서버 / IT 메일 주소를 암호화 해보자
2016.08.18 15:27
개인 홈페이지나 블로그에 메일 주소를 공개하는 경우가 있는데요
![]()
공개된 메일주소를 전문적으로 수집하는 분들이 있지요? 그들은 홈페이지나 블로그 소스를 분석해서 메일 주소를 자동으로 캡처를 합니다.
이럴때 자신의 이메일 주소를 암호화 해서 캡처하는 것으로부터 보호하는 방법을 배워보겠습니다.
강좌간에 사용될 이메일 주소는 test@hanmail.net 로 해보겠습니다.
두가지 방법을알려 드리겠습니다.
방법1은 복잡하지만 두단계 이상의 보호장치는 했고, 방법2는 간단하지만 한단계 보호장치를 했습니다.
//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
방법1
암호화 작업하는 있어서 아래 두개의 소스를 이용하세요.
1번 소스
===================================================================================================================================
aaaaaaa=['test',['net','hanmail'].reverse().join('.')].join('@');bbbbbbb=unescape(aaaaaaa);document.write(aaaaaaa);
===================================================================================================================================
위 소스에서 파란색 굶은 글자 부분 aaaaaaa=['test',['net','hanmail'] 이 항목에 자신의 이메일 주소로 변경합니다.
위 소스에서 test 항목에 자신의 아이디로 교체 하세요
다음은 도메인 입력 부분인데 도메인은 역으로 되어 있습니다. 한메일이면 net 을 먼저 쓰고 뒤에 hanmail 이 들어갑니다.
예를 들어서 네이버 메일을 사용하고 아이디가 test 이라면 aaaaaaa=['test',['com','naver'] 이렇게 되겠습니다.
이런식으로 해서 위에 1번 소스를 가지고 자신의 메일로 수정합니다.
수정된 1번 소스 전체는 복사를 하세요
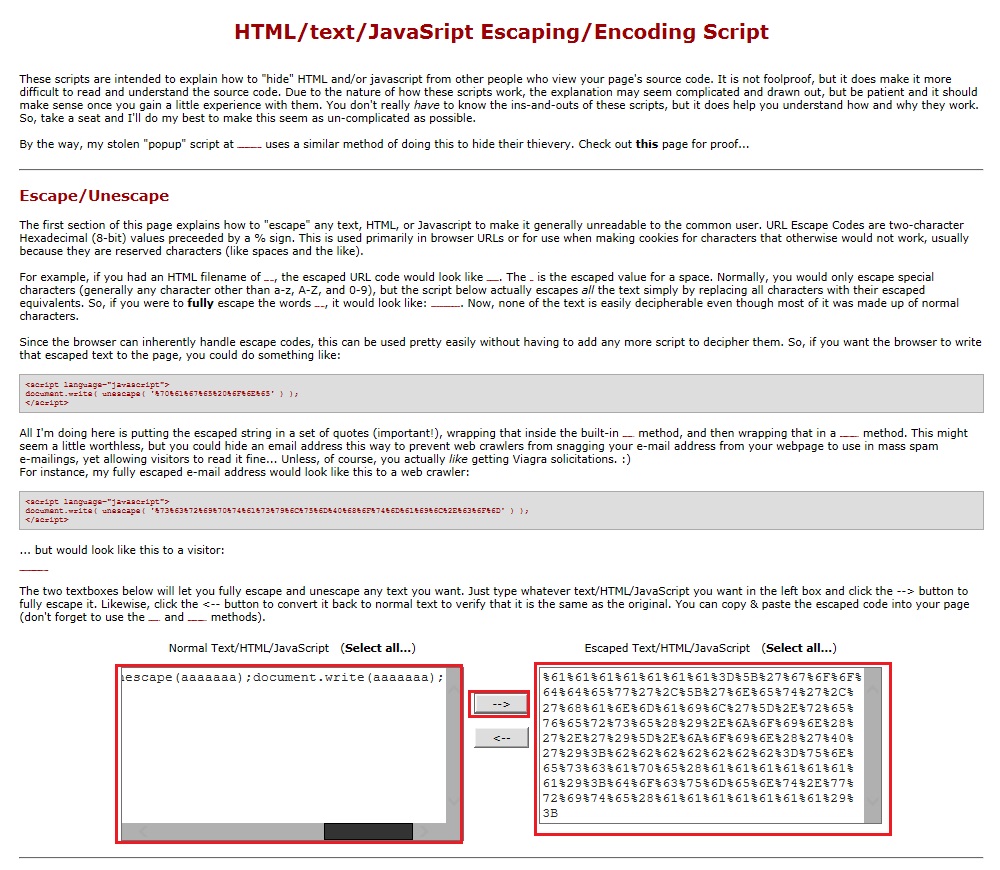
https://scriptasylum.com/tutorials/encode-decode.html 여기 싸이트를 접속합니다.
복사한 내용을

좌측창에 붙여 놓고 우측 화살표를 누르면 우측창에 암호화된 코드가 나옵니다. 그 전체 코드를 복사 합니다.
2번 소스
===========================================================================================================================
<script type="text/javascript">eval(unescape("*"));</script>
===========================================================================================================================
위 2번 소스에서 * 부분에 *은 삭제하고 위 그림 우측창에서 복사한 암호화된 코드를 붙여 넣습니다. 그러면 아래와 같이 됩니다.
===========================================================================================================================
<script type="text/javascript">eval(unescape("%61%61%61%61%61%61%61%3D%5B%27%74%65%73%74%27%2C%5B%27%6E%65%74%27%2C%27%68%61%6E%6D%61%69%6C%27%5D%2E%72%65%76%65%72%73%65%28%29%2E%6A%6F%69%6E%28%27%2E%27%29%5D%2E%6A%6F%69%6E%28%27%40%27%29%3B%62%62%62%62%62%62%62%3D%75%6E%65%73%63%61%70%65%28%61%61%61%61%61%61%61%29%3B%64%6F%63%75%6D%65%6E%74%2E%77%72%69%74%65%28%61%61%61%61%61%61%61%29%3B"));</script>
==========================================================================================================================
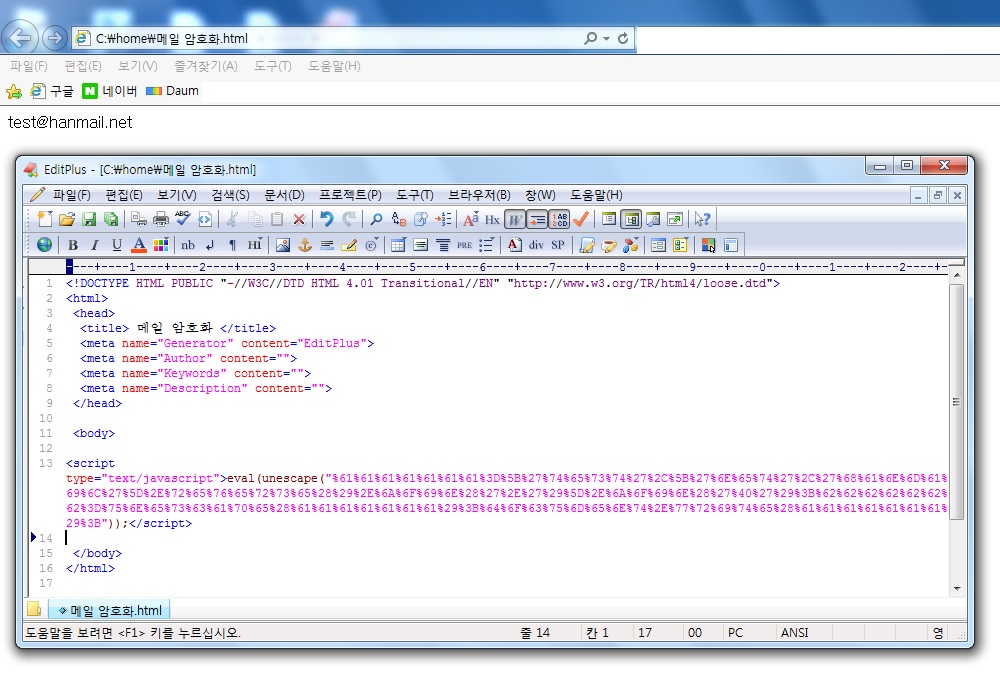
위 소스 스크립트를 자신의 홈페이지나 블로그에 사용하시면

이렇게 웹페이지에는 정상 문자로 보입니다.
하지만 페이지에 소스코드를 보면 메일 주소는 없고 암호화 코드만 보입니다.
///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
방법2
1번 소스
===========================================================================================================================
document.write('test@hanmail.net');
===========================================================================================================================
1번 소스의 자신의 메일을 수정하고 복사하세요
https://scriptasylum.com/tutorials/encode-decode.html
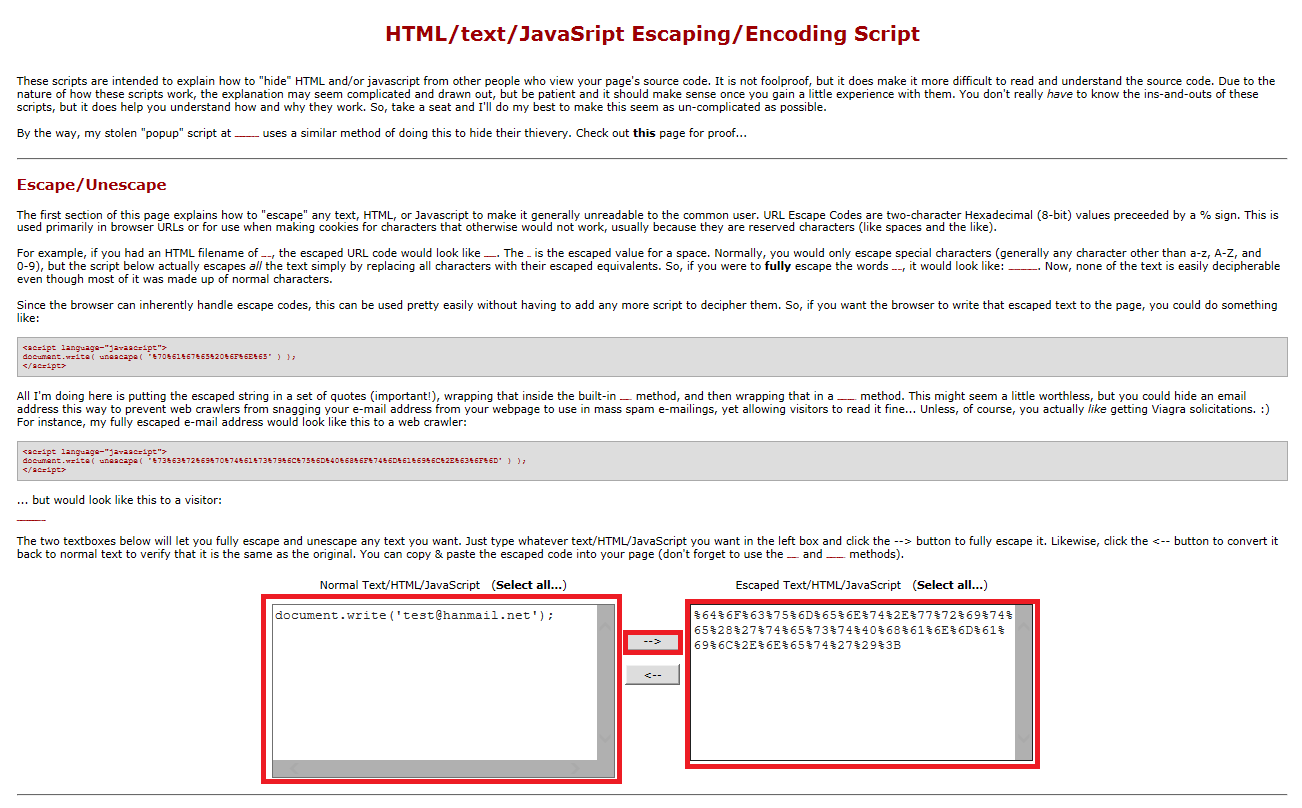
위 링크에 접속해서

좌측창에 붙여놓고 상단 화살표 버튼 클릭하면 우측 암호화 코드가 나옵니다. 우측창 코드를 복사하고
2번 소스
===========================================================================================================================
<script type="text/javascript">eval(unescape("*"));</script>
===========================================================================================================================
위 2번 소스에서 * 부분에 *은 삭제하고 위 그림 우측창에서 복사한 암호화된 코드를 붙여 넣습니다. 그러면 아래와 같이 됩니다.
===========================================================================================================================
<script type="text/javascript">eval(unescape("%64%6F%63%75%6D%65%6E%74%2E%77%72%69%74%65%28%27%74%65%73%74%40%68%61%6E%6D%61%69%6C%2E%6E%65%74%27%29%3B"));</script>
===========================================================================================================================
홈페이지에 위 코드를 넣으시면 자신의 메일이 출력 됩니다.
이렇게 해서 자신의 메일 주소를 보호 하는 방법을 배워 보았습니다.
예제 소스 파일을 첨부합니다.
댓글 [3]
-
네이놈 2016.08.20 01:04
-
북학인 2016.09.02 22:29
이제야 이걸 봤습니다. 잘 배우고 갑니다 고맙습니다.^^
-
심씨 2016.09.15 19:12
그누보드 메일/발신 smtp설정 암호화 조언 요청 합니다.
아래 소스는 mailer.lib.php 파일 내에 smtp 아이디 패스워드 암호화 조언 요청및 가능한지 확인 합니다
-------------------------------
$mail->Host = "smtp.gmail.com"; // sets as the SMTP server
$mail->Username = "****@gmail.com"; // username
$mail->Password = "********"; // password
-----------------------------------
암호화 필요 사유 : 이메일 아이디/패스워가 open될까 염러로 암호화 하고 싶다
gmail를 상기와 같이 설정시 스펨메일이 자동발신 되고 있음
.>>>>> 혹씨 아시는 분의 조언 부탁 합니다

정말 고급 정보인데.... 아쉽게도 활용 할 개인 홈페이지가 없네요. ㅠㅠ