질문과 답변
기 타 html&css 중급자 이상자 분께 도움을 요청해봅니다,,
2019.05.16 12:10
컨플루언스라는 사이트에서 메인 페이지 하나를 구성하고자 하는데,
html&css 지식이 얕아서 도움을 요청하고자 합니다.
물론 소정의 수고비도 제공해드릴 생각입니다,
만들어진 것을 수정하거나 조금 고치는 정도는 쉽다고 생각했는데,
처음부터 구성을 할려는 어렵네요 ㅜㅜ
다 만들어주세요 가 아니라, 저도 공부를 하고자 하는 마음에
도움을 주시면 제가 작업해보고 정 안되면 다시 여쭤보고 할 예정인지라 ,, ㅜ
번거롭더라도 혹시나 도움을 주실 수 있는 분이 계시다면 쪽지로 연락처 보내주시면 정말 감사하겠습니다.
댓글 [3]
-
주주주 2019.05.16 13:44
-
ㄴ초심ㄱ 2019.05.16 17:27
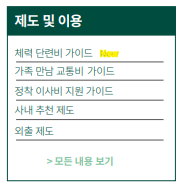
머 대충 사진 같은 형태의 박스를 몇개 만들고,, 이미지 넣어서 링크 집어넣고 하는건데 ,,
일단적인 테이블 박스는 집어넣겠는데
저런 식으로는 잘 안되네요 ㅜㅜ
-
주주주 2019.05.16 23:24
최대한 알아보기 쉽게 작성했습니다.수치는 대충 눈대중으로 맞췄어요..함 해보시고 궁금하신 건 따로 물어봐주세용<!doctype html>
<html lang="en">
<head>
<style>
.box {
width:170px;height:175px;
border: solid 1px #004c3f;
}
.box h1 {
background-color:#004c3f;
color:white;
font-size:15px;
font-weight:bold;
margin:0;
height:30px;
line-height:30px;
padding-left:10px;
}
ul.list {
list-style:none;
margin:0;
padding:10px 8px 0 8px;
}
ul.list li {
font-size:11px;
border-bottom:solid 1px #666;
height:18px;
line-height:18px;
margin-bottom:3px;
}
ul.list li a {
text-decoration:none;
color:#829b78;}
.viewall {
text-align:center;
}
.viewall a{
font-weight:bold;
font-size:11px;
color:#88c7bf;
text-decoration:none;
}
</style>
</head>
<body>
<div class="box">
<h1>제도 및 이용</h1>
<ul class="list">
<li><a href="/blash~~/">체력 단련비 가이드</a></li>
<li><a href="/blash~~/">가족만남 교통비 가이드</a></li>
<li><a href="/blash~~/">정착 이사비 지원 가이드</a></li>
<li><a href="/blash~~/">사내 추천 제도</a></li>
<li><a href="/blash~~/">외출제도</a></li>
</ul>
<div class="viewall"><a href=""> > 모든 내용 보기</a></div>
</div>
</body>
</html>



컨플루언스 사이트에서 메인페이지를 구성하는 게 어떤건지 감이 잘 안와서 선뜻나서진 못하겠네요 ㅋ
그냥 여기에 질문하시고 잘 답변 달아주시는 분께 개별적으로 요청하시는 게 낫지 않을까요......