제목 : 짝퉁! 바탕화면 바로가기 파일(?)을 프로그램 추가에 활용하여 보았습니다..
왕초보바탕화면에 만든 바로가기 아이콘을 이쁘게 정렬한다고 DeskView.exe를 활용하였었습니다..
스크린샷에 소개글을 쓰기도 해서 아시는분들은 알고 계실것 같습니다...
DeskView.exe가 바탕화면 바로가기 이름을 오른쪽을 배치를 해서 런처(?) 같은 느낌을 줍니다..DeskView.exe만 실행하면 되어서..편리한점도
있습니다..아쉬움 점은..위치를 마음대로 할수가 없다는것과 바탕화면에 아이콘이 만들어지고나서 다시 아이콘 정리가 되어서 이 과정이 아주
짧지만 눈에 보입니다..
위치를 마음대로 내가 설정할수 없는 아쉬움에..레인미터로 ..DeskView.exe에서 정리를 한것처럼 하여 보았습니다..
RSPASC1.49에서 프로그램 폴더에 바로가기 파일 만든것을 이용해서 레인미터로 텍스트 메뉴를 자동으로 보여주게 하는것도 활용을 했었습니다
이 경우 메뉴가 텍스트만 보입니다....그래서 이번에는..RSPASC1.49에서 만든 바로가기 파일을 이용해서 exe 아이콘을 보여주도록 한것입니다
초보가... DeskView.exe를 사용하는데 아쉬움이 있어서 레인미터를 활용하였구나 하여 주십시요
좋은 런처들이 많이 있죠..그런데..저의 경우 어쩌다 요즘은 레인미터를 적극활용하게 되었네요..
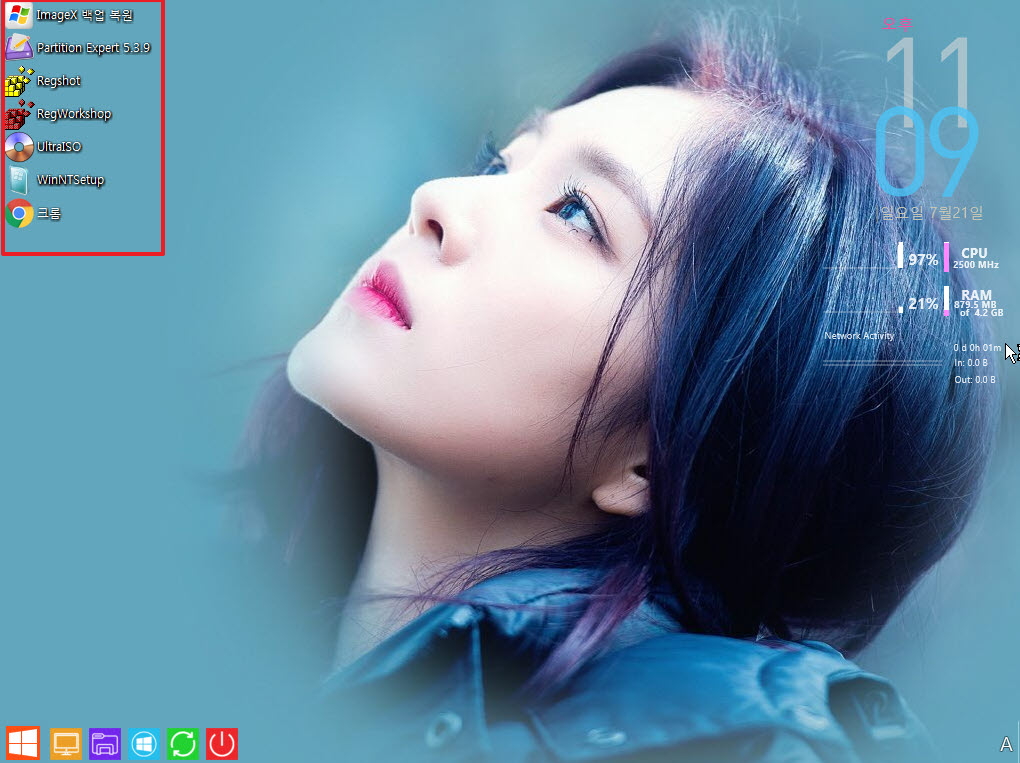
1. pe가 부팅할때 바탕화면에 바로가기를 만들면 아래처럼 되는것이 정상이죠...DeskView.exe를 실행시켜도..일단은 아이콘들이 이런 모습으로 정리가
된 다음에 다시 정렬이 됩니다..제가 DeskView.exe 사용법을 잘 몰라서 그럴수도 있습니다.

2. DeskView.exe로 이렇게 정리가 되었습니다..위치가..왼쪽 맨위에 입니다.. DeskView.exe 파일 용량도 작고..실행만 하면 아래처럼 이쁘게 정리를
해주어서 좋기는 합니다.

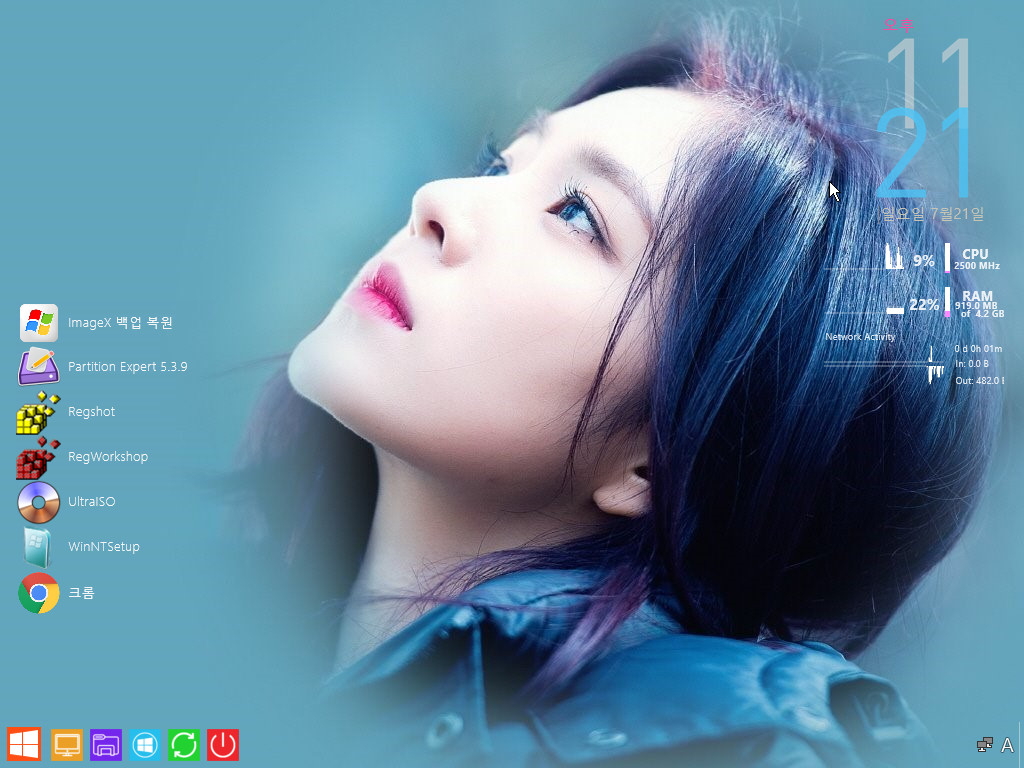
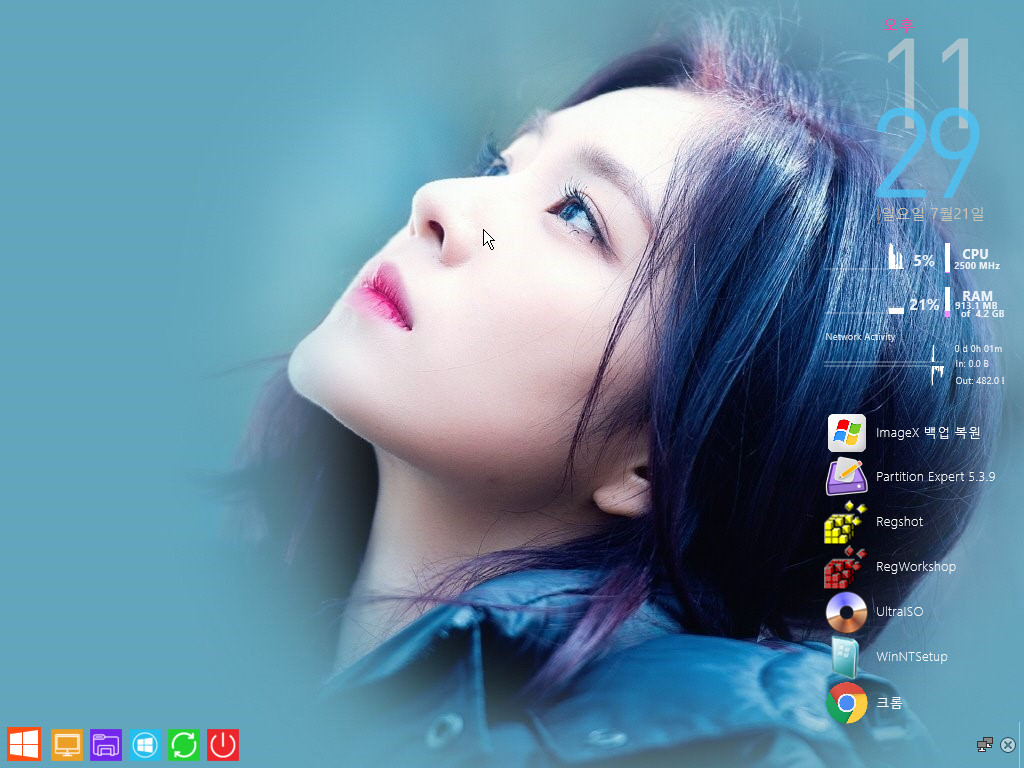
3. 레인미터로 아래처럼 하여 보았습니다...DeskView.exe에서 정리한것처럼 아이콘이 있고 오른쪽에 이름이 보입니다..
텍스트 메뉴를 보여주는 레인미터와 다르게 이것은 아이콘을 클릭해야 실행이 됩니다..텍스트는 그냥 있는 것입니다

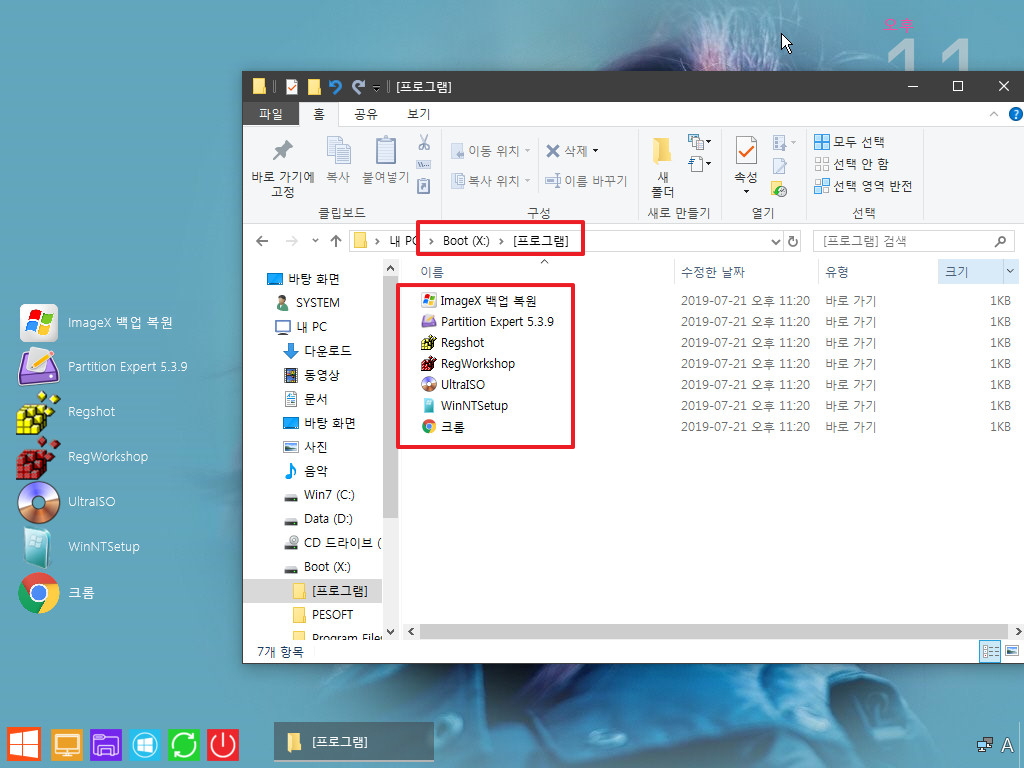
4. RSPASC1.49에서 프로그램 폴더에 바로가기 파일을 만들면 여기에 복사해서 활용을 합니다...여기에 있는 바로가기 파일을 가지고..런처에 자동등록
되도록 하였습니다...

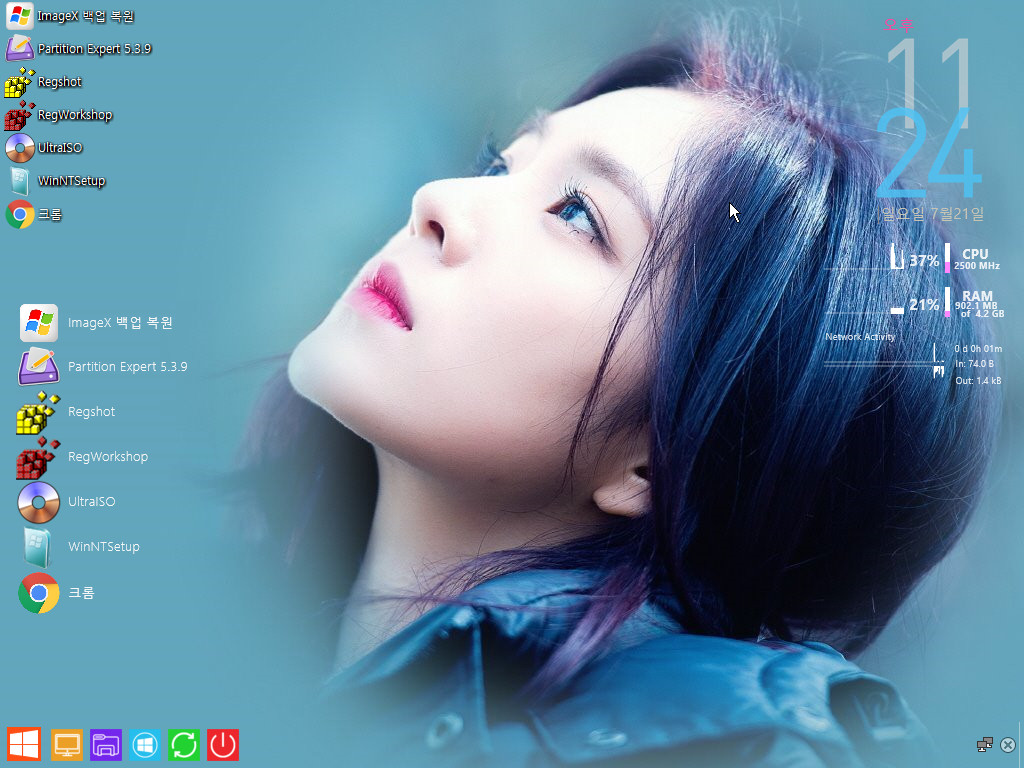
5. DeskView.exe과 같이 실행을 하여 보았습니다

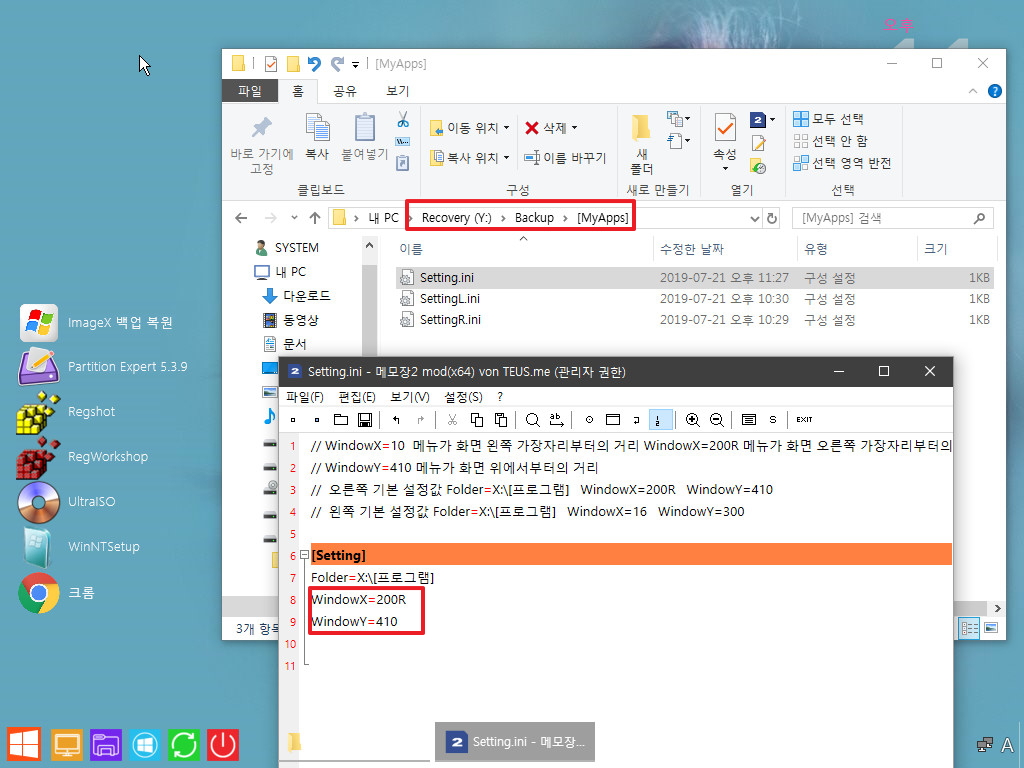
6. 원하는 위치는 Setting.ini에서 정할수가 있습니다..

7. 오른쪽에 배치를 하여 보았습니다

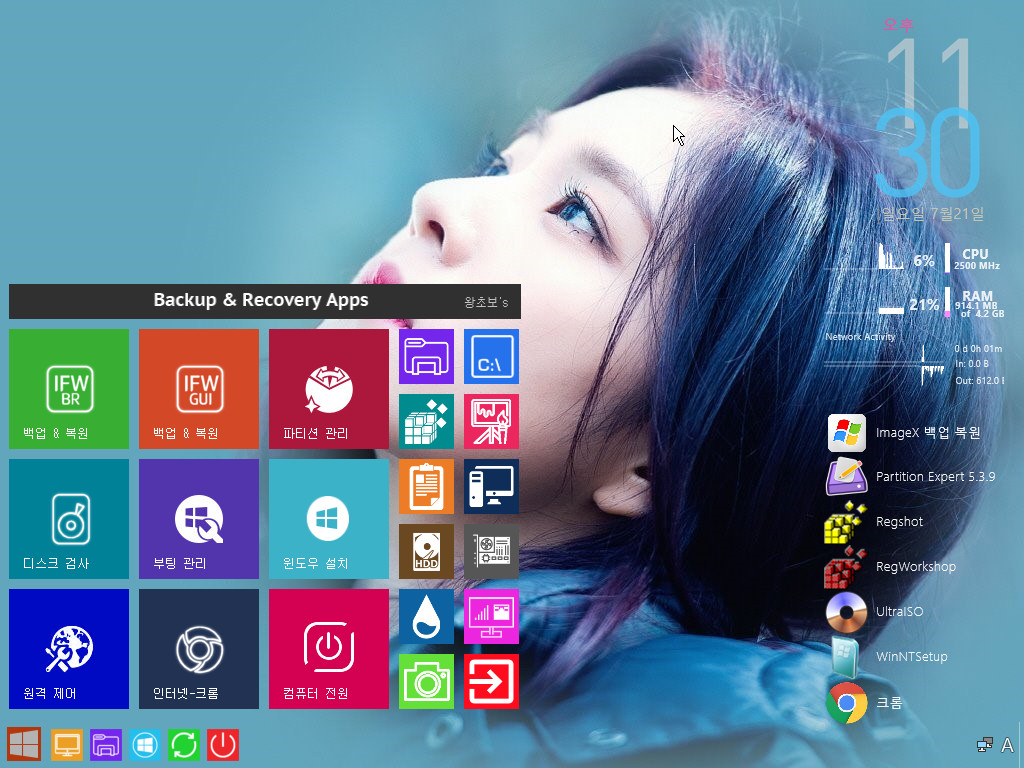
8. 시작메뉴도 실행을 하여 보았습니다.

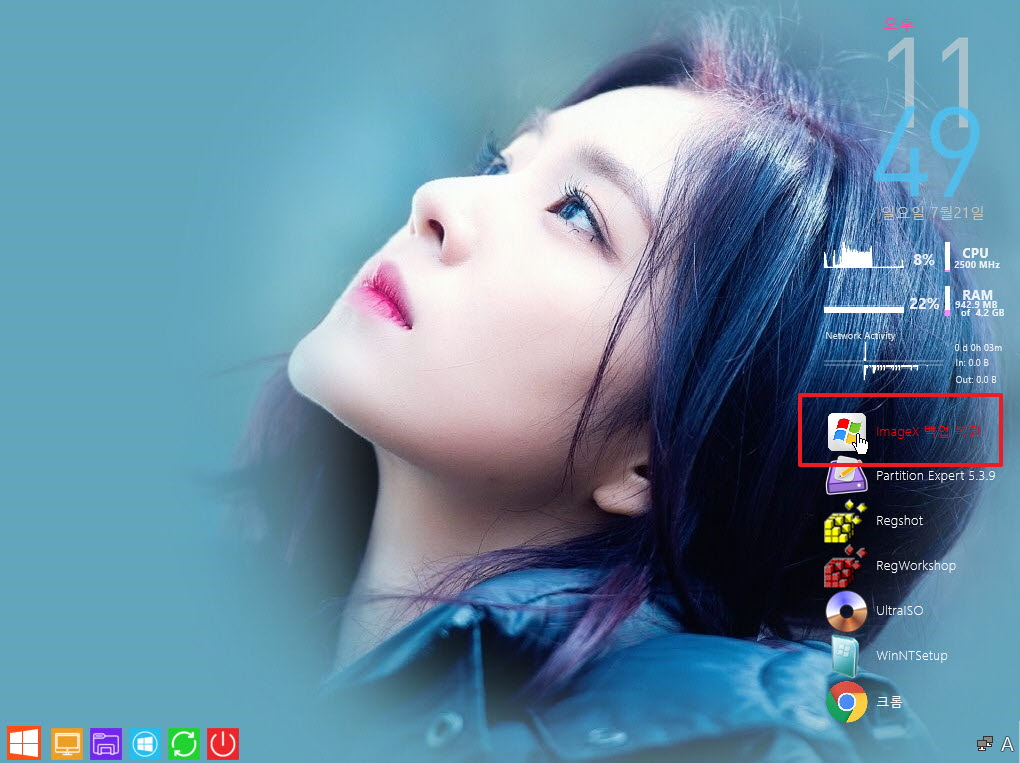
9. 아이콘에 커서가 가면 텍스트 색상이 바뀝니다..아이콘 색상도 같이 변경이 되도록 하면 더 좋지만...아직 할줄을 몰라서...텍스트 색만 바뀝니다

10. 레이미터에 사용하는 png 파일이 있습니다..exe 파일에서 아이콘을 직접 png로 추출해서 저장후 활용을 합니다..
프로그램을 추가할때 RSPASC1.49의 pa.ini에서 프로그램 폴더에 바로가기만 만들어 주면 다 알아서 레인미터 설정까지 자동으로 진행이 됩니다..

11. 마무리
간단히..DeskView.exe를 활용해서 바탕화면을 바로가기를 이쁘게 정렬해서 사용할수도 있지만...조금 아쉬운 마음에..레인미터로 바탕화면 바로가기
파일 비슷하게 만들어서 활용을 하여 보았습니다
지인분들이 pe에 프로그램 추가, 삭제를 좀더 편하게 할수 있으셨으면 하는 생각에 이것저것 하게 되면서..이제는 이런것도 하게 되었네요
초보가..지인분들께 프로그램 추가,삭제하는 설명이 귀찮아서..뭐든 자동으로 하려고 하는구나 하여 주십시요
새로운 한주가 시작 되었습니다.
좋은일만 있으시길 바랍니다..
댓글 [11]
꼬져
- 2019.07.22
- 10:02:41
:: 아이콘 작업 부분 (참고하시면 됩니다 ^^)
;-------------------------------------------------------------
[MeterImagePassive1]
Meter=Image
ImageName=C:\Program Files (x86)\Rainmeter\Skins\@Resources\Images\share\110.png
X=0
Y=0
W=40
H=40
AntiAlias=1
MouseOverAction=!Execute [!ShowMeter MeterImageActive1][!HideMeter MeterImagePassive1][!Redraw]
[MeterImageActive1]
Meter=Image
ImageName=C:\Program Files (x86)\Rainmeter\Skins\@Resources\Images\share\R110.png
X=r
Y=r
W=50
H=50
AntiAlias=1
Hidden=1
MouseLeaveAction=!Execute [!ShowMeter MeterImagePassive1][!HideMeter MeterImageActive1][!Redraw]
LeftMouseUpAction=!Execute ["\\192.000.00.110\d"]
왕초보
- 2019.07.22
- 10:14:04
W=40
H=40
AntiAlias=1
MouseOverAction=!Execute [!ShowMeter MeterImageActive1][!HideMeter MeterImagePassive1][!Redraw]
[MeterImageActive1]
Meter=Image
ImageName=C:\Program Files (x86)\Rainmeter\Skins\@Resources\Images\share\R110.png
X=r
Y=r
W=50
H=50
이미지 1개로도 이미지 크기 변경만으로 이미지 2장의 효과가 있네요..
이렇게 친절하게 설명까지 하여 주셔서 감사합니다..바로 적용하여 보겠습니다
왕초보
- 2019.07.22
- 11:51:50
알려주신 내용을 적용하여 보았습니다..너무 보기가 좋아졌습니다
관련 내용은 스크린샷에 따로 정리를 하였습니다
관심을 가져주시고 도움을 주신 마음에 진심으로 감사드립니다.
선우
- 2019.07.22
- 15:13:35
진정 멋진 포스팅 감사히 잘 보고 갑니다 왕사부님 께선 모든면에서 열공하시고 강좌해 주시면서도 바탕배경 선택에도 탁월하신 안목이 있는듯 합니다 매번 포스팅시 참 멋지다는 생각이 들었습니다 신기한 바탕화면 바로가기 아이콘이 무리지어 좌측으로 배열 하는것 감사히 구경하고 갑니다.^^*


DeskView.exe + 레인미터 + RSPASC1.49 의 콜라보 잘봤습니다
이제 레인미터도 직접 제작하시는 경지까지 오르셨네요^^*
수고하셨습니다^^