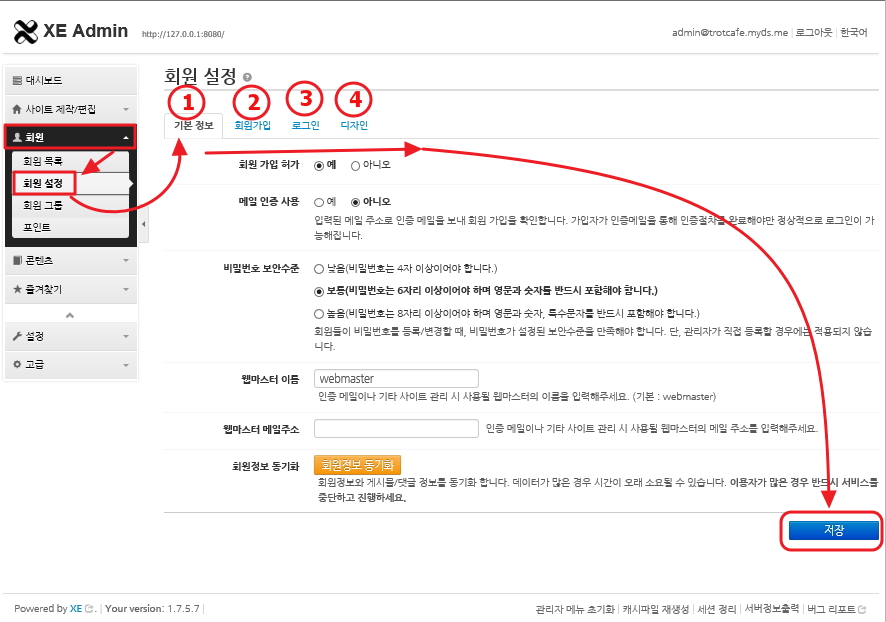
위와 같은 화면이 보이실 것입니다.
그렇다면 위 화면을 유심히 봐주세요.
화살표의 흐름도 눈여겨 봐주세요.
일반적으로 문서작업을 할 때에도 저장하기 버튼을 클릭하시면서 저장하시는 습관을 들이셨듯이
웹패이지 작업 또한 그렇습니다.
사용자가 입력한 내용이 저장이 되어야만 적용된 부분을 다시금 읽어서 화면에 보이게 되므로
무수한 작업을 하시고 저장을 클릭하시어 저장하지 아니하셨다면 다시금 반복적인 작업을 하시게 됨니다.
최종적으로 입력하신 내용이 정확하시다면 무조건 저장 버튼을 클릭하시어 저장을 습관화 하셔야 할 것입니다.
그렇다면 목적은 로그인을 간편하게 하고자 함입니다.
그러면 다시금 화면이미지를 보도록 하겠읍니다.

위 화면 이미지처럼 따라해 보세요.
바로 이부분에서 조정을 하시면 ( 설정을 하시면 ) 이메일로 로그인할지 아니면 아이디로 로그인을 할런지가
결정이 됨니다.
일상적으로 이메일이나 이메일 인증의 경우에는 어느 홈페이지 빌더를 막론하고 지원을 하고 있습니다만
그외 트위터나 아이핀 등등 외부 로그인계정의 경우에는 별도의 첨부파일을 연결하시거나
소스흫 수정하시어 불러와 사용할 수 있어야하며, 또한 XE에서 승인이 가능하도록 연동작업을 해줘야만 합니다,
그러나 기본적인 부분을 살펴봄에 위와 같은 방식만으로도 충분하게 로그인/로그아웃 또는 회원님들에 대한
구분까지 모두 이루어지므로 부가적인 부분에 대해서는 학습에서 제외할 것입니다.
그렇다면 위화면 이미지에서 보신바와 같이 이메일주소를 사용할것인지 아이디를 사용할 것인지를 결정하시어
선택하시고 저장을 하시면 바로 적용된 모습을 보실 수 있을 것입니다.
그러면 따라하기 동영상을 보시면서 학습해 보기로 하겠습니다.
이와같이 금번회차에서의 학습은
7080MUSIC 홈과 XE설치홈과 비교해보고
XE에서의 로그인 방법까지 변경해 보았습니다.
다음회차에서는 레이아웃에 대한 부분을 학습해 보도록 하겠습니다.
학습하시느라 수고 많으셨습니다.
학습진행중에 문의하실 부분이나 의문점은 댓글로 올려주시면 확인하는대로
성심껏 아는데까지 답변을 드리도록 하겠습니다.
감사합니다.
댓글 [0]
| 번호 | 제목 | 글쓴이 | 등록일 | 조회 |
|---|---|---|---|---|
| [공지] | 2014년 9월 27일자 알려드림니다. | 코만두 | - | - |
| [공지] | 코만두 평생학습교실의 위치 안내 | 코만두 | - | - |
| [공지] | 안내의 말씀 | 코만두 | - | - |
| 15 | 지연되고 있습니다. [4] | 코만두 | 10-05 | 1676 |
| 14 | [0교시]보충학습 메뉴와 레이아웃 3-3교시 [2] | 코만두 | 10-03 | 1532 |
| 13 | [0교시]보충학습 메뉴와 레이아웃 3-2교시 | 코만두 | 09-28 | 1105 |
| 12 | [0교시]보충학습 메뉴와 레이아웃 3-1교시 | 코만두 | 09-28 | 1150 |
| 11 | [3-2교시] 메뉴꾸미기 및 레이아웃 3회중2편 | 코만두 | 09-27 | 1667 |
| » | [3-1교시] 메뉴꾸미기 및 레이아웃 3회중1편 | 코만두 | 09-26 | 1891 |
| 9 | [0교시] 자율학습 : 듀얼모니터 설정 | 코만두 | 09-19 | 1639 |
| 8 | [0교시] 보충학습 : 공유기와 나스의 DDNS 설정하기 [7] | 코만두 | 09-18 | 4337 |
| 7 | [2교시] XE를 설치해보자 [2] | 코만두 | 09-17 | 2195 |
| 6 | [1교시] apmsetup을 설치해보자 [4] | 코만두 | 09-12 | 2001 |
| 5 | [0교시] 자율학습 시간입니다. [2] | 코만두 | 09-11 | 1280 |
| 4 | [보충] 안녕하세요. 추석을 지난 첫시간 입니다. | 코만두 | 09-09 | 1225 |
| 3 | APM 완벽 설치 가이드 PDF문서 발췌분 [8] | 코만두 | 09-03 | 3726 |
| 2 | (홈페이지 만들기) 학습 계획 (커리큘럼) [7] | 코만두 | 08-27 | 2248 |
| 1 | 안녕하세요? 인사부터 드림니다. [6] | 코만두 | 08-26 | 1657 |
