윈 도 우 윈도우10 시작화면 - 크롬아이콘 재설정 하기
2018.07.30 15:45
일전에 질문을 올렸다가 답을 얻지 못했었는데....
https://windowsforum.kr/qna/10469130
이후, 답을 알아냈네요, 같은 고민이신 분들 위해 올립니다.
문제의 요지는요....
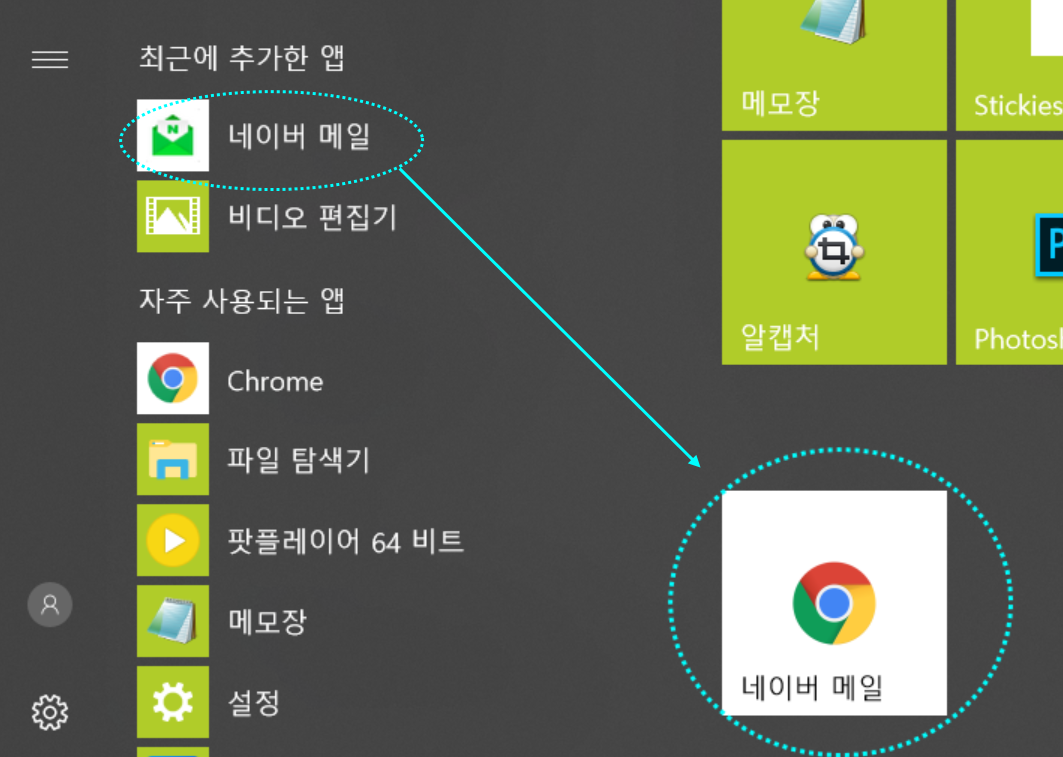
크롬에서 원하는 사이트 및 페이지의 바로가기를 만들어 시작화면에 추가하면,
추가된 타일의 아이콘이 해당사이트의 파비콘이 아닌, 그냥 크롬 아이콘으로 생성이 되는 문제 였습니다.

저 크롬 아이콘 자체도 잘못됐다는 것을 이번에 알았네요...
원래는 검정박스여야 맞는듯 한데, 일시적 오류인지 흰색 이네요...ㅎ
암튼, 해당 문제의 해결 방법은....
크롬 폴더 즉,
C:\Program Files (x86)\Google\Chrome\Application 폴더내에.
chrome.VisualElementsManifest.xml 파일이 존재 합니다.
이것이 크롬 관련 아이콘 생성시 디자인을 규제 합니다.
작동하지 않도록 삭제하거나 이름을 바꿉니다. (뒤에 .old 를 붙이는 등)
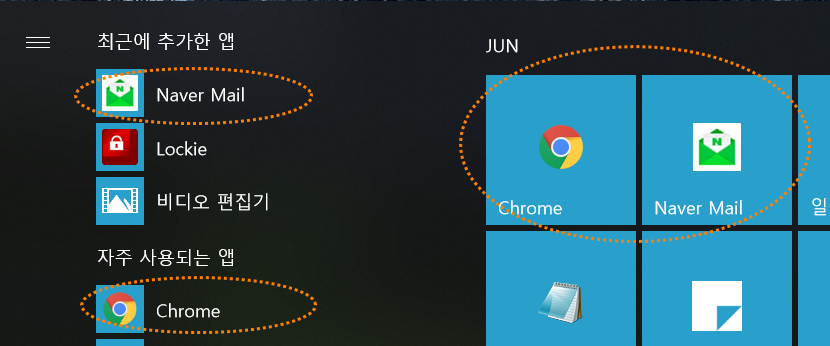
그런뒤에는, 생성되는 아이콘들이 디자인 규제를 받지 않아, 아래처럼 생성 되게 됩니다.
(이미 있던 아이콘은 삭제후 재생성 하면 되겠죠...)

PS. 시작화면 바로가기들이 위치한 경로는....
해당 아이콘 우클릭 - 자세히- 파일위치열기
댓글 [5]
-
준이오빠 2018.07.31 07:47
-
nine. 2018.07.31 09:01
저도 배경이 하얀색이네요...

<Application xmlns:xsi='http://www.w3.org/2001/XMLSchema-instance'>
<VisualElements
ShowNameOnSquare150x150Logo='on'
Square150x150Logo='68.0.3440.75\VisualElements\LogoLight.png'
Square70x70Logo='68.0.3440.75\VisualElements\SmallLogoLight.png'
Square44x44Logo='68.0.3440.75\VisualElements\SmallLogoLight.png'
ForegroundText='dark'
BackgroundColor='#FFFFFF'/>
</Application>
-
준이오빠 2018.07.31 09:13
오잉? 그럼....이게 이렇게 바뀐건가 싶네요?......ㅎ
아니면, 어떤 상황에 따라 저 값이 변화하는거 아닐까 싶기도 하고요....
개인의 설정...예컨데, 테마 라든지...윈도우 색 구성 이라든지....
아무튼 저만 이상한건 아니니 다행입니다만....흠...알쏭달쏭 이네요...
감사합니다. 친히 복붙 해주시고...^^
-
nine. 2018.07.31 09:57
별말씀을요... 저도 궁금하기는 했어요
어제 싹 밀고 새로 포맷하고 설치했더니 크롬이 저렇게 뜨더라구요...^^;;
-
준이오빠 2018.07.31 10:11
앗, 싹 밀고 다시 설치 하셨다니, 더욱 확실하네요....
바뀐거네요 !! ^^

(글쓴이 입니다)
저 크롬아이콘이 분명 검정박스(검정바탕의 네모) 였던걸로 기억이 되는데....
업데이트 하면서 오류가 난건지, 원래 저렇게 흰박스로 바뀐건지 모르겠습니다.
최신버전 - 버전 68.0.3440.75 쓰시는 분들께 부탁 드립니다.
크롬 폴더의 chrome.VisualElementsManifest.xml 파일을 열어서,(우클릭-편집) 내용을 통째로 복붙해 주심 넘 감사하겠습니다.
저만 그런지, 다른분도 그런지...알고 싶어서요....아래 처럼요...
<Application xmlns:xsi='http://www.w3.org/2001/XMLSchema-instance'>
<VisualElements
ShowNameOnSquare150x150Logo='on'
Square150x150Logo='68.0.3440.75\VisualElements\LogoLight.png'
Square70x70Logo='68.0.3440.75\VisualElements\SmallLogoLight.png'
Square44x44Logo='68.0.3440.75\VisualElements\SmallLogoLight.png'
ForegroundText='dark'
BackgroundColor='#FFFFFF'/>
</Application>
ps....
만약 아래쪽 내용이....원래, 예를들어...
ForegroundText='light'
BackgroundColor='#323232'/>
이어야 하는데, 제것이 어떤이유로 저렇게 된것이라면...
저렇게 되는 이유를 아시는분 계신가요?...ㅠㅠ