제목 : 꼬져님 감사합니다...너무 좋습니다..
왕초보꼬져님께서 짝퉁! 바탕화면 아이콘 만드는 레인미터의 문제점을 해결하여 주셨습니다..
너무너무 감사합니다..덕분에...생각지도 못한 멋진 모습이 되었습니다
복 많이받으십시요
보통...버튼에서 그냥 보이는 이미지와 마우스가 커셔가 있을때 이미지 이렇게 최소한 2장이 있어야 보기가 좋습습니다. 그런데 바탕화면에 보이는
아이콘의 경우 프로그램 exe에 있는 아이콘으로 만들어 진것이어서..이미지가 1장입니다...
저의 경우 이 이미지 1장으로 마우스 커서가 아이콘 위에 있을때 이미지 아이콘이 변환하는 것을 할수가 없었습니다..
너무 저의 생각이 버튼에 고정이 되어 있었나 봅니다...창조적 생각이 많이 부족했습니다..
꼬져님의 좋은 아이디어로 이제서야 제대로 된 모습이 된것 같습니다..
알고 보면..간단하다고 생각하실수도 있지만...알기 전에는..도저히 해결할수 없는 문제였습니다..
고수님의 고민에 관심을 가져주시고 큰 도움을 주신 꼬저님께 다시 한번 더 감사드립니다..
아래는 꼬저님께서 알려주신 내용의 원본입니다
아이콘 색상 변경 기능

[MeterImagePassive1]
Meter=Image
ImageName=C:\Program Files (x86)\Rainmeter\Skins\@Resources\Images\share\110.png
X=0
Y=0
W=40
H=40
AntiAlias=1
MouseOverAction=!Execute [!ShowMeter MeterImageActive1][!HideMeter MeterImagePassive1][!Redraw]
[MeterImageActive1]
Meter=Image
ImageName=C:\Program Files (x86)\Rainmeter\Skins\@Resources\Images\share\R110.png
X=r
Y=r
W=50
H=50
AntiAlias=1
Hidden=1
MouseLeaveAction=!Execute [!ShowMeter MeterImagePassive1][!HideMeter MeterImageActive1][!Redraw]
LeftMouseUpAction=!Execute ["\\192.000.00.110\d"]
이미지가 2장이 사용이 되었습니다....저의 경우 프로그램 exe 파일에서 추출한 이미지가 1장이어서..2장을 적용하지 못하였습니다
그렇지만 크기 변환만으로도 마우스 커서가 위치했다는것을 확실히 알수가 있어서..제가 고민했던 문제점이 해결이 되었었습니다
크기변환만 하여서 사용기는 간단합니다..
좋은것을 알려주신 꼬저님께 이렇게 활용을 하였습니다라는 감사의 글입니다..
혹시 부족한 것이 보이시더라도 양해를 하여 주십시요
1. 처음 실행된 모습은 기존것과 같은 모습입니다..아이콘 크기를 조금 줄이기는 하였습니다

2. 마우스 커서가 아이콘 위에 가면..아래처럼...아이콘 이미지와 글자가 커집니다... 텍스트 색상을 빨간색으로 변경하지 않아도...마우스 커서가 위치
하고 있다는것을 확실히 알수가 있습니다....텍스트 색상이 변하는것하고는 차원이 다르죠..너무 좋습니다.
꼬저님 복 많이 받으십시요

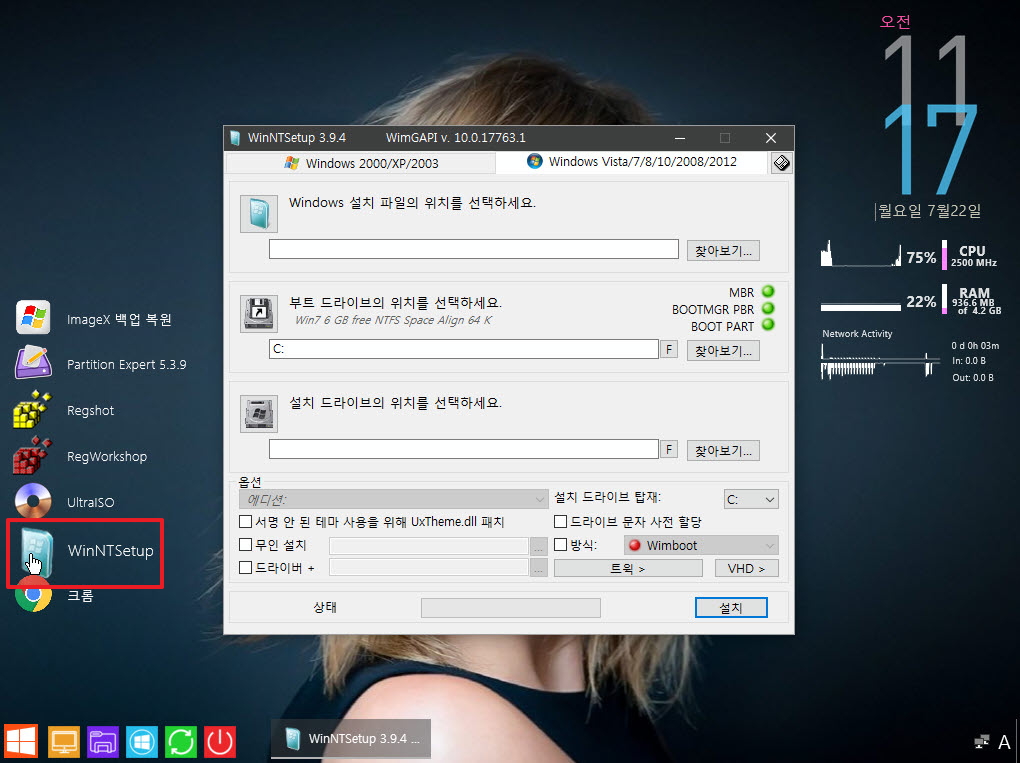
3. 프로그램 실행까지 하여 보았습니다.

4. 마무리
결과 사진은 간단합니다...
고수님의 관심으로 초보는 해결할수 없는것도..이렇게 멋지게 해결이 되었습니다
새로운 한주를 시작하는 월요일부터 좋은일이 생겼네요..
초보가 꼬저님의 도움을 어려움을 이렇게 해결을 하였구나 하여 주십시요
저처럼...좋은일만 있으신 하루가 되시길 바랍니다
댓글 [8]
왕초보
- 2019.07.22
- 13:36:32
도움을 주신 덕분에...어려움을 해결할수 있었습니다..
감사합니다
작어표시줄 아이콘은 단색배경에 레인미터 흰선 png 파일을 불러오기에서 합친것 뿐입니다..
색상이 있어서..그렇게 보이나 봅니다

잘 감상했습니다.