제목 : 시작버튼 스킨입니다.
Leche이번에는 그닥 복잡한건 아니구요^^;;
저는 기존 에어로 테마도 굉장히 깔끔하고 예쁘다고 생각합니다. 특히 바탕화면과 더불어 푸른색의 청량함이 맘에 듭니다.
하지만 오래쓰다보면 조금 질리는 분도 계실꺼고 그래서 테마도 바꾸고 하시는 분들 있으실겁니다.
그래서 이번에 만든건 시작버튼 모양의 스킨입니다.
그 동안 제가 스샷 올리면서 간혹 시작버튼 어떻게 바꾸냐고 물어보시는 분들 계셔서 가르쳐드리곤 했었죠.
제가 주로 이용하는 시작버튼 바꾸는 법은,
1. 툴을 이용하여 바꾼다.
2. 툴을 이용하여 시작버튼을 투명하게 하고 그 위에 레인미터 스킨을 배치한다.
입니다.
일단 1번 방법은 다들 잘 아실꺼라 믿고 2번 방법을 설명해보려합니다.
먼저 이번에 만든 스킨들 입니다.





이렇게 5가지 종류입니다.
바탕화면의 색감에 따라 쓸 수 있도록 만들었죠.
참고로 시작버튼 옆의 글씨들은 트루런치바입니다. 트루런치바는 저도 초보이므로 스샷에서 희나리님이나 외Rony님 검색하시면
좋은 정보 얻을 수 있을듯 합니다^^
물론 트루런치바를 안쓰고 스킨을 배치시켜도 괜찮습니다.
1. 시작버튼을 투명하게 하는 방법을 설명 드리겠습니다.
먼저 기존의 시작버튼을 투명하게 만들어야겠죠? 다음 툴을 받아주세요.
- Windows 7 start button changer : https://cid-0c76e2624a426b16.office.live.com/self.aspx/.Public/Windows%207%20Start%20Button%20Changer.rar
툴을 받으시면 툴이 들어있는 폴더 하나와 'preview.bmp'라는 이미지 파일이 있을껍니다. 그 bmp 파일을 툴을 켜서 불러와 주시면
자동으로 시작버튼이 사라집니다. 한 번에 안될 수도 있으니 한 번더 반복해주세요.
2. 스킨을 배치시키는 법을 설명드리겠습니다.
이제 없어진 시작버튼 위에 스킨을 올려 놓을 차례입니다.
먼저 다음 파일을 받아주세요 스킨입니다.
- Orb : https://cid-0c76e2624a426b16.office.live.com/self.aspx/.Public/Orb.rar
받으셨으면 압축을 풀고 해당 스킨을 설치하신 다음 맘에 드는 스킨을 불러와주세요.
그다음에는 스킨을 우클릭 하셔서 이렇게 하시면 됩니다.
1. Skin Menu -> Keep on screen 체크해제
(이건 혹시라도 게임을 하고 종료한 뒤에 다시 해상도가 돌아오면서 스킨들의 자리를 틀어지지 않게 하는 옵션입니다. 권장 사항입니다.)
2. Skin Menu -> Snap to Edges 체크해제
(이건 스킨들간의 자석효과입니다. 스킨 배치시 약간 방해됩니다;)
3. Skin Menu -> Position -> Stay Topmost 체크
(이 항목을 체크 해줘야지 스킨이 테스크바 위로 올라갑니다.)
4. 원하는 곳에 스킨을 드래그해서 위치시켜줍니다. 원하는 곳에 위치 시키셨다면..
5. Skin Menu -> Click Through 체크
(이것은 시작버튼 주위를 클릭할 때 스킨이 클릭 되지 않고 시작버튼을 클릭 할 수 있도록 해주는 역할을 합니다.)
이렇게 하면 스킨이 원하는 위치에 고정이 될겁니다.
물론 기존의 시작버튼을 쓰셔도 되고 툴을 이용해서 간단하게 바꾸면 되지만, 제가 이렇게 쓰는 이유는,
왠만큼 레인미터를 쓸 줄 안다면..
아무래도 자신의 마음대로 시작버튼의 모양을 바꿀 수 있다는 점이겠죠.
글씨로만 변형해서 써도 되고 아니면 본인의 맘에 드는 작은 이미지를 스킨에서 로드 되도록 수정해서 쓸 수 있다는 겁니다.
예를 들어 하트 모양을 넣고 싶으면 웹에서 하트모양의 PNG파일을 찾아서 해당 스킨 폴더에 넣은 다음 메모장으로 수정해서
쓰면 되는 거죠. 단 이미지 크기는 저처럼 테스크바를 얇게 쓰시는 분은 이미지 크기가 가로, 세로 25픽셀 정도,
테스크바를 기존 슈퍼바 형태로 쓰시는 분은 가로, 세로 한 30픽셀 정도의 이미지를 사용하시면 되겠죠?
글씨 같은 경우는 메모장으로 수정할 수 있구요.
물론 단점도 있습니다.
시작버튼 클릭시 기존의 시작버튼의 모양이 변하는 효과를 볼 수 없습니다. 제가 매우 허접하게 만든거라 모양이 변하는 것까진
못만들었네요ㅠ
그리고 동영상 재생시 전체화면 모드에서 보면 재생되는 영상위로 시작버튼이 보입니다.
이것은 아까 설정할때 스킨의 위치를 'Stay Topmost'로 설정했기 때문에 그런겁니다. 저는 어차피 화면 맨 위쪽이라
상관없어 만족하고 사용하고 있죠.
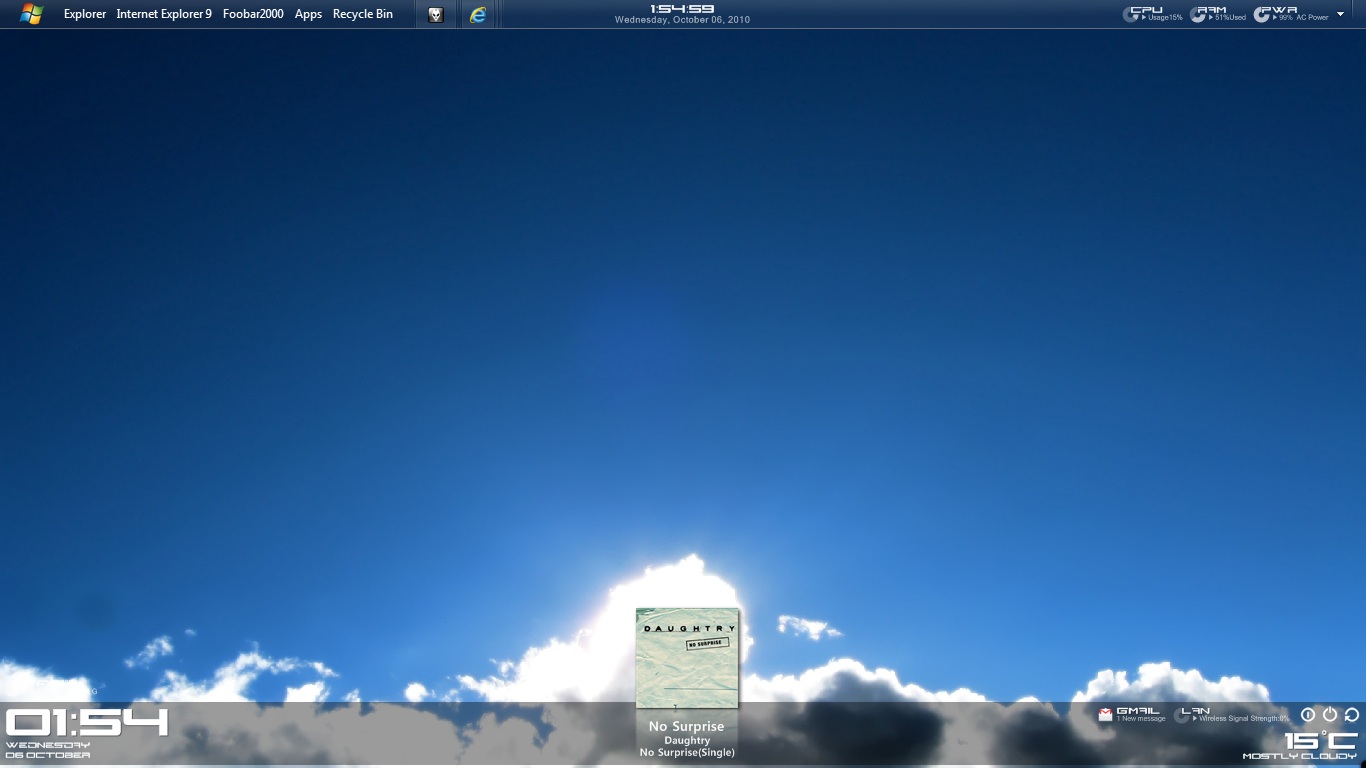
여튼 저처럼 여러가지 장단점에도 불구 하고 한 번 꾸며보고 싶으신 분은 이렇게 쓰시면 되겠습니다^^
저는 이렇게 쓰고 있구요..

저는 해외사이트에서 수 많은 시작버튼 자료들을 보지만 여태 본것중에 맘에 들었던건 2개..정도 였습니다;;ㅎㅎ
제가 눈이 높은건지ㅠㅠ 그래서 이렇게 스킨으로 만들어서 쓰니 그나마 좋네요^^ㅎㅎㅎ
혹시 궁금한점 있으시면 댓글을 이용해주세요.
허접한 스킨과 글 봐주셔서 감사합니다^^

덕분에 시작 버튼 바꿨네요^^ㅎ 감사합니다!!
바탕화면도 공유가능하지요?