
[3-2교시] 메뉴꾸미기 및 레이아웃 3회중2편
2014.09.27 00:21

안녕하세요? 코만두입니다.
이번 학습은 레이아웃에 대하여 학습해 보기로 하겠습니다.
이전학습에서의 연장입니다.
이전학습까지 잘 살펴보시고 이해하시면서 학습에 임해 주시기 바람니다.
그러면 레이아웃에 대해서 알아보도록 하겠습니다.
참고하실 곳 : https://www.xeschool.com/xe/step3_1 입니다.
XE스쿨 입니다. 그중에서 레이아웃편입니다.
정의되어진 부분만 인용해 보자면요 아래와 같습니다.
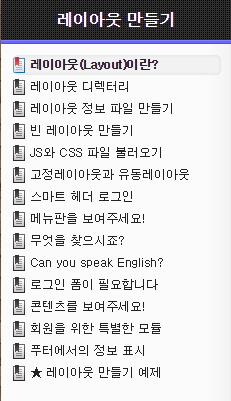
"

위에서 보시는 바와 같은 메뉴들이 있습니다.
그중에서 레이아웃이란? 항목을 인용하여 보면 아래와 같습니다.
레이아웃이란?
 레이아웃(Layout, 배치라는 뜻)이란 단어는 여러 분야에서 참 많은 의미를 가지고 있습니다. 책이나 신문 등에서는 기사의 중요도를 구분하고 구독자로 하여금 읽기 쉽고 빠르게 정보를 전달하고자 글의 내용과 사진등의 적절한 배치를 항상 고민합니다. 정원을 보기 좋고 아름답게 꾸미는 일도 레이아웃이라고 할 수 있구요 건물이나 빌딩, 하다못해 조그마한 강아지 집과 같은 건축물도 설계도면에 따라서 유효적절하게 공간을 분할하는 레이아웃이 필요하게 됩니다.
레이아웃(Layout, 배치라는 뜻)이란 단어는 여러 분야에서 참 많은 의미를 가지고 있습니다. 책이나 신문 등에서는 기사의 중요도를 구분하고 구독자로 하여금 읽기 쉽고 빠르게 정보를 전달하고자 글의 내용과 사진등의 적절한 배치를 항상 고민합니다. 정원을 보기 좋고 아름답게 꾸미는 일도 레이아웃이라고 할 수 있구요 건물이나 빌딩, 하다못해 조그마한 강아지 집과 같은 건축물도 설계도면에 따라서 유효적절하게 공간을 분할하는 레이아웃이 필요하게 됩니다.
레이아웃은 눈에 보이는 것 뿐만 아니라 소프트웨어적인 부분도 많습니다. 시내버스의 이동 경로를 설계하는 것, 키보드의 자판 배열, 반도체와 소프트웨어의 설계 그리고 운동장에서의 트랙 등도 레이아웃에 해당하지요. 심지어 여러분이 좋아하는 족구를 하려고 해도 선은 그어야 합니다. 이렇게 그려진 선은 곧바로 규칙이 되고 어기면 반칙이 되죠!
웹사이트를 운영하는 사람에게 레이아웃이란 일종의 패션입니다. 그러면서도 사이트의 정보와 내용을 단 한마디로 표현할 수 있는 그림 이야기인 것이죠. 어떤 사람은 메뉴가 오른쪽에 있는 것이 보기에 좋다고도 하고 또 어떤 사람은 왼쪽에 있는 것이 더 편리하다고 말할 수 있습니다. 이렇게 웹사이트에서의 레이아웃은 심미성(보기에 아름다움)과 기능성(사용하기에 편리함) 사이에서 개인의 성향과 단체의 사업 목적에 따라 여러가지 레이아웃이 존재하게 됩니다. 이러한 과정을 디자인이라고 말합니다.
음악에서는 "작곡이 먼저인가? 작사가 먼저인가?"하는 방법론이 있습니다. 그러면 웹사이트는 프로그램 설계가 먼저일까요? 레이아웃 디자인이 먼저일까요? 둘다 서로에게 중요한 상관관계가 있습니다. 디자이너가 아무리 멋진 디자인을 그린다고 해도 프로그램으로 코딩되고 작동되지 않으면 소용이 없겠죠? 또한 프로그래머는 웹사이트에서 필요한 기능과 설계 때문에 마음껏 표현하지 못하는 부분도 많습니다. 결국 레이아웃은 프로그램 기능과 그림 이야기의 적절한 조화를 이루면서 방문자들에게 심미성과 편리성 등을 함께 제공 할 때 멋진 홈페이지로서 기억에 남을 수 있습니다.
레이아웃은 땅따먹기!
레이아웃을 만든다는 것은 이제 여러분도 디자이너가 되는 것입니다. 디자이너에게 가장 필요한 요소는 창의성입니다. 다른 사람의 디자인을 모방하지 않으면서 자신만의 독특한 표현과 구성을 현실화하는 것이야 말로 가장 훌륭한 디자이너라고 말할 수 있지요. 하지만 그 이전에 다른 디자인을 벤치마킹(benchmark, 비교평가) 해보고 공부하는 것은 전혀 부끄러운 일이 아닙니다. 오히려 더욱 빠르게 성장할 수 있는 아주 특별한 공부방법일 것입니다.

위의 레이아웃은 XE의 기본 레이아웃입니다. 기본이라는 것은 가장 필요한 요소만을 가지고 있는 구성이라는 뜻이죠. 그럼 어떤 것들이 기본구성요소일까요? 가장 먼저 헤더(Header)가 눈에 들어옵니다.
헤더(Header)는 말 그대로 가장 우두머리의 역할을 합니다. 이 영역은 웹사이트에서 가장 중요한 의사표현의 수단이자 최고의 기술구현(?)을 집약시켜 놓는 곳이기도 하지요...^^ 최고의 기술구현이란 제 생각이지만, 무엇보다도 웹사이트를 대표할 수 있는 이미지를 가장 먼저 배치하게 되고 각각의 페이지로 이동하는 메뉴(Menu)를 여러가지 방법과 최신 웹기술로 표현하게 되는 곳이 이곳이기 때문입니다. 이 헤더에서의 디자인은 곧 하위 내용과 구성 페이지의 디자인에 가장 큰 영향을 준다고도 볼 수 있을것 같습니다.
사이드바(Side Bar)는 여러가지 이름으로 표현 되기도 합니다. Side Left 또는 Side Right, Banner 등등. 하지만 역할에 있어서는 역시 서브 메뉴의 기능과 강조하고 싶은 링크주소의 배너광고가 주된 내용입니다. 요즘은 헤더 메뉴에서 하위 페이지의 링크를 여러가지 방법으로 표현하기 때문에 이 영역은 점차 광고적인(Banner) 디자인이 늘어나는 추세이지요. 하지만 방문자들에게 디자인만 강조한 나머지 편리성을 제공하지 않는다면 웹서핑(페이지를 옮겨 다니는 것)은 무척 불편해 질 것입니다. 적절한 구성과 조화가 정말로 필요한 영역입니다.
콘텐츠(Content,내용) 영역은 두말할 나위도 없이 가장 넓고 큰 땅을 가진 땅부자입니다. 이 영역은 가끔 더 많은 땅을 갖고 싶어서 다른 요소를 침범(?)하기도 합니다. 무척 욕심이 많은 요소이기도 하구요...^^ 그도 그럴수 밖에 없는 이유가 이 영역은 HTML에서도 CSS에서도 세로의 크기값(height)을 정해주지 않기 때문이고, 그런 성향 때문인지 가끔은 가로값(width) 마저도 무시하려고 하는 아주 욕심많은 친구입니다...^^ 결국 CSS양에게 잔소리를 많이 들어야 "우리 아이가 달라졌어요!" 의 효과를 볼 수 있습니다. 콘텐츠의 영역의 나쁜 버릇을 바로잡지 않으면 맨 아래에 있어야 할 푸터(Footer)마저 덩달아 말썽을 부린답니다. 실제로 여러분들이 이 콘텐트 때문에 속상함을 많이 경험하게 되실 수 있습니다. 하지만 너무 걱정하지 마세요. CSS양의 잔소리 몇마디면 콘텐츠 영역의 성격도 바로잡을 수 있습니다. "가만, 기다려! 너는 나를 힘으로 이길 수 없어!!!"
푸터(Footer)는 웹사이트의 기본적인 정보를 제공하기도 하고 헤더와 콘텐츠의 주된 내용을 마무리 짓는 구성요소입니다. 맨 아래에 있다보니 푸터라고 불리우겠지요. 디자인적인 요소로서 푸터까지 세심하게 배려한다면 완성도가 높은 멋진 사이트가 될 수 있습니다. 이 영역에는 저작권에 대한 안내와 간단한 이메일 주소 등의 기본정보들이 들어가게 됩니다.
XE로 나만의 레이아웃 만들기
XE 코어를 이용해 홈페이지를 만들고, 내 마음껏 레이아웃을 수정하고 편집하는 일은 정말 즐겁고 기분좋은 일입니다. 홈페이지라는 단어 자체가 가지는 가장 멋진 노동이기도 하구요. 요즘은 불로그, 까페, 싸이, 트위터, 페이스북 등이 유행한다고는 하지만 그러한 서비스의 최대 목적은 디자인적인 요소보다는 모바일 환경과 더불어 간편한 접속과 글의 무지향적인 전달 효과라고 할 수 있습니다.
홈페이지의 본래 의미는 월드와이드웹(WWW / Web은 거미줄이라는 의미)에 여러분만의 집(Home)을 설계하고 디자인하는 곳입니다. 이 집에는 항상 많은 손님들이 방문하게 되고 여러분이 수집하고 모아놓은 글과 이미지 등을 구경하게 됩니다. 하지만 XE 코어에서 활용할 수 있는 레이아웃을 만들려면 코어가 다루는 함수의 결과물, 즉 객체 변수에 대한 기초적인 이해가 필요합니다. XE 코어에서 함수는 곧 객체(Object)이기도 합니다.
"나만의 XE 레이아웃 만들기"는 레이아웃에서 필요한 객체 변수를 살펴보고 어떻게 활용할 수 있는지에 대해 살펴보는 이야기 주제입니다. 이제부터 XE로 여러분만의 멋진 레이아웃을 만들어 보세요!
"
이렇게 요약이 되어져 있습니다.
그런데 XE스쿨 외적인 부분의 웹페이지들에도 많이들 강좌와 예제들을 선보이고 있습니다.
그런데 공통적인 함수는 같지만 각기 자기만의 방식과 자신들의 노하우를 바탕으로하기에
언제나 무엇이든 다 적용되고 똑같은 모습이 아닐것입니다.
위 인용문에도 나온 바와 같이 디자인(구성)이라고 생각하시면 간단하고도 쉽게 이해할 수 있을 것입니다.
그렇다면 실전으로 돌아가 보겠습니다.
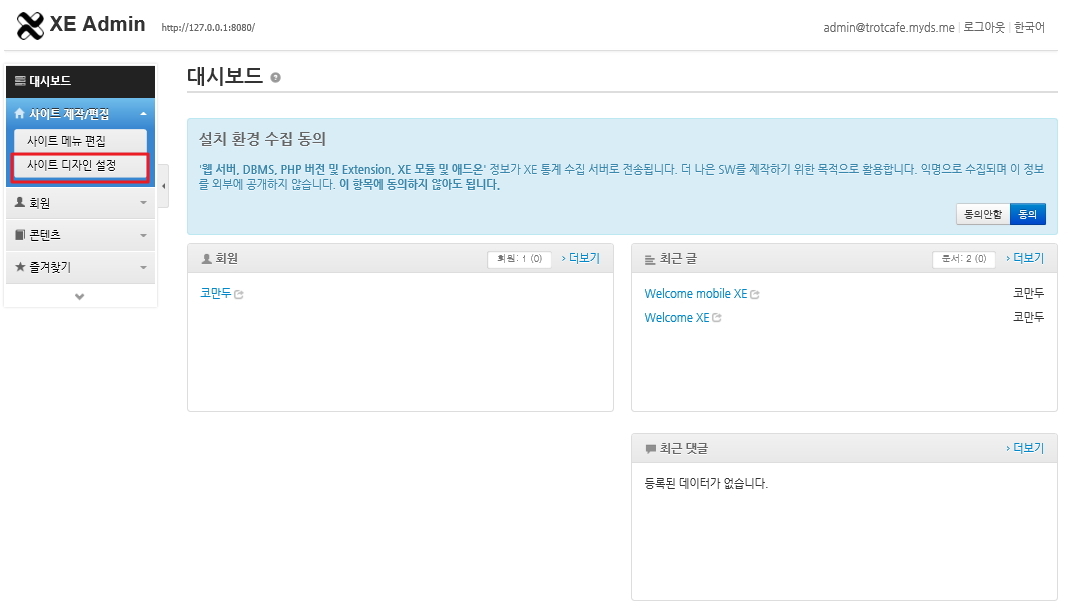
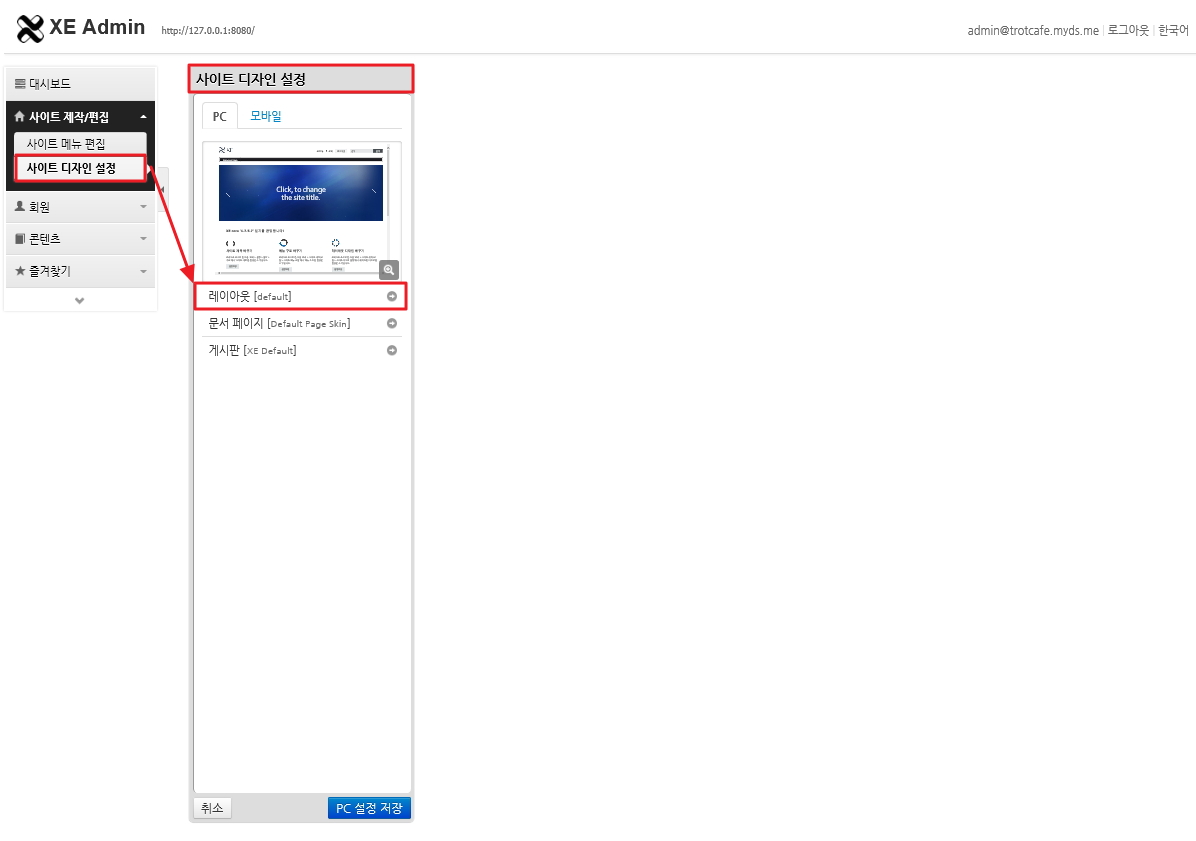
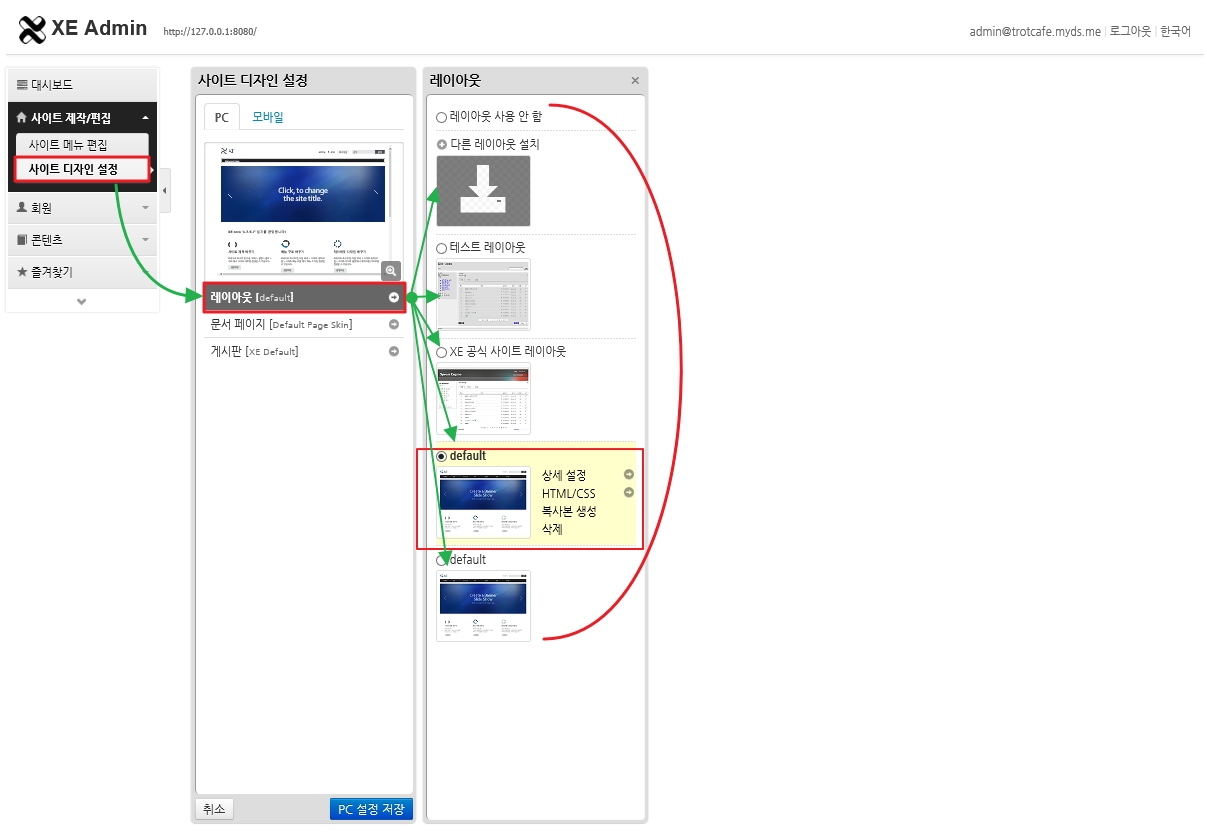
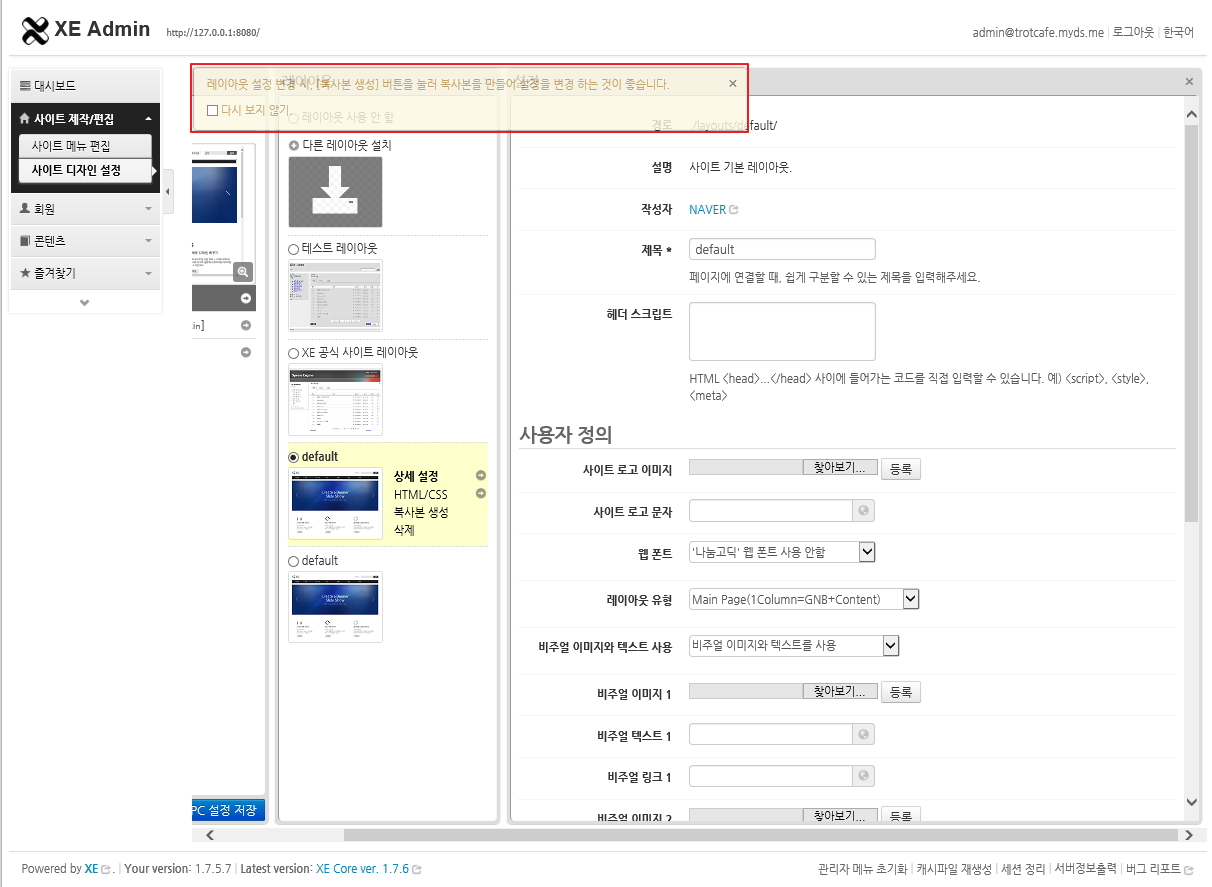
로그인을 하시어 관리버튼을 클릭하시면 아래와 같은 화면이 보이실 것입니다.




위의 4개의 화면에서 보시는 바와같이 각각의 단계를 거치면서
사용자의 의도에 맞는 설정을 할 수 있도록 해 줌니다.
그렇다면 이쯤에서 X-Man님의 홈페이지를 잠시 살펴 본다면 아래와 같습니다.

위 이미지를 참고할 것은 현재까지 X-Man님께서 구상하신 메뉴와 화면 레이아웃을 보고자 함니다.
홈페이지를 처음으로 접했을때의 모습은 곧 홈페이지의 얼굴과 같은 곳이라고 말씀드렸었지요?
그러므로 간결하면서도 알차게, 알차면서도 한 눈에 살펴볼 수 있게 구성한다면 방문하시는 분들께
깔끔하면서도 빠른 접근이 가능하면서 빠른 정보습득 및 참여를 할 수 있도록 제공되어진다면
더 할 나위 없을 것입니다.
그러면서 너무 광고에 치우치거나 이미지 또는 현란함을 우선시 하거나 소홀하다면,
정보에 대한 접근도 조금은 느려지고 접속하신 분들로 하여금 잠시 머뭇거리게 하는 요인이 될 수 있을 것입니다.
아직까지는 큰 변화가 없는 것으로 보여짐니다만 메뉴부분을 본다면 거의 정해진 틀에 가깝다고 보여짐니다.
우선 내용을 봐도 그렇고 온라인 음악방을 운용하면서 그에 대한 외부 홈페이지를 구상하신 듯 합니다.
이러한 내용 또한 추측이 가능한 것은 제목을 비롯하여 메뉴의 구성면을 살펴본다면 아마도
여러분께서도 코만두와 같은 생각과 판단을 하실 것이라 생각이 됨니다.
그렇다면 우선 보여지는 부분만 가지고 살펴 보도록 하겠습니다.
7080놀이터 ( 홈페이지의 접속 화면 입니다. )
ㄴ 알림글
ㄴ 7080 음악방송 게시판
ㄴ 좋은글
7080
ㄴ 다녀가신분
음악방송
ㄴ 7080영상갤러리
ㄴ 자료실
ㄴ 추억속의 7080
ㄴ 회상의팝송 영화음악
이와같은 메뉴로 홈을 구성하실려고 구상하시고 일차적인 부분을 작업하신 것으로 보여짐니다.
그런데 홈페이지 학습을 시작하면서 필요한 사항들을 열거한 중에 구상하는 것들을
메모지나 달력의 뒷면 ( 넓기에 활용도가 많지요? ) 을 이용하여 전체적인 구성도와 쓰임새
등등을 한 번 정도라도 그려보시고 고쳐 보시라고 말씀을 드렸습니다.
그런데 위 메뉴만 보시더라도 애쓴 노력의 흔적은 있지만, 본인의 의사와는 반하여
중복적이거나 길어진 메뉴 등을 보실 수 있습니다.
분리할 것인지 합하여 하나로 묶을 것인지도 구분이 되지 않습니다.
위 메뉴 구조를 코만두가 생각하기에는 ( 주관적인 부분입니다. )
하위메뉴를 이용한 것은 좋으나 주메뉴에 보여져야 할 부분이 하위에 있다면
참여자분들로 하여금 어디서 희망곡을 청하지? 라는 의구심을 가지게 할 수 있는 구조네요.
또한 주메뉴보다는 하위 메뉴구조를 사용하다보니 주메뉴가 텅빈듯한 느낌이 드는게 솔직한 심정입니다.
:::: 이러한 부분은 코만두도 마찬가지로 겪은 일입니다.
에이.. 요까지껏 쯤이야...... 했는데 막상 작업을 하다보니 걸리는게 한두가지가 아니었지요.
그런 작업 중에서 젤로 많이 부각된 것이 메뉴에 대한 부분이었습니다.
그런 경험으로 볼때 현재의 구성이 잘못이라던가 노력하지 않았거나 하다는 것이 아님니다.
전무한 경험속에서 처음 시도해 보신 분의 솜씨라고 보기에는 너무나도 열심히 하신 흔적이 보이기 때문입니다.
자... 그러면 코만두가 경험은 많지 않지만 음악방이다........... 라고 생각하면서
코만두 나름대로 위 구성되어진 메뉴를 약간 수정해 보도록 하겠습니다.
7080놀이터 | 공지사항 | 가입인사 | 방송참여 | 휴게실 | 자료실 | 추억속으로 | 음방지원
ㄴ 좋은글 ㄴ 건의함
ㄴ 회상의 팝 ㄴ 요청함
ㄴ 음악영상 ㄴ 이용약관
ㄴ 그때그시절 ㄴ 상담실
대략적이고 코만두의 구성이라면 이정도로 정리할 수 있을 것입니다.
공지사항이나 가입인사는 통상적인 부분이고 하여 어느 홈이던지 항상 존재하는 부분입니다.
그것은 우리네들의 미풍양속인 인사하기가 그 좋은 예이지 싶습니다.
7080 놀이터 메뉴 :
용도는 모아보기 용도 입니다.
각각의 게시판에서 최근글이나 댓글등올 모아서 홈페이지의 제일 앞에 배치하는 용도입니다.
공지사항 :
홈페이지 또는 참여하시는 분들께 중요한 부분이나 사안들을 빨리 전달할 수 있도록 하기 위한 용도입니다.
가입인사 :
마땅히 인사라도 전해야 하는데 마련되지 않으면 중구난방이 되기 쉬운 부분이기에 준비는 해 놓습니다.
방송참여 :
이 부분에 대해서는 사연 또는 희망곡을 올리기도 하면서 잡다한 일상 그리고 방송 진행에 대한 부분의
참여자의 모든 글들을 올릴 수 있는 부분으로 활용하면서 이후에 각기 적절한 게시판으로 이동하는 것은
( 참여자의 인지부족이나 안내부족으로 인하여 자료가 게시되거나 할 경우 ) 운영자의 솜씨이고 운영의 묘미일 것입니다.
휴게실 :
사연이나 희망곡은 아니지만 유머스런 그림이나 이미지 사운드 또는 글들으 올리면서 함께 할 수 있는 가벼운
게시판으로 애매모호한 것들을 게시하기 위한 공간입니다.
자료실 :
이곳은 음악방송에 필요한 자료나 청취자분들을 위한 츨레이어등 설치및 공식홈의 안내를 위한 공간입니다.
추억속으로 :
X-man님의 함축적인 메뉴를 약간 분리하고 또는 조금 위치를 이동해 본 것입니다.
음방지원 :
음악방 이나 음방이라하여도 참여자나 방문자분들께서 금새 인지하시는 단어일 것입니다.
홈 운영에 필요한 부분으로 참여자 접속자분들의 의견을 듣고 진행에 참여하기 위해서
운영자와의 상담을 진행하기 위한 곳입니다.
이렇게 단덩적이지는 않지만 만일 코만두가 웹페이지를 운영한다면 이라는 가정하에 약간 X-man님의
아이디어에 첨삭하여 위와 같이 메뉴를 정리해 보았습니다.
그러면 메뉴는 준비가 된 것으로 생각하고 이 정도로만 정리합니다.
그러면 레이아웃을 어찌할 것인지를 구상해 보겠습니다.
즉 이번에는 게시판으로 또한 게시판도 어떤 형태로 운영할 것인지를 구상해 봐야할 것 같습니다.
그래야만 레이아웃과 메뉴를 작성하기가 수월할테니까요.
위의 메뉴들 대부분이 게시판으로 이루어질 것입니다.
그렇지 않고 조금은 다른 형태의 게시판을 살펴본다면 거의 완성에 가까운 모습으로 갈 듯 하네요.
1. 동영상 게시판 : 영상음악 / 좋은글 / 그때그시절
2. 이미지/사진 게시판 : 그때그시절 / 좋은글 / 회상의팝
3. 그외 : 복합적이지만 글작성이 주가 되는 게시판 등등
이와 같이 분류를 해 보았습니다.
물론 이렇게 분류한 것은 꼭 이렇게만 사용할 것이라는 것이 아니라 게시판의 주요 포인트와
기능을 그렇게 맞추겠다는 운영자의 판단에 의거한 분류일 것입니다.
그리하여 구상이라는 단어를 사용한 것입니다.
그렇다면 XE 로 돌아와서 메뉴는 어찌 생성하며 레이아웃은 어찌 만들게 되는지를
간략하게 살펴보도록 하겠습니다.
이상과 같이 XE에서의 메뉴 구성에 대하여 학습해 보셨습니다.
그런데 아직 뭔가가 부족한듯 메뉴는 보이지 않았지요?
보충학습을 통하여 하나씩 설정을 더해가시면서
조금씩 완성도를 높이도록 하겠습니다.
이번 학습에도 긴 시간을 투자하시면서 수고가 많으셨습니다.
금번에는 건강상의 문제로 5일이나 위 동영상을 준비하느라고
많이 늦었습니다.
다음 보충학습도 빠르지는 않을것 같습니다.
빠른 시간에 자리하여 여러분과 함께 즐거운 학습을 이어보도록 할께요,
감사합니다.
댓글 [0]
| 번호 | 제목 | 글쓴이 | 등록일 | 조회 |
|---|---|---|---|---|
| [공지] | 2014년 9월 27일자 알려드림니다. | 코만두 | - | - |
| [공지] | 코만두 평생학습교실의 위치 안내 | 코만두 | - | - |
| [공지] | 안내의 말씀 | 코만두 | - | - |
| 15 | 지연되고 있습니다. [4] | 코만두 | 10-05 | 1676 |
| 14 | [0교시]보충학습 메뉴와 레이아웃 3-3교시 [2] | 코만두 | 10-03 | 1532 |
| 13 | [0교시]보충학습 메뉴와 레이아웃 3-2교시 | 코만두 | 09-28 | 1105 |
| 12 | [0교시]보충학습 메뉴와 레이아웃 3-1교시 | 코만두 | 09-28 | 1150 |
| » | [3-2교시] 메뉴꾸미기 및 레이아웃 3회중2편 | 코만두 | 09-27 | 1667 |
| 10 | [3-1교시] 메뉴꾸미기 및 레이아웃 3회중1편 | 코만두 | 09-26 | 1891 |
| 9 | [0교시] 자율학습 : 듀얼모니터 설정 | 코만두 | 09-19 | 1639 |
| 8 | [0교시] 보충학습 : 공유기와 나스의 DDNS 설정하기 [7] | 코만두 | 09-18 | 4337 |
| 7 | [2교시] XE를 설치해보자 [2] | 코만두 | 09-17 | 2195 |
| 6 | [1교시] apmsetup을 설치해보자 [4] | 코만두 | 09-12 | 2001 |
| 5 | [0교시] 자율학습 시간입니다. [2] | 코만두 | 09-11 | 1280 |
| 4 | [보충] 안녕하세요. 추석을 지난 첫시간 입니다. | 코만두 | 09-09 | 1225 |
| 3 | APM 완벽 설치 가이드 PDF문서 발췌분 [8] | 코만두 | 09-03 | 3726 |
| 2 | (홈페이지 만들기) 학습 계획 (커리큘럼) [7] | 코만두 | 08-27 | 2248 |
| 1 | 안녕하세요? 인사부터 드림니다. [6] | 코만두 | 08-26 | 1657 |
