제목 : Rocket Dock Icon 만들어 쓰기
외Rony윈도우 커스터마이징으로 로켓독 많이 쓰시잖아요.
대부분 로켓독 아이콘을 단정하게 하려고 아이콘팩을 쓰실텐데요.
내겐 꼭 필요한데 아이콘팩에 없으면 참 곤란한 경우가 있을거예요.
(토큰 아이콘이야 저도 직접 만들어 쓰긴 합니다만;)
암튼, 쉽고 단정하게 문자로 된 아이콘을 만들어 써보시라고 소개해드립니다.
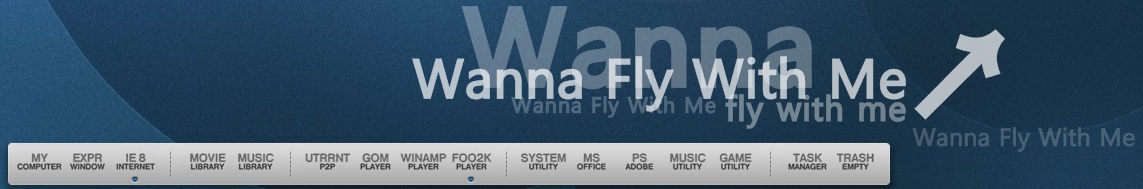
일단, 제 바탕화면에 적용한 스샷을 보여드릴께요.

확대 해서 보면...

단정하지요 ?
이와같이 문자 아이콘을 만들어 쓰면 괜찮지 싶어서 소개합니다.
첨부 파일에 BasicDock.zip 파일을 다운 받습니다.
로켓독 Skins 폴더에 압축을 풀면 Basic 이라는 폴더에 압축이 풀릴텐데요.
폴더안에는 2가지 스킨이 들어있습니다.
제가 쓰는 화이트 버전이 기본으로 되어있구요.
다크 버전도 함께들어있습니다. (bg_dark.png, separator_dark.png 이 2개의 파일이 다크 버전입니다.)
다크 버전을 적용하실분은 기본 (bg.png, separator.png)파일명을 다른것으로 바꾸고 다크 버전 파일명을 이것으로 바꾸어줍니다.
아이콘은 포토샵을 아주 조금만 할 줄 아시면 쉽게 바꿀 수 있게 PSD 폴더에 파일을 넣어두었습니다.
먼저 font 폴더에 있는 폰트를 설치해주시고요.
makeyourownicon.psd 파일을 포토샵으로 불러서 글자를 바꾸면 됩니다. 색상도 원하는대로 바꿔주세요.
원하는 문자로 바꾸었으면 따로 저장하기를 눌러 PNG 확장자로 ICON 폴더를 만들어 저장하세요.
아이콘 까지 다 만들고 적용이 되었으면 실행되는 프로그램 밑에 INDICATOR를 보여주기위해
로켓독을 아래쪽에 놓고 쓰시는 분은 Indicators Bottom 폴더에 있는것을..
로켓독을 위쪽에 놓고 쓰시는 분은 Indicators Top 폴더에 있는것을..
로켓독 기본 폴더/Defaults/DefaultIndicator 의 위치에 복사하고
쓰고싶은 색상의 INDICATOR 파일 이름을 indicator.png 바꾸어줍니다. (원래 있던 indicator.png 는 다른이름으로 바꾸어야합니다)
이제 로켓독을 종료하고 재시작하면 적용된 화면을 볼 수 있습니다.
이쁘게 사용하시길 바랍니다. ^^/
댓글 [5]
외Rony
- 2010.10.08
- 16:59:40
https://browse.deviantart.com/?qh=§ion=&q=JongHyunPark#/d2l27wz
이곳에서 받으면 됩니다. 확장팩 2가지도 같이 받으세요~

앗 제가 제일 좋아하는 넬 노래군요 ㅎㅎ
바탕화면 예쁩니다