제목 : 배운것을 시작메뉴에 활용을 하여 보았습니다..
왕초보StartIsBack을 삭제하고 사용하게된 짝퉁 시작메뉴가 배경이 투명하게 되면서 버튼만 있고 폼이 없게 되었습니다..
레인미터로 만든 짝퉁 시작메뉴도..버튼만 있는것을 수정해서 활용을 하게 되면서.이것도...버튼만 있고 폼이 없는 간단한 모습이 되어 버렸습니다
StartIsBack 시작메뉴에 보면..반투명해서 배경화면이 보이는 설정을 할수가 있습니다,..이것을 해보고 싶었지만..레인미터에 대해서 모르는것이
많아서 적용하지 못하고 있었습니다
이번에..갑파니님께서 레인미터 강좌를 하여 주신 내용에서도 많은것을 배웠고 있습니다..다운 받은 자료에...레인미터를 설정하는 레인미터가
있습니다..이 레인미터의 폼이..반투명해서..이것을 활용하여 보았습니다...
이제서야..레인미터에서 반투명하는것을 어떻게 설정하는지 알게 된것 같습니다..
초보가 강좌의 첨부파일에 있는 좋은것이 있어서 활용을 하여 보았습니다
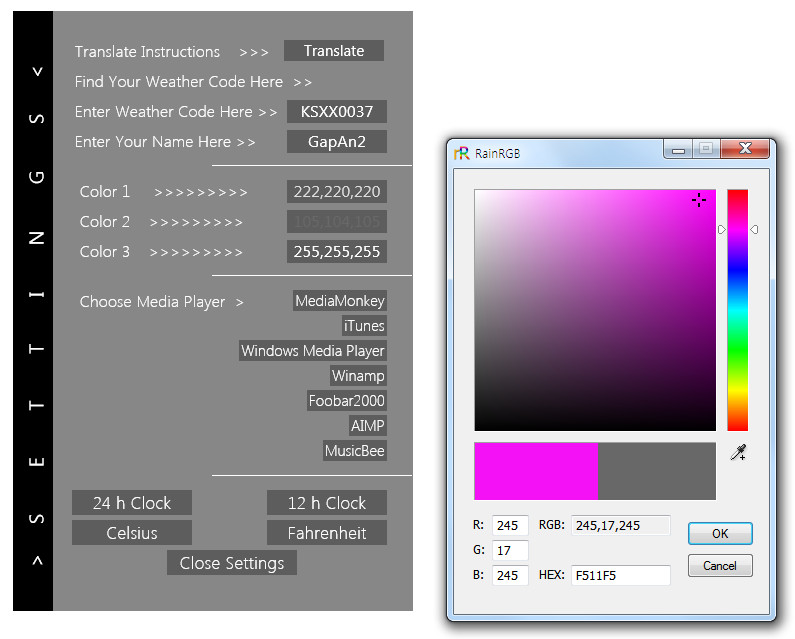
1. 레인미터 설정을 할수 있는 설정 레인미터입니다...색상을 설정할때 활용을 하였습니다.
이 설정 레인미터의 폼을 활용을 하였습니다..몇번 보았는데도..활용할 생각을 못했었습니다..반투명해서.저에게 딱 필요한 예제입니다.
아래 사진은 지난 사용기에 쓰려고 깔끔하게 한다고 흰배경에서 실행한 사진이이서..반투명이 표시가 나지 않습니다..

Settings.ini 에 있는 내용중에서 제가 활용한 부분입니다
[MeterSettingsBg] 가 400 600으로 위에서 오른쪽에 있는 회색 배경입니다.. 왼쪽 검정에는 없는 숫자가 있습니다. 120 입니다.
이값 덕분에 반투명이 되는것 같습니다. [MeterSettingsBg2] 에는 이 값이 없습니다.
[MeterSettingsText] 에서도 글자를 옆으로 보여주는 옵션이 있습니다..덕분에 좋은것을 배웠습니다.
[MeterSettingsBg]
Meter=Shape
X=0
Y=0
Shape=Rectangle 1,1,400,600,0 | Fill Color 0,0,0,120 | Stroke Color 0,0,0,0
[MeterSettingsBg2]
Meter=Shape
X=0
Y=0
Shape=Rectangle 1,1,40,600 | Fill Color 0,0,0 | Stroke Color 0,0,0,0
[MeterSettingsText]
Meter=String
StringAlign=Center
StringStyle=Bold
FontFace=Segoe UI Light
FontColor=255,255,255
FontSize=15
X=10
Y=306
Angle=(Rad(-90))
Text="> S E T T I N G S <"
AntiAlias=1
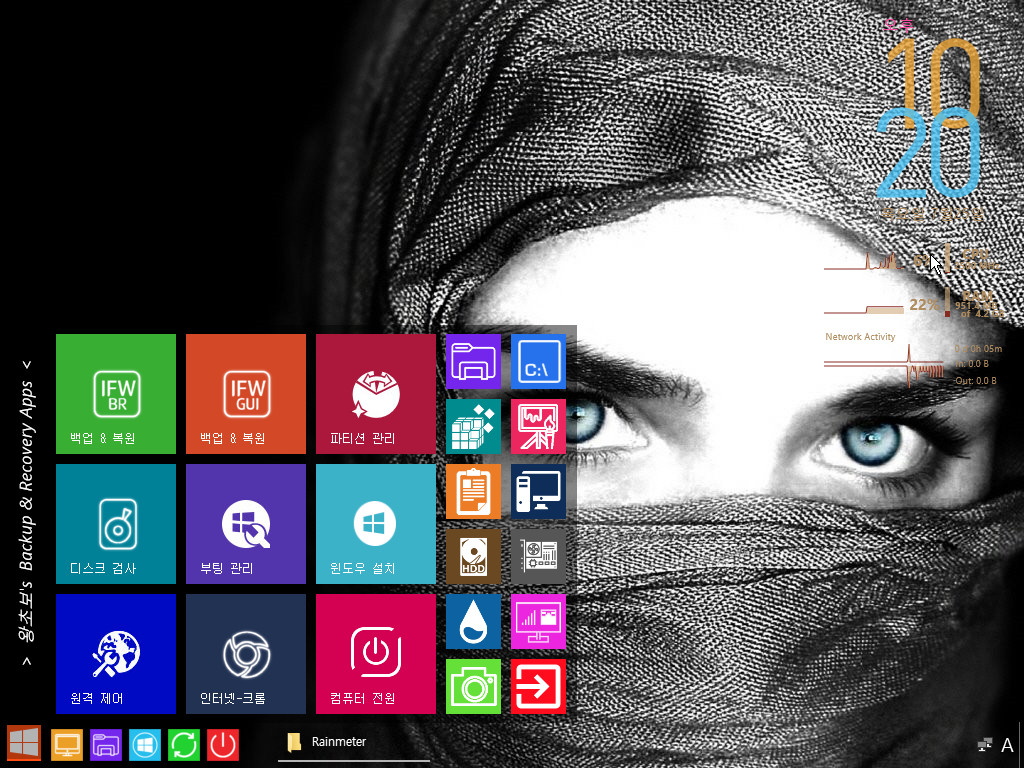
이 폼을..기존에 있던 짝퉁 시작메뉴에 그대로 적용을 하였습니다
2. 검정 배경이어서 시작메뉴 폼이 확 눈이 들어오지는 않습니다..버튼만 있어서..벗고 있는 느낌이었는데..이제서야 이쁜 옷을 입은것 같습니다
StartIsBack 시작메뉴에서 처럼 투명도가 있어서 너무 좋습니다.
왼쪽에 보이는 글자가 기울어져 있는것이 보기가 더 좋아서 이렇게 하여 보았습니다 아래는 사용한 옵션입니다
StringStyle= BOLDITALIC

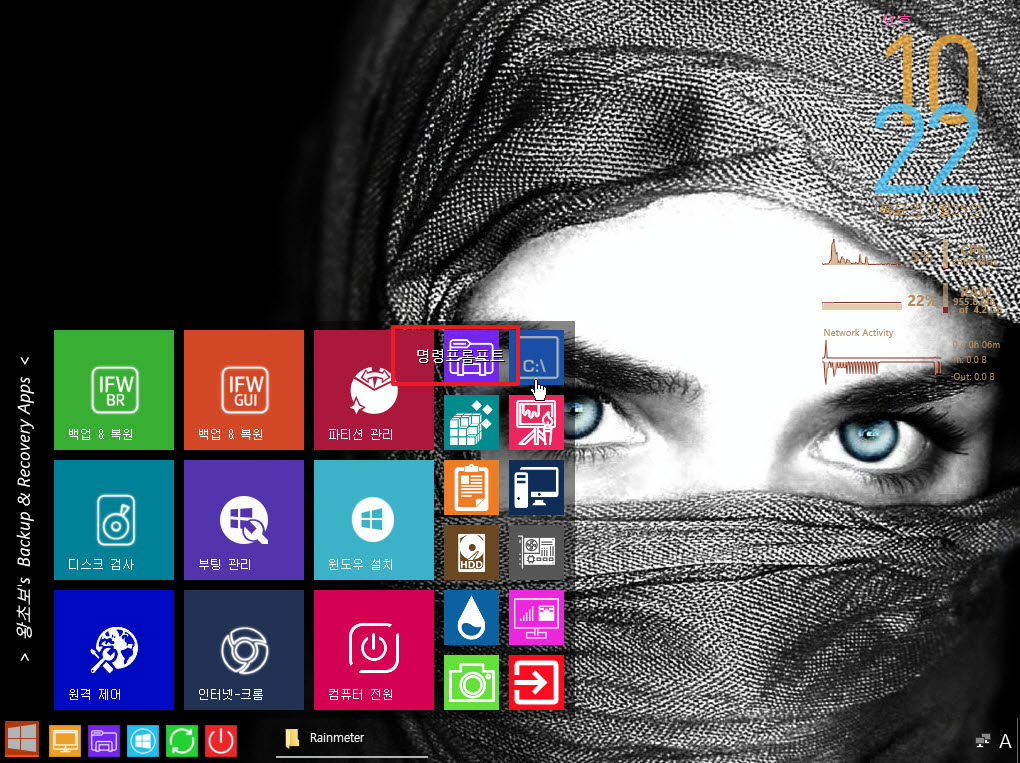
3. 버튼 위치를 수정하면서...배경을 기준을 Y=0 으로 잡으면서...작은 아이콘에서 보여주는 텍스트를 위로 하면 가려지게 되어서 아래처럼..작은아이콘
왼쪽에 텍스트가 보이도록 변경을 하였습니다..

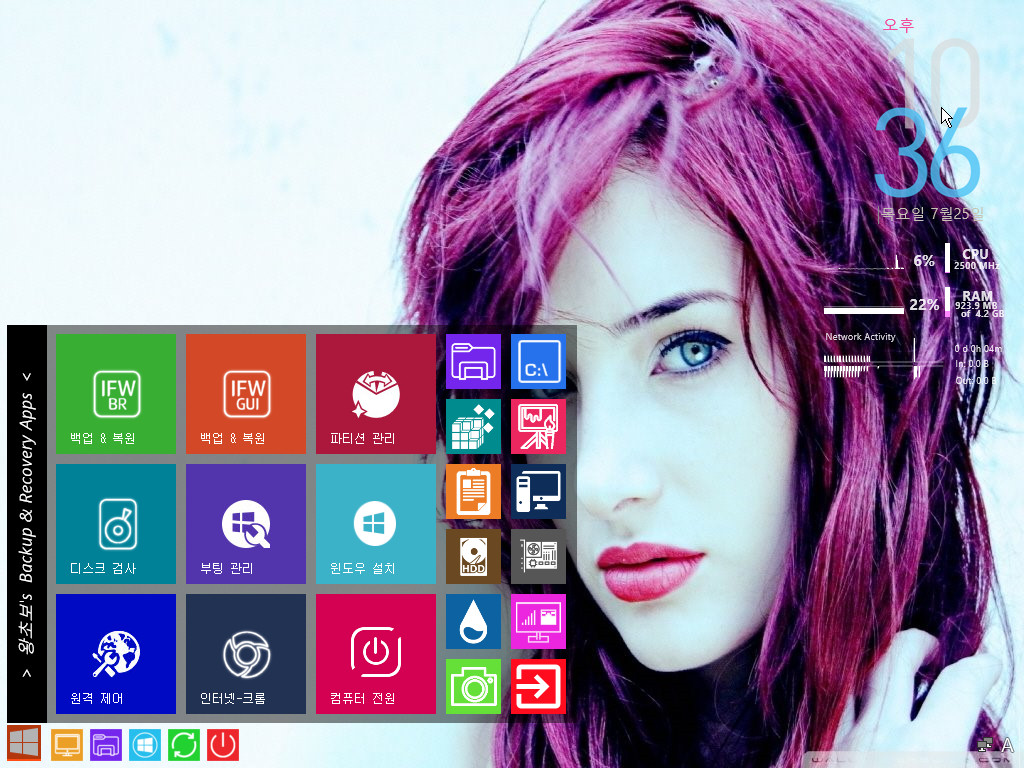
4. 흰색배경 일때 입니다....반투명 회색폼이 이제서야 제대로 보입니다...

5. 마무리
갑파니님께서...좋은 강좌를 하여 주신 덕분에..제가..배운것이 많습니다..그런데..이제는..첨부된 파일에 있는 설정 레인미터의 폼까지 이렇게 활용을
하게 되었습니다..
좋은 강좌가..초보에게 이렇게 많은 변화를 가져오게 하네요..
갑파니님..감사합니다...
편안하신 시간 되시길 바랍니다..

점점더 멋진 리뷰에 윈포가 지식의 보고가 되는듯 합니다 왕사부님과 더불어 갑파니 사부님 두분 모두께 감사의 인사를 드립니다~~꾸벅