제목 : 첨임다님 시계시작메뉴에 디지털 숫자 폰트를 적용하여 보았습니다..
왕초보어릴적에 전자손목시계를 처음 보았을때 너무 신기했습니다...시계에 표시되는 디지털숫자도 너무 멋있고요..
그래서..첨임다님 작품인 시계시작메뉴에 있는 시간표시에 디시털숫자 폰트를 적용하여 보았습니다.
좋은 아이디어로 완성된 레인미터가 있는데..많이활용을 해야죠...
디지털숫자를 적용하면서 Setting.ini도 색상설정만 남겨놓고..색상도 몇개 추가하였습니다
초보가..고수님의 작품을 이렇게 활용을 하였구나 하여 주십시요
시계시작메뉴에는...시계크기를 마우스에서 조절할수 있는 기능이 들어가 있습니다...
이 경우...레인미터에 마우스 커셔가 있어야 작용을 합니다..아쉽게도...시계시작메뉴가..작업표시줄 뒤에 위치에 있어서..시계 크기를 마우스에서
조절할수는 없네요..
그렇지만 레인미터를 위나 최상위로 두면...시작메뉴를 클릭할수가 없어서..문제가 됩니다..
그래도...시계시작메뉴에..이런 기능이 있다는것을 알아두시면....다른 레인미터에서 필요시에 활용을 하실수가 있을것 같아서..사용기에 관련글도
있습니다...이런 기능도 포함이 도어 있었구나 하고 참고만 하여 주십시요
레인미터에 대해서 잘 아시는 고수님들께서는 통과하여 주십시요...이미 다 아시는 내용입니다..
1. 사용기에 첨임다님께서 소개하여 주신 작품에 있는 사진을 가져온것입니다...시계위치가...작업표시줄 중앙에 위치에 있지 않습니다..
가상에서 테스트 하면서..위치가 중앙이 아니어서 확인을 하여 본것입니다...옆의 아이콘은..작업표시줄 중안에 위치해 있습니다

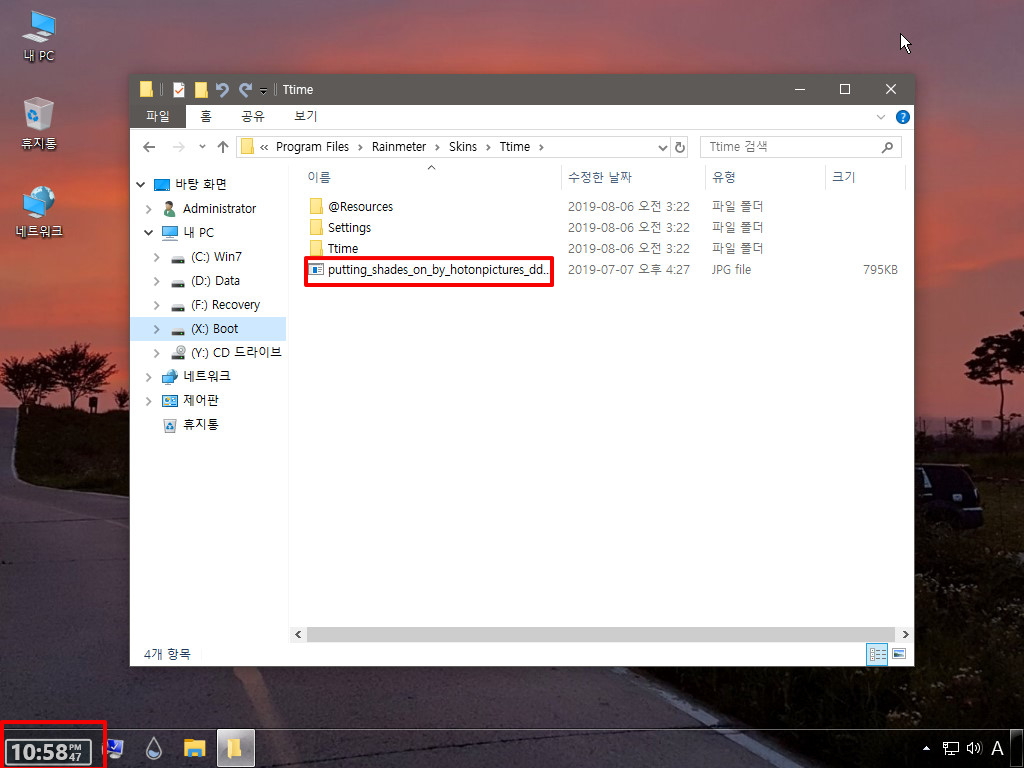
2. 구닥다리 컴퓨터의 가상이어서 능력이 부족합니다..그래서..다른 프로그램들은 잠시..빼 놓은 상태입니다..양해를 하여 주십시요
time와 상관없는..이미지가 있는것 같습니다.

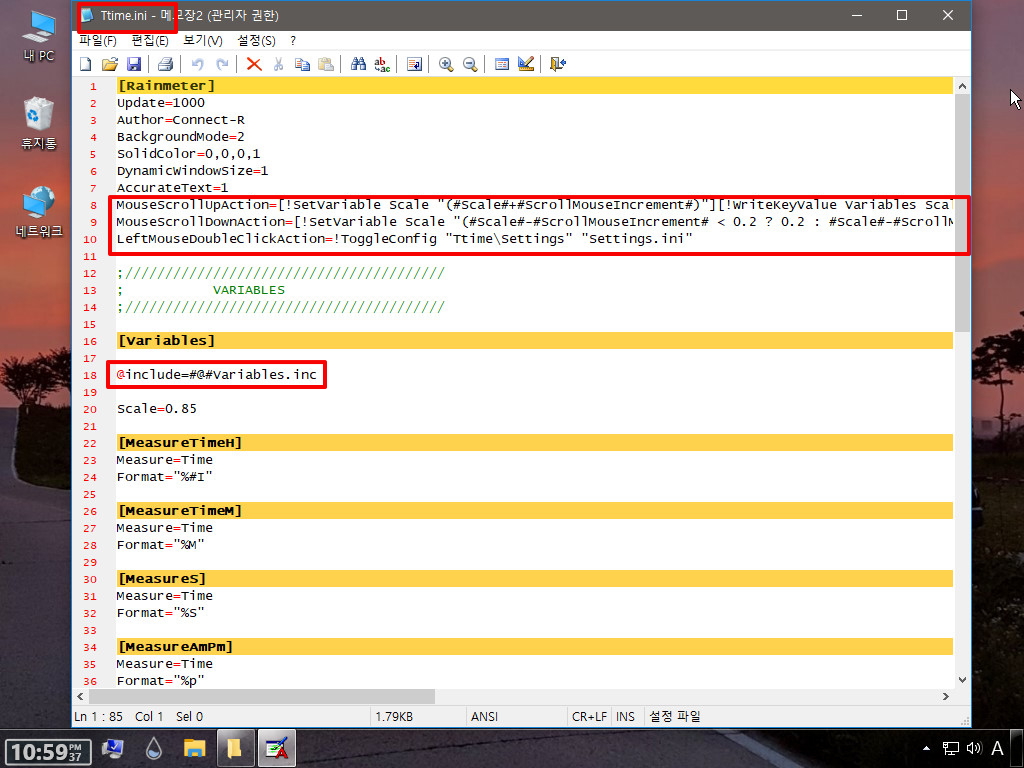
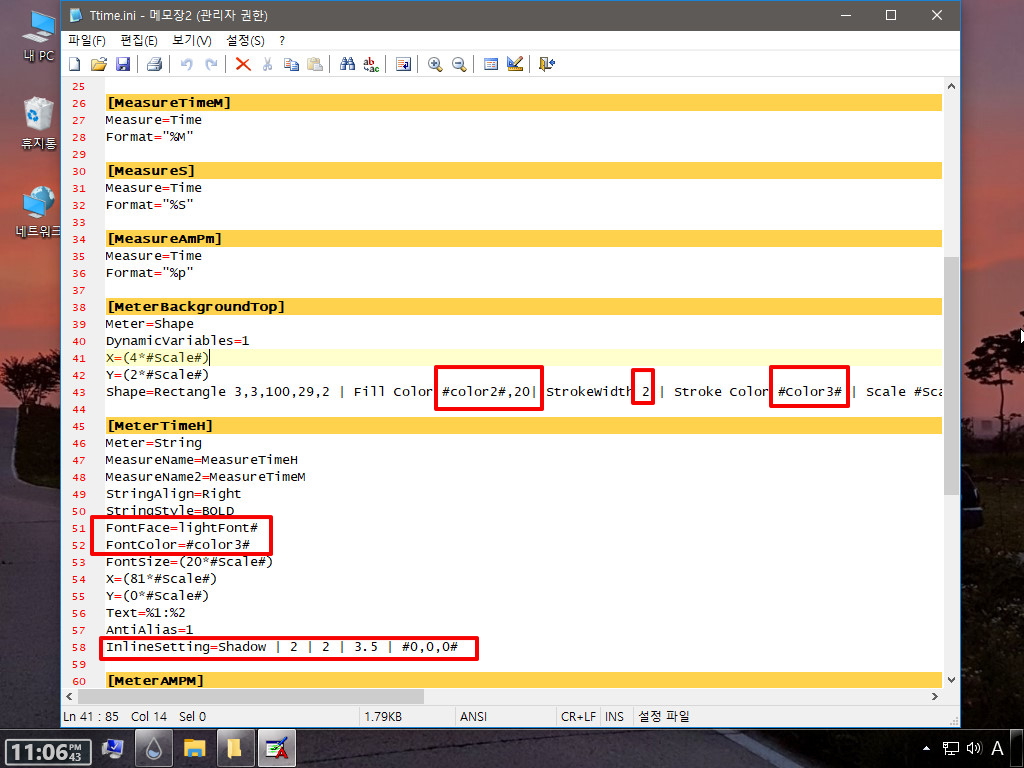
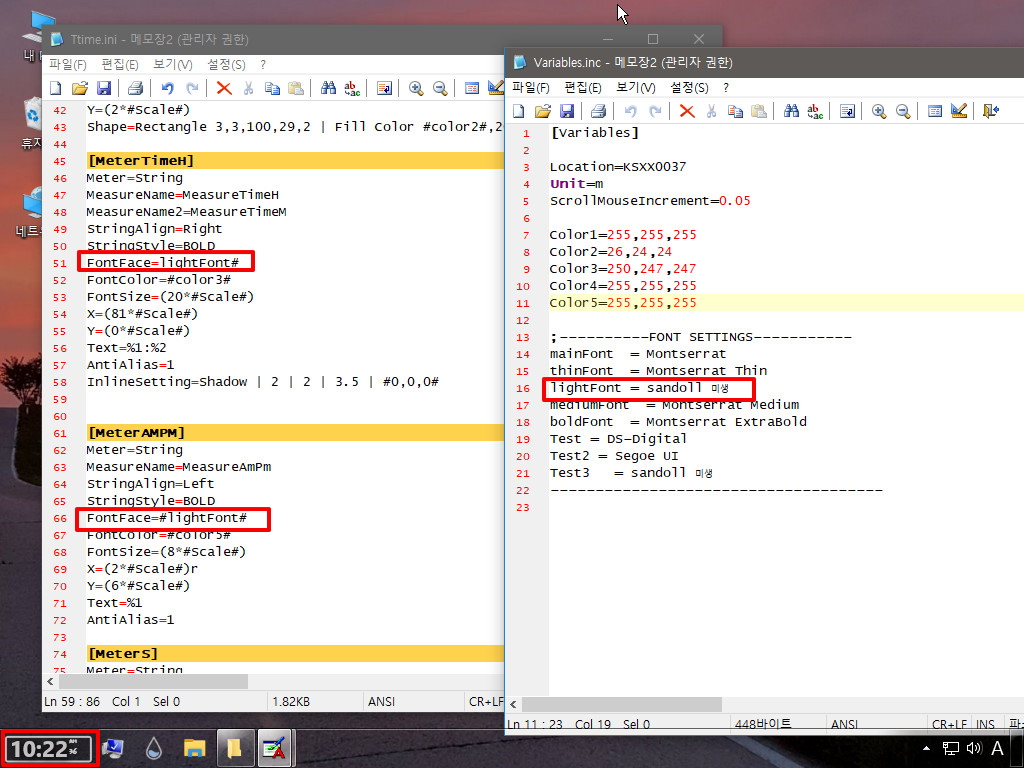
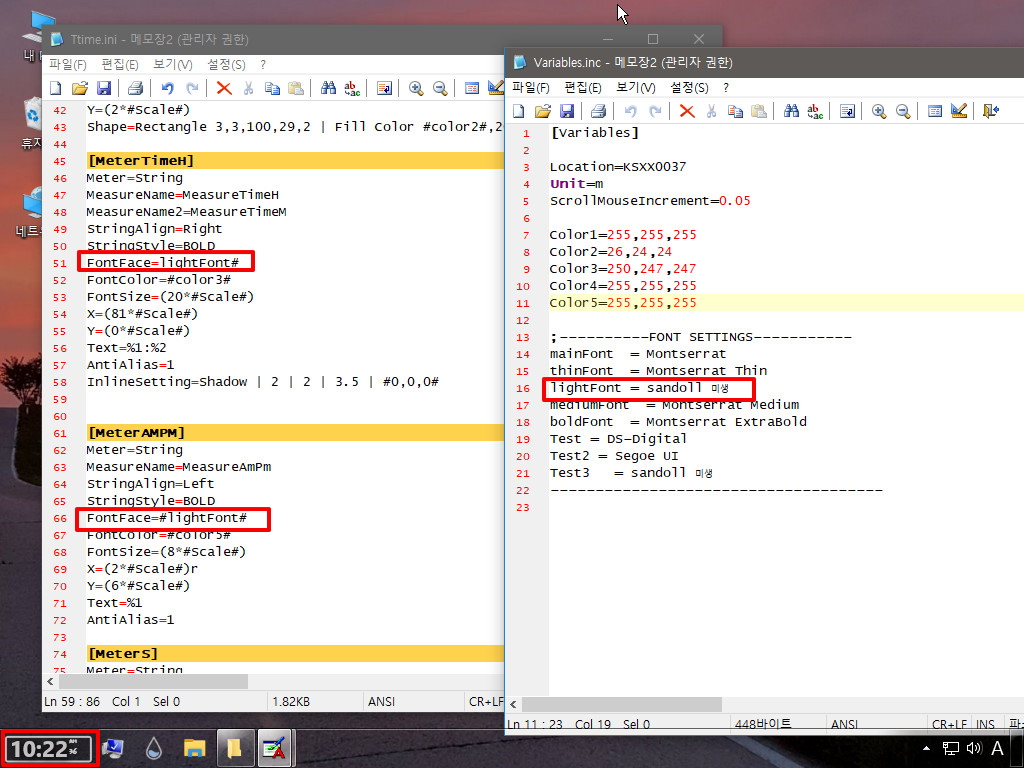
3. Ttime.ini을 열어 보았습니다..
맨위에 3가지 설정이 있습니다...시계 크기를 마우스에서 크게,작게 조절할수 있는 기능과..시계를 더블클릭했을때 설정이 나오는..기능이네요
마우스로 크기 조절하는 기능관련해서는..변동값이 Variables.inc에 있어야 합니다.. 혹시 다른 레인미터에 활용을 하실때 참고하여 주십시요

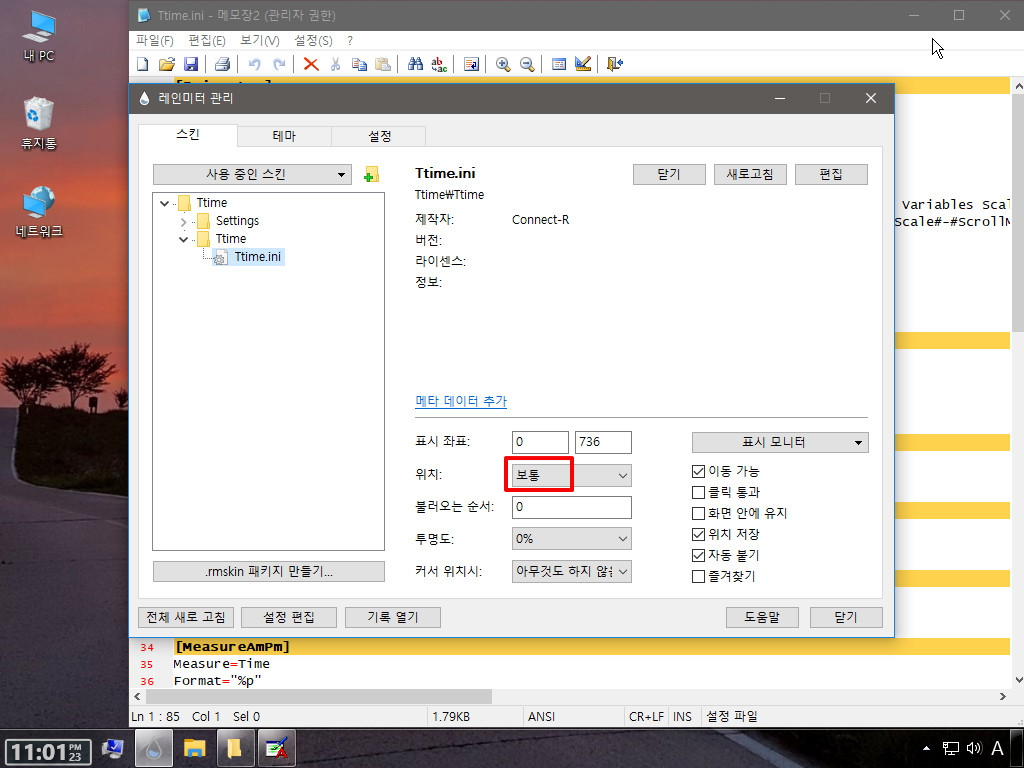
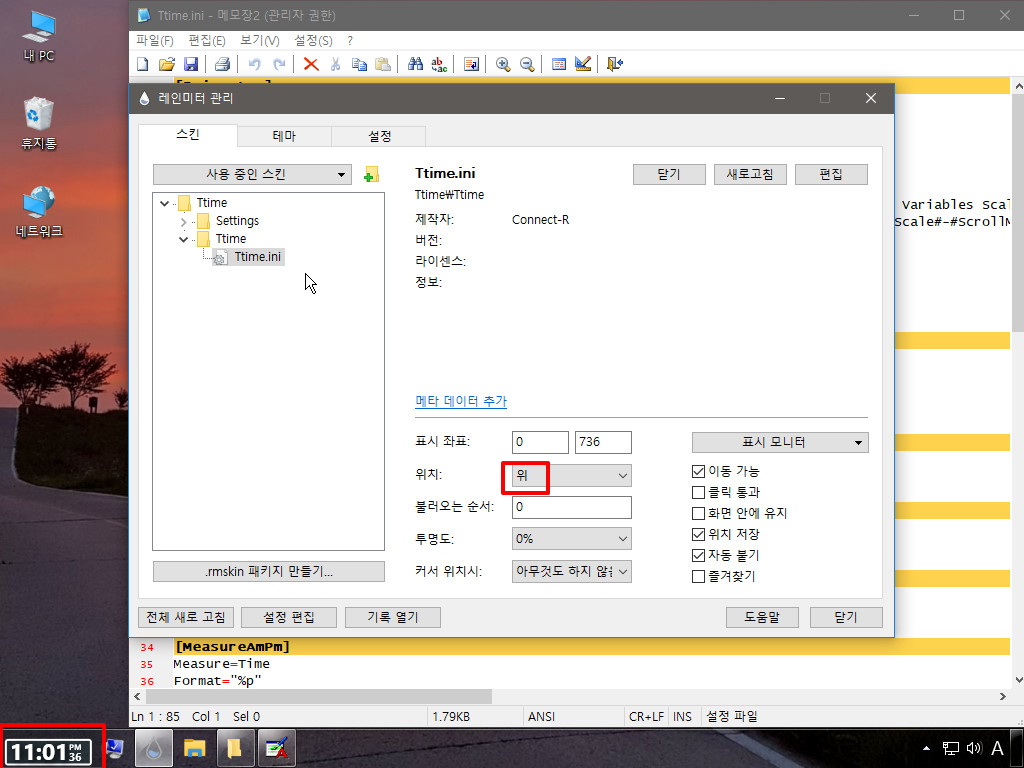
4. 시계 레인미터 위치가 보통으로 되어 있습니다..작업표시줄 뒤에 있습니다...그래서..레이미터를 마우스 커서로 클릭할수가 없습니다..
시계의 흰 테두리가..작업표시줄 뒤에 있어서..완전히 흰색으로 보이지 않습니다 작업표시줄이 100% 투명하지 않아서 그렇습니다

5. 위치를 위로 하여 보았습니다..테두리와 글자가 선명해졌습니다..이렇게 작업표시줄 위에 있어야...더블클릭으로 설정창을 불러오거나..마우스에서
크기를 변경할수 있습니다..

6. 마우스 휠로 크기를 축소 하여 보았습니다..크기도 마우스에서 마음대로 할수가 있어서 너무 좋습니다.
혹시..시게 크기를 변경하고 싶으신분은..이렇게 조절을 하시면 되십니다.. 그리고 다시..위치를 보통으로 해주셔야..시작메뉴가 보입니다

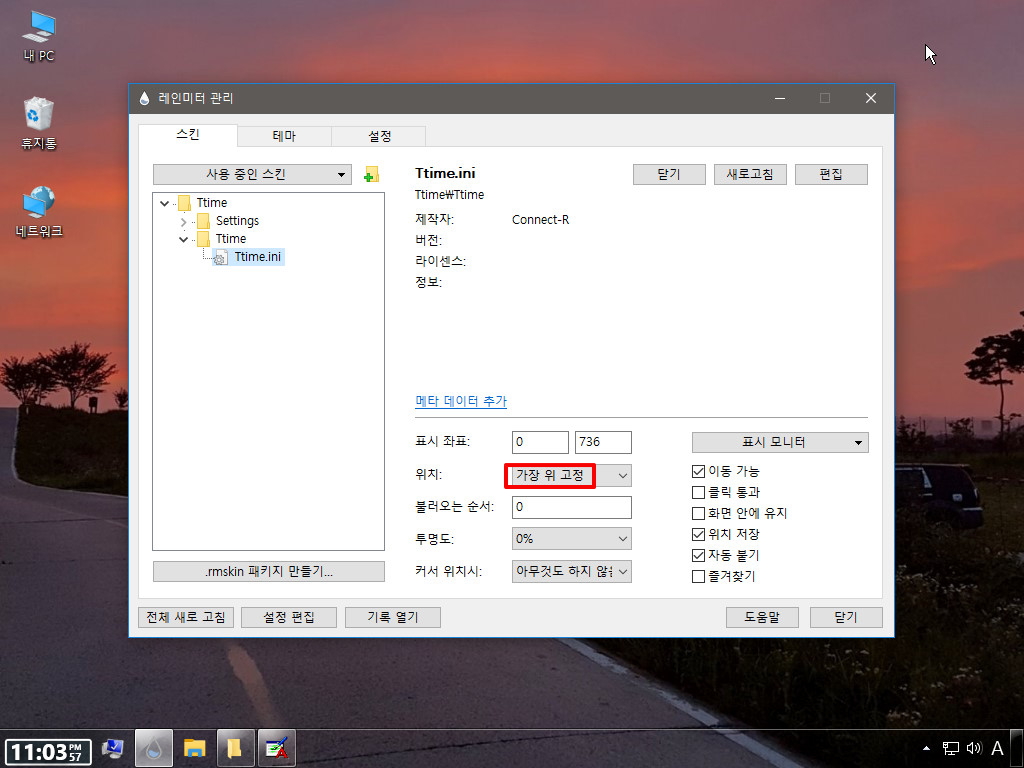
7. 위치를 최상위로 하여 보았습니다. 크기 변경시에는 위나..최상위나..같기는 합니다.

8. 더블클릭을 하면..설정창이 나옵니다...위치가 보통으로 되어 있어서..평소에는 사용할수가 없는 기능이기는 합니다
하지만..시계시작메뉴라고 꼭 시작메뉴에만 사용할 필요는 없죠..다른 위치에서 크게 만들어 활용하실때에는....더블클릭이 편하십니다.

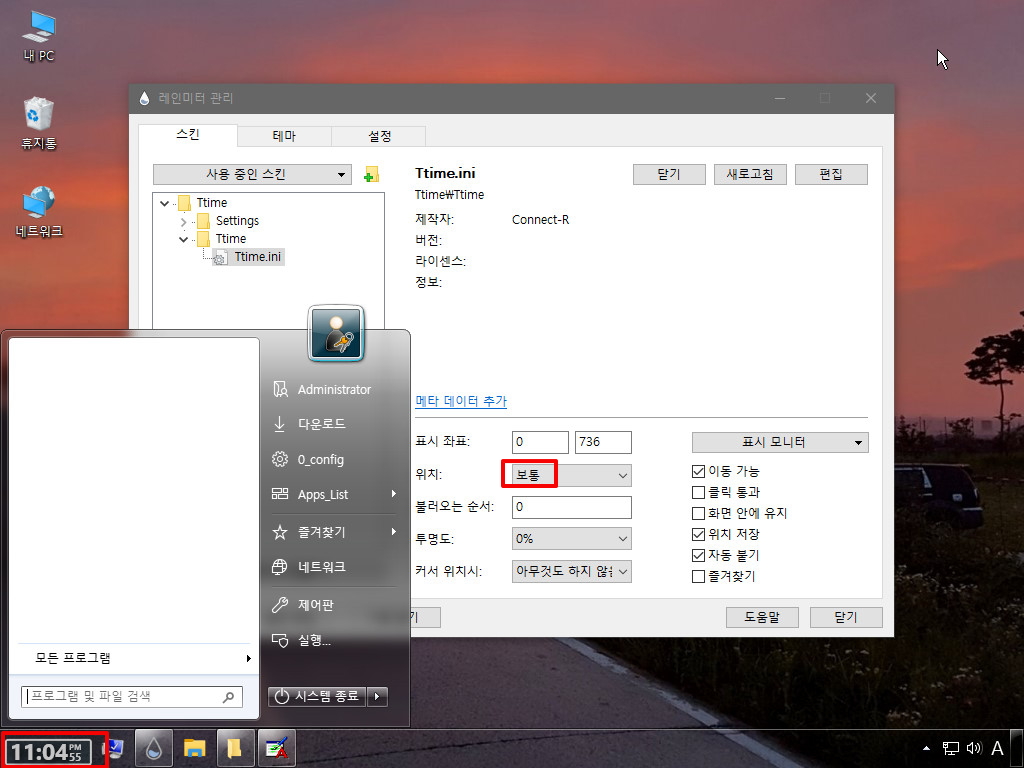
9. 위치가 다시 보통입니다..보통이어야..시작메뉴가 작동을 합니다...

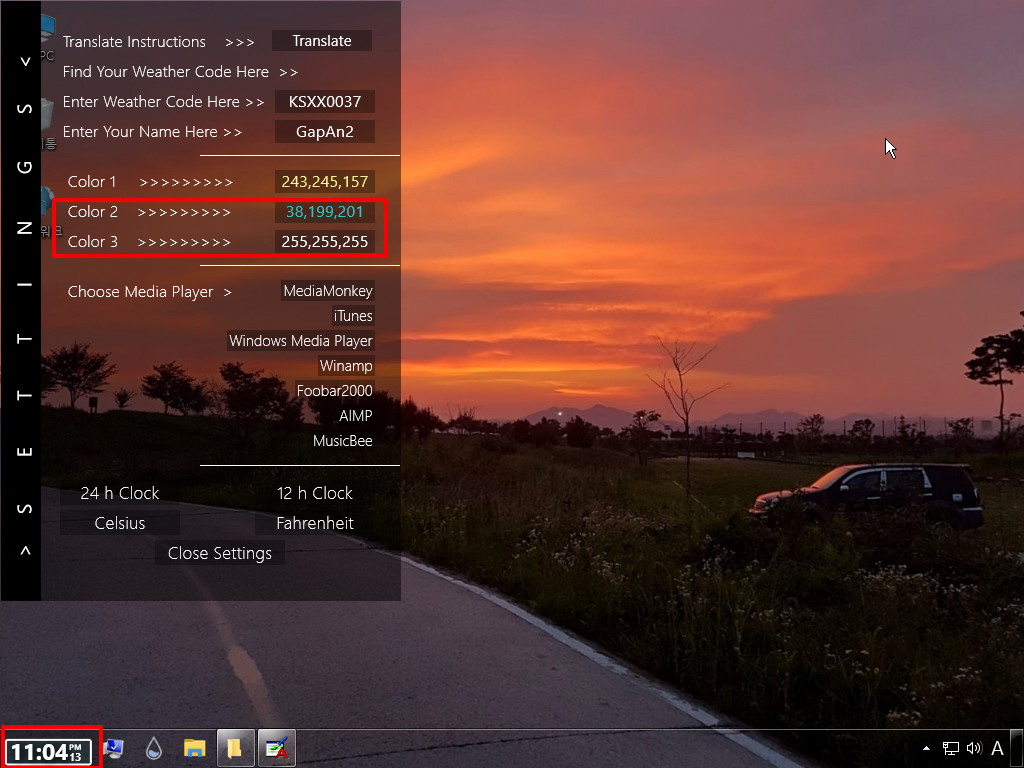
10. 시계에 적용된 컬러들입니다.. Color2, Color3이 적용이 되어 있습니다..
StrokeWidth 2 의 경우 외각선 두께입니다. 외각선이 필요가 없으시면...0 으로 하시면 되십니다
Fill Color #color2#,20 에서...20 은 투명도 입니다..불투명은 255 입니다.. 아래 시계의 배경에도 색상이 있지만..투명도가 20 이어서..잘 표시가
나지 않습니다..혹시 배경색도 다른색으로 확실히 표시가 되게 하고 싶으시면...255로 수정하시면 되십니다
InlineSetting=Shadow | 2 | 2 | 3.5 | #0,0,0# 은 글자에 그림자를 설정하는 것입니다...흰글씨에 검정 그림자가 있습니다
흰배경일때 흰색글자가 보이게 할때 유용하죠...좋은것을 배웠습니다..
FontFace=#lightFont# 숫자의 폰트입니다...폰트 저정은 Variables.inc 에 되어 있습니다..
아래 사진에는...FontFace=lightFont# lightFont 변수 앞에..#이 빠져있습니다..정상은 #lightFont# 입니다

11. Variables.inc 내용입니다
ScrollMouseIncrement=0.05 마우스 휠로 크기를 조절할때 증가나 감소하는 숫자인것 같습니다..
컬러가 3개 지정되어 있고 폰트가 여러개 등록이 되어 있습니다..
lightFont = sandoll 미생 이 폰트가..Ttime.ini에 설정이 되어 있습니다..하지만...Windows\Fonts 폴더에 산돌체가 없습니다..
그리고..레인미터에 폰트를 추가할수 있는 @Resources\Fonts 폴더도 없습니다.
실제 시계에 적용된 폰트는..산톨체가 아니라..Segoe UI 같습니다...나중에 보시면 산돌체가 어떤 모습인지 나옵니다..용량도 12MB나 됩니다

12. 아래의 많은 설정중에서 Ttime.ini에는..Color2, Color3만 작용이 되어 있습니다..

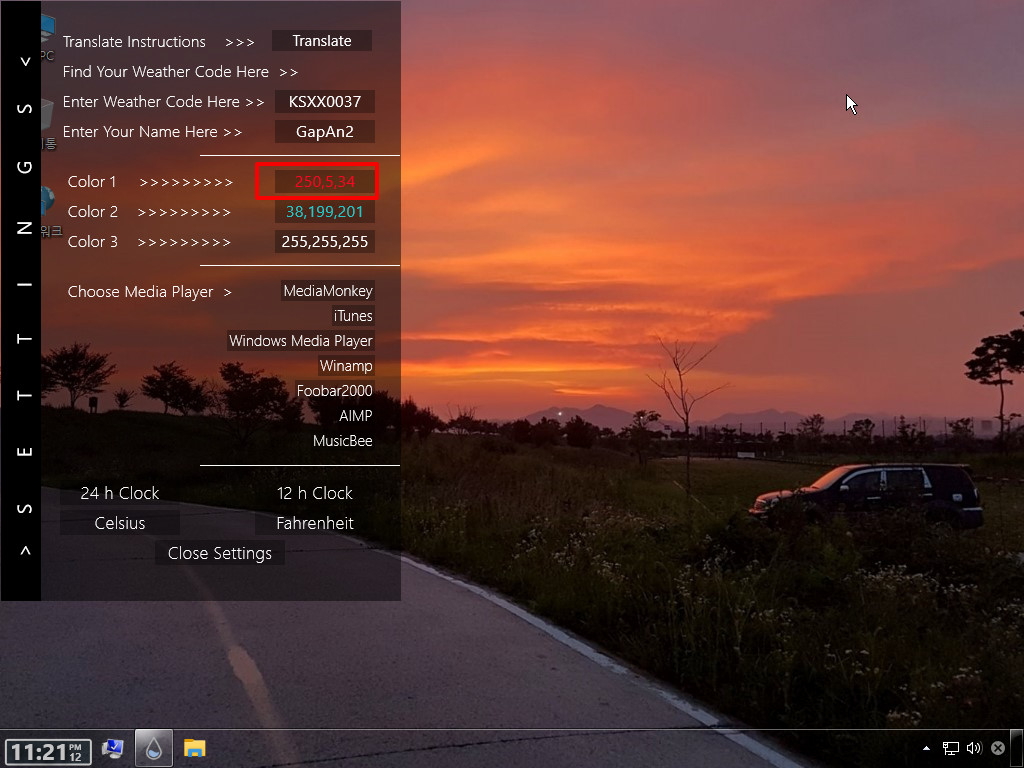
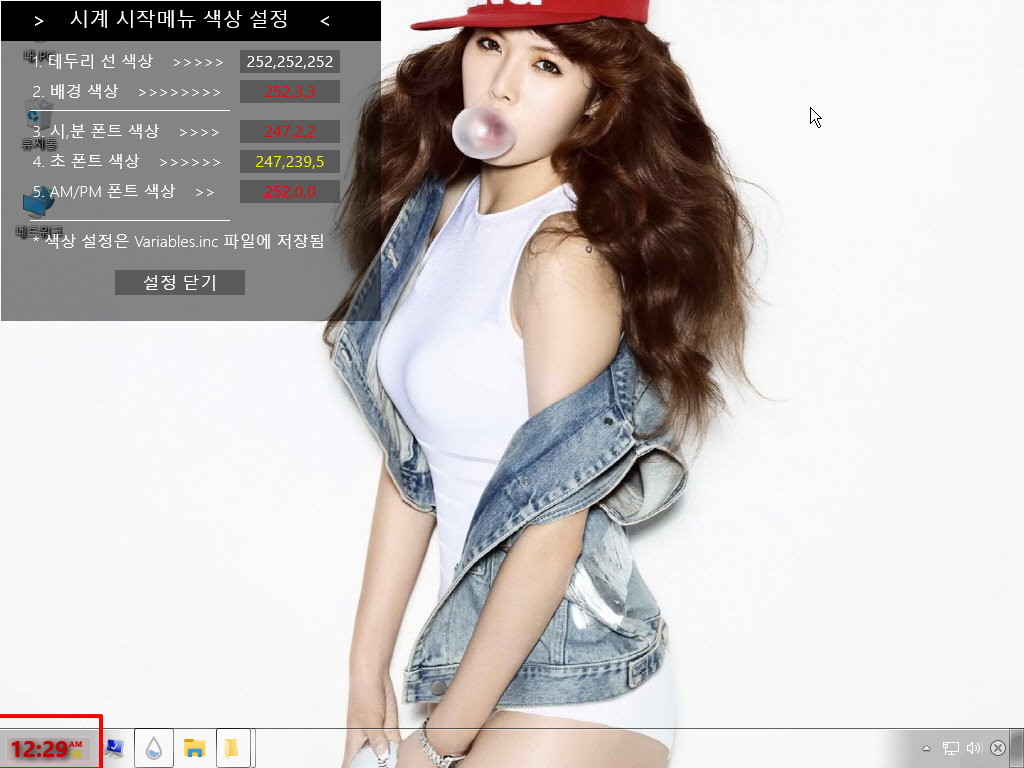
13. 확인을 위해서 Color1 색을 빨간색으로 하여 보았습니다..시계에 변화가 없습니다

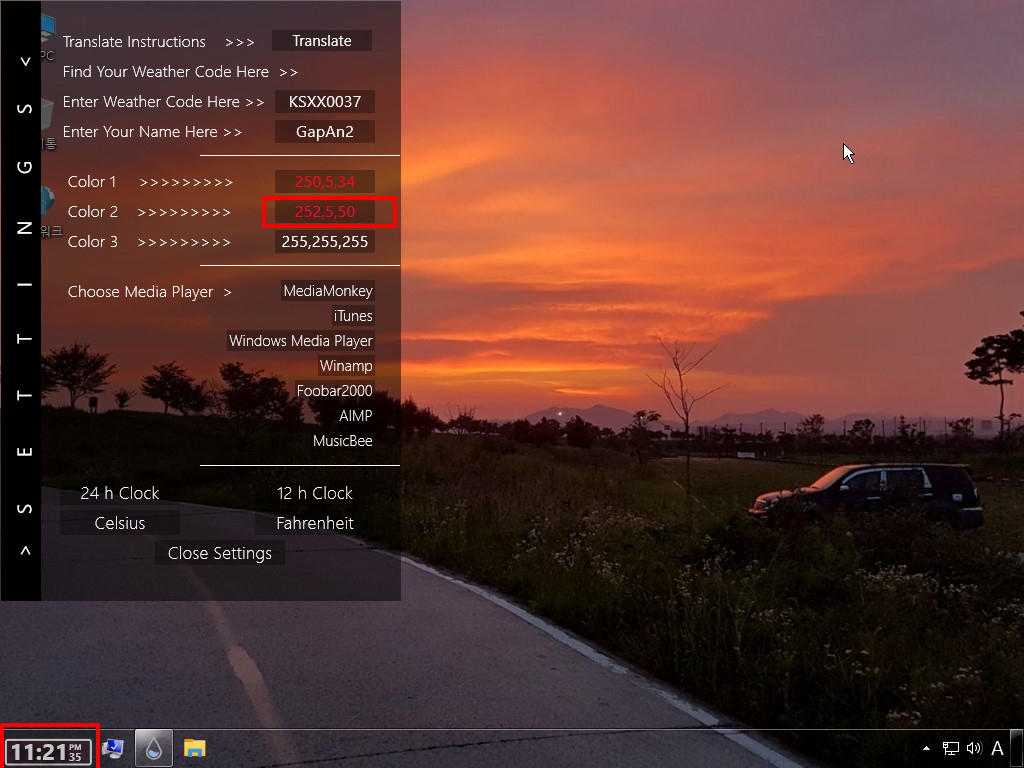
14. Color2의 색상도 빨간색으로 변경을 하였습니다..시계 배경이 조금 변했지만 잘 표시가 안납니다..투명값이 20이나 되어서 그렇습니다

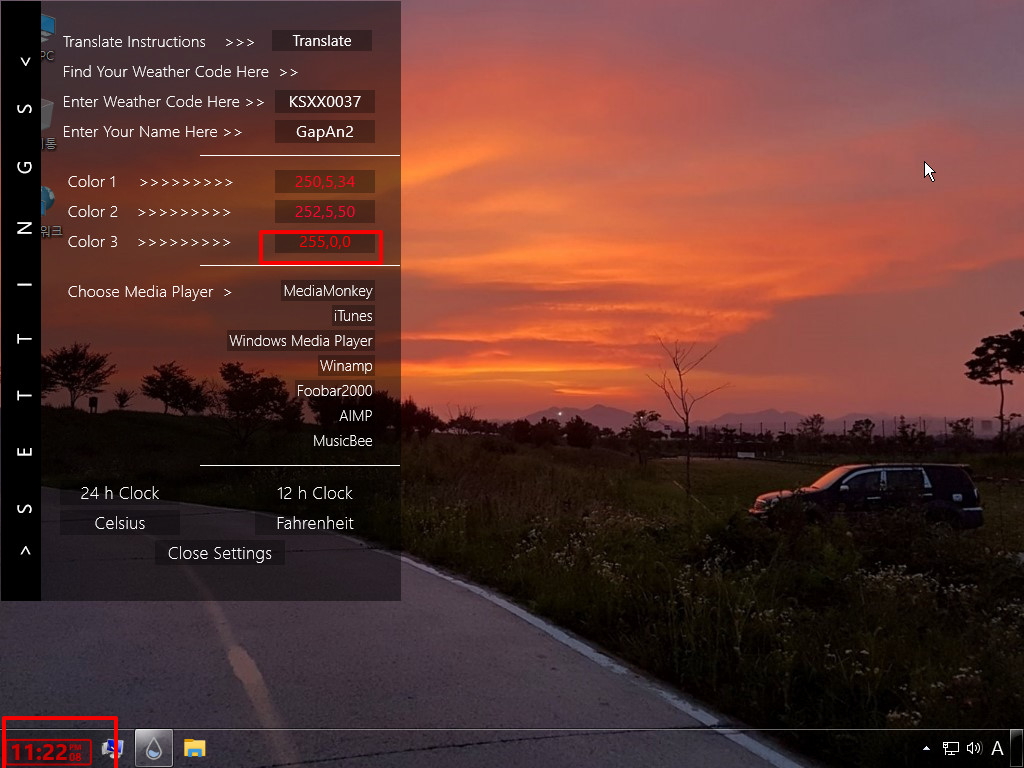
15. Ttime.ini에서 보셨듯이..Color3는 아래처럼 몽땅 변합니다.

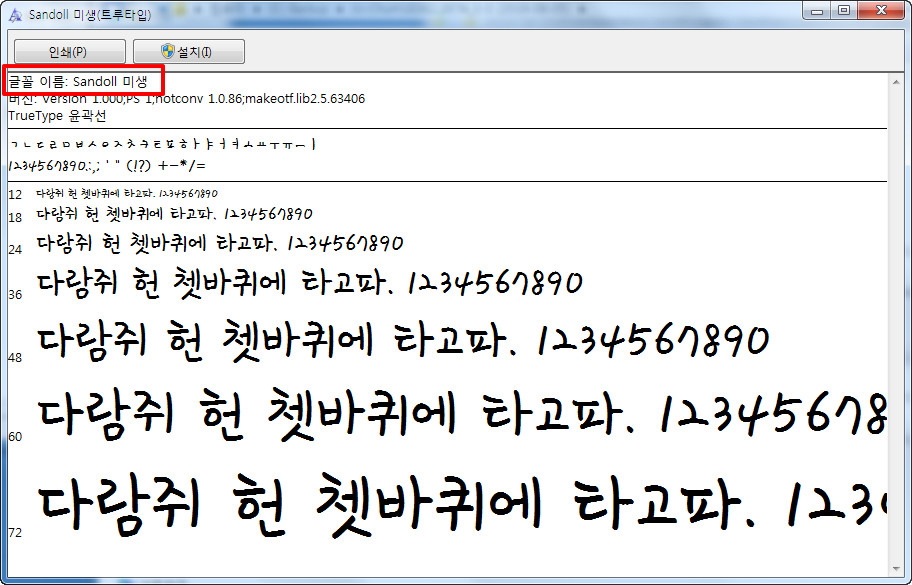
16. 산돌체 입니다...혹시 다른 폰트를 활용하고 싶으시면..윈도에서 아래처럼 글꼴 이름을 확인후..폰트파일을 추가하시고 설정을 변경하시면 되십니다
산돌체 모양이 필기체 같은 모양이네요...pe에서 보여주는 시계 폰트와는 완전히 다른 모습입니다..

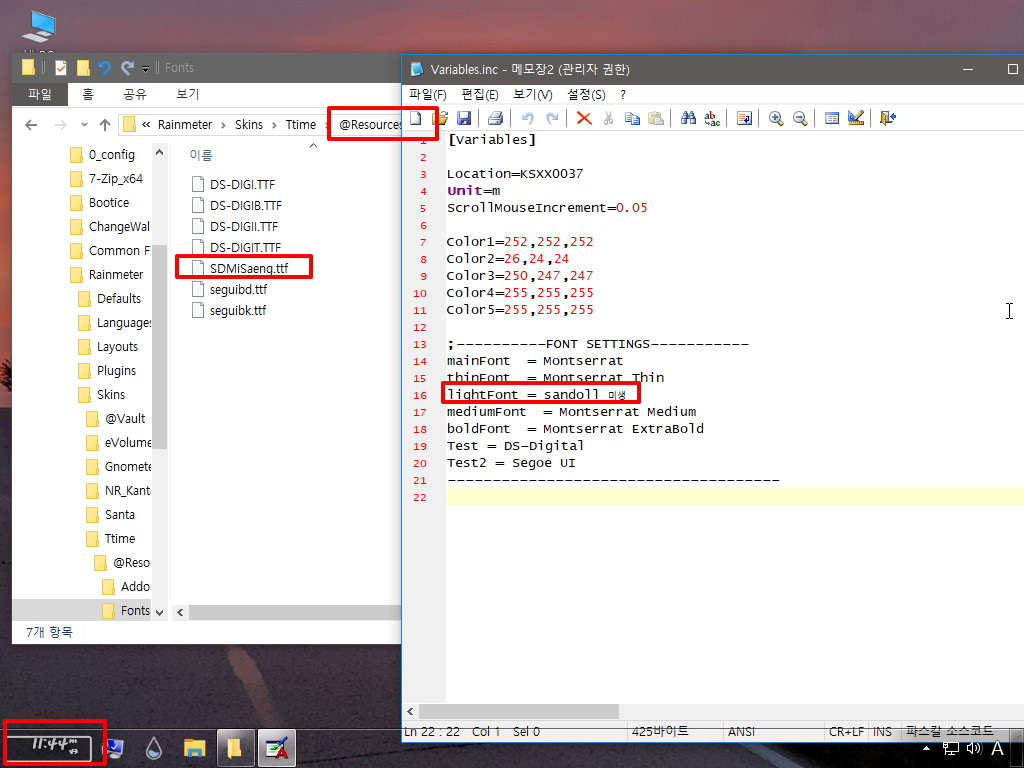
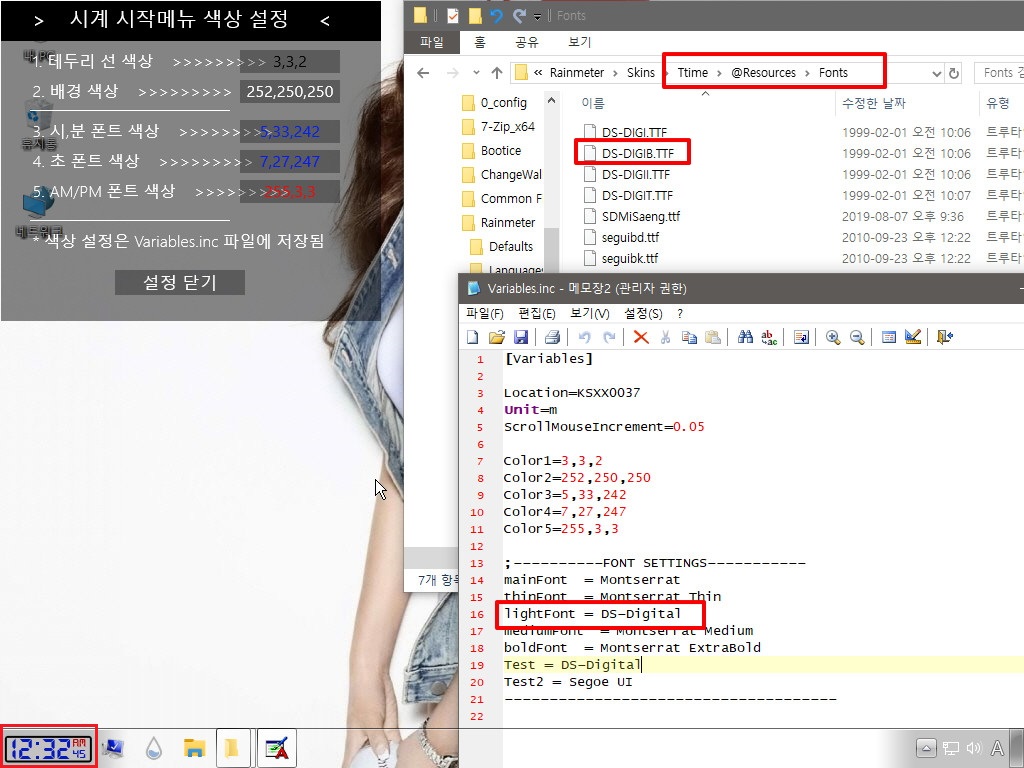
17. 산돌체 파일을 @Resources\Fonts 폴더를 만들어 추가하고 부팅을 하였습니다..이제서야..Ttime.ini나 Variables.inc 파일에서 지정한 산돌체가
적용이 되었습니다 Ttime.ini에서 FontFace=#lightFont# 이렇게 #이 추가된 상태입니다
Variables.inc 가 복잡해보여서..제가 아는 수준에서 정리를 하여 본것입니다... 폰트는..그냥 남겨 놓았습니다..
컬러는..3개 추가하였습니다

18. @Resources\Fonts 에 폰트파일을 추가하고 lightFont = Segoe UI 로 설정후..시계 모습입니다...처음 모습하고 같은 모습같죠..
원학시는 폰트를 여기에 추가하시고 등록을 하시면 적용이 됩니다.. 폰트에 따라서..시계에 보여지는 글자 크기가 다르기 때문에...때에 따라서는
Ttime.ini를 수정하여 주셔야 합니다

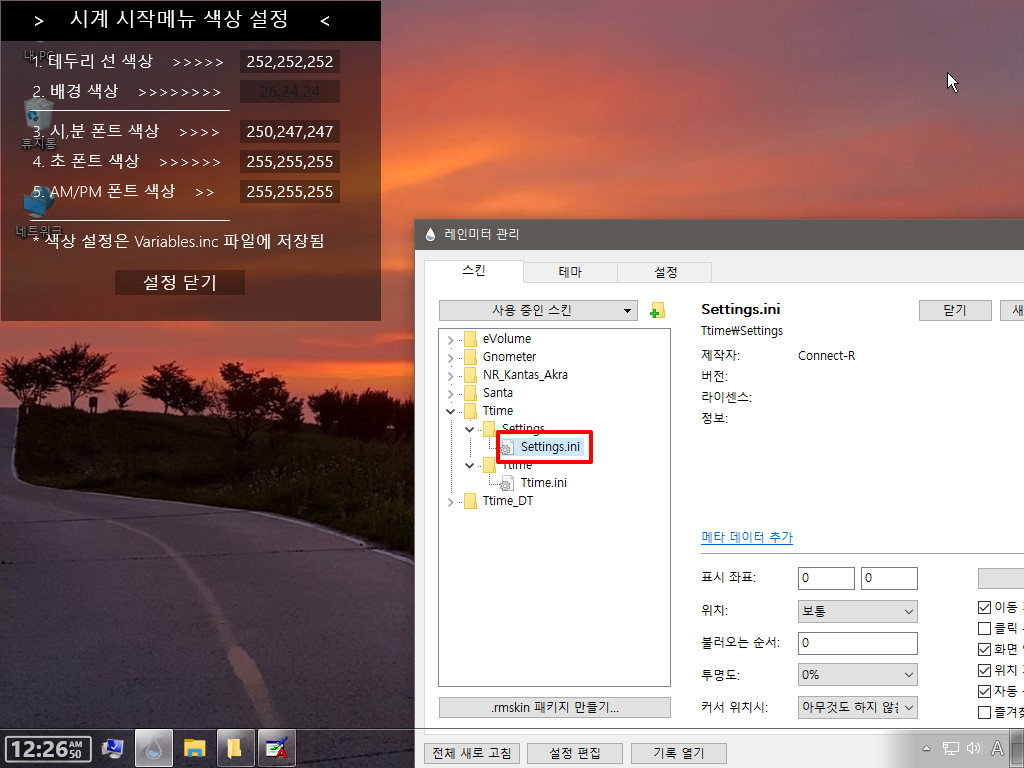
19. Setting.ini를 아래처럼 색상만 있는것으로 수정을 하였습니다..그리고 색상도..각각 지장할수도 있도록 하였습니다

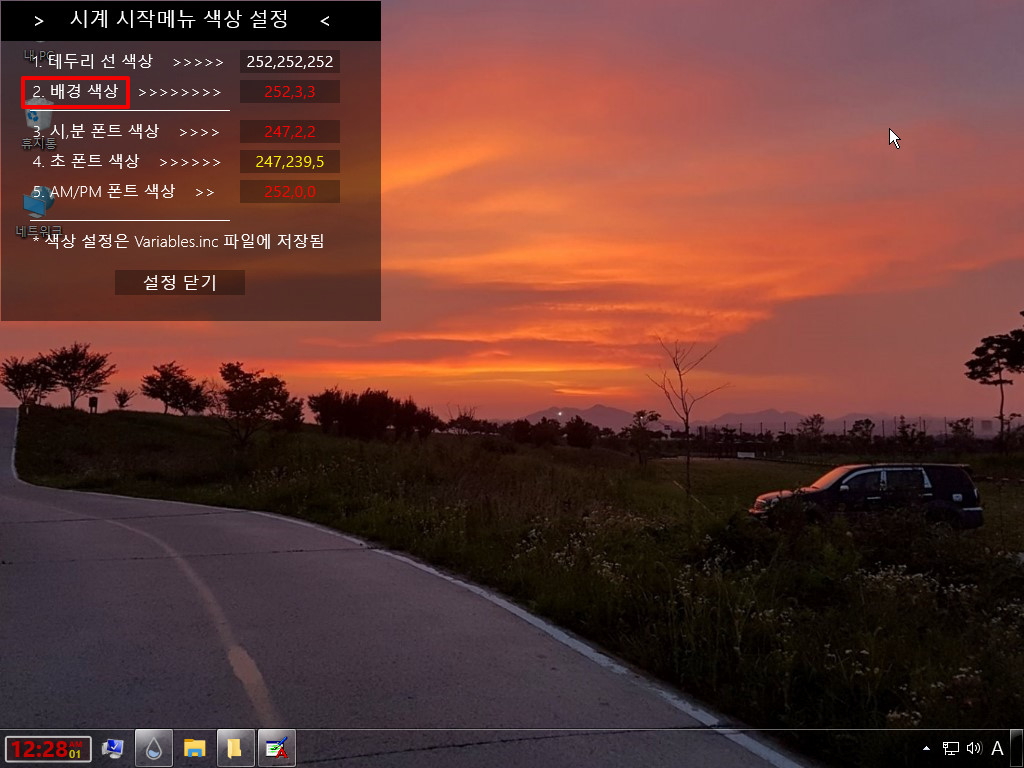
20. 글자색을 각각 지정한 것입니다.. 배경 색상은 투명도 때문에 잘 표시가 나지 않습니다.

21. 흰색벼경일때 글자의 그림자가 확실히 표시가 납니다.. 글자 주변에 검정색들이 보이는것이 Ttime에서 설정된 그림자입니다

22. AM/PM 글자색을 다르게 하고 싶어서..이것 색상도 추가를 했던것입니다. 배경색상도..투명도 값을 바꾸어서 활용을하려고 추가한것입니다

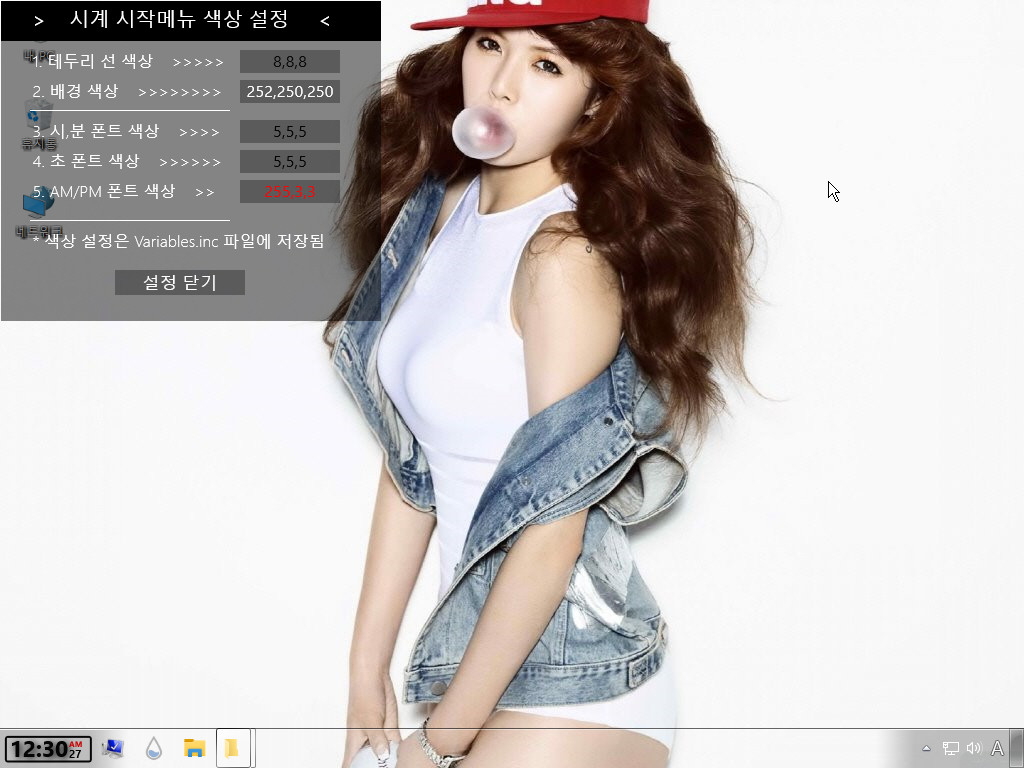
23. 폰트를 디지털 숫자로 바꾸어 보았습니다...글자크기가 변경이 되어서 Ttime.ini도 수정을 하였습니다
폰트 그림자도..적용하지 않은 모습입니다..배경색도...투명도을 완전 불투명인 255로 하였습니다
이렇게 적용을 해보고 싶었습니다만...실제..글자가 작아서인지...디지털 시계 느낌이 팍나지는 않네요..

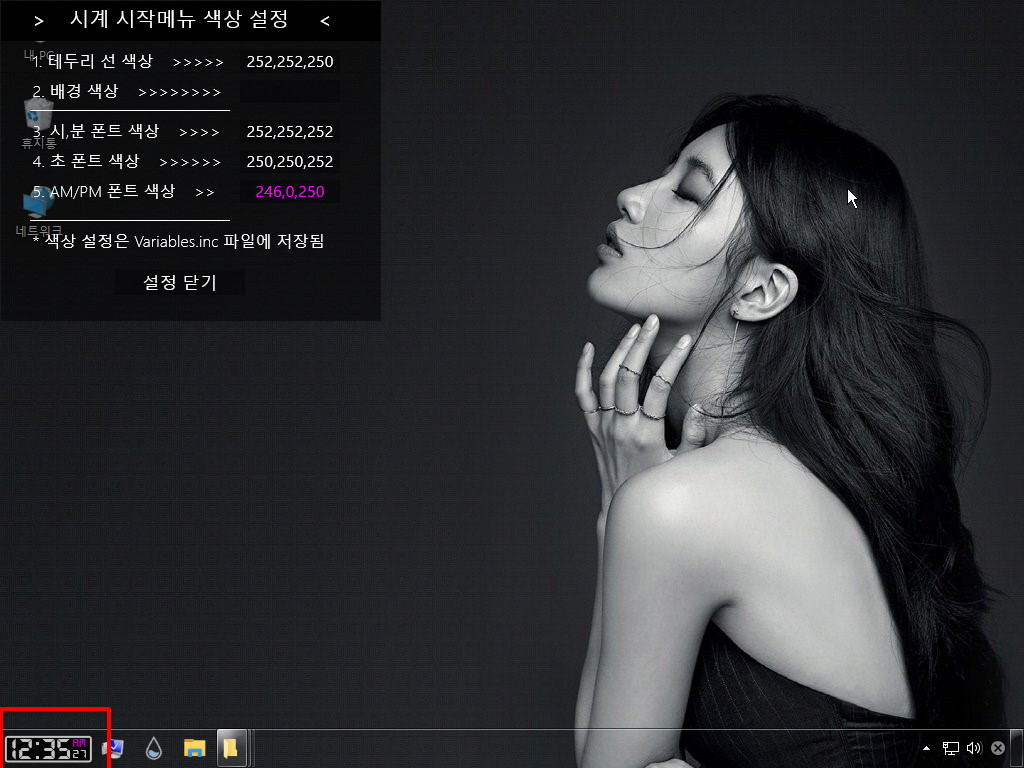
24. 검정배경일때 흰색으로 지정하여 본것입니다

25. 시계를 꼭 시작메뉴에만 활용할 필요는 없죠..다른 pe에...시계표시로 사용을 해도 될것 같습니다...배경을 무엇으로 바꾸어야..디지털 시계 느낌이
날까요

26. 작업표시줄 뒤에 있는것이 아니라서...마우스 휠로 크기를 마음대로 조절할수가 있어서 편하네요...크게하여 보았습니다..
테두리와 배경을 투명하게 하여본것입니다..크게해서 보니까 AM/PM, 초 위치가..조금 어긋났네요.

27. 원본 Ttime.ini에는 FontFace=lightFont#로 되어 있습니다.. #lightFont# 가 정상입니다..#가 빠졌을때의 차이점입니다
시,분은..산돌체가 아니라 다른 폰트가 적용이 되었습니다...폰트가 잘못지정이 되어서 없는 경우.기본 폰트가 지정이 되나 봅니다

28. #lightFont# 가 정상으로 되어 있어서..폰트가 없는경우...기본 폰트로 보여집니다.. Variables.inc에서 폰트 설정이 필요가 없으신 분들은 폰트
관련을 삭제를 하시거나 특별한 폰트를 사용하시지 않으신다면 Ttime.ini에서 FontFace=Segoe UI 로 하셔도 되실것 같습니다.

28. 마무리
초보는..고수님들의 좋은 작품이 너무 좋습니다..처음부터 만들지는 못해서..배울수 있는것도 많고...이렇게..수정해서 활용을 할수가 있어서
그렇죠...
초보가 첨임다님 작품에 디지털 폰트를 적용하여 보았습니다..
이런 모습이구나 하여 주십시요..초보가 한것이어서..실수나 부족한 부분이 있을수도 있습니다..이런점은 양해를 하여 주십시요
오늘 하루도 좋은일만 있으시길 바랍니다
아래는...사용기에 있는 Setting.ini의 내용입니다...참고만 하여 주십시요
1. Ttime.ini
배경색을 표시하고 싶으시면...빨간 20 투명도값을 255로 변경하시면 되십니다
[Rainmeter]
Update=1000
Author=Connect-R
BackgroundMode=2
SolidColor=0,0,0,1
DynamicWindowSize=1
AccurateText=1
MouseScrollUpAction=[!SetVariable Scale "(#Scale#+#ScrollMouseIncrement#)"][!WriteKeyValue Variables Scale "(#Scale#+#ScrollMouseIncrement#)"][!Refresh]
MouseScrollDownAction=[!SetVariable Scale "(#Scale#-#ScrollMouseIncrement# < 0.2 ? 0.2 : #Scale#-#ScrollMouseIncrement#)"][!WriteKeyValue Variables Scale "(#Scale#-#ScrollMouseIncrement# < 0.2 ? 0.2 : #Scale#-#ScrollMouseIncrement#)"][!Refresh]
LeftMouseDoubleClickAction=!ToggleConfig "Ttime\Settings" "Settings.ini"
;////////////////////////////////////////
; VARIABLES
;////////////////////////////////////////
[Variables]
@include=#@#Variables.inc
Scale=0.85
[MeasureTimeH]
Measure=Time
Format="%#I"
[MeasureTimeM]
Measure=Time
Format="%M"
[MeasureS]
Measure=Time
Format="%S"
[MeasureAmPm]
Measure=Time
Format="%p"
[MeterBackgroundTop]
Meter=Shape
DynamicVariables=1
X=(4*#Scale#)
Y=(2*#Scale#)
Shape=Rectangle 3,3,100,29,2 | Fill Color #color2#,20| StrokeWidth 2 | Stroke Color #Color1# | Scale #Scale#,#Scale#,0,0
[MeterTimeH]
Meter=String
MeasureName=MeasureTimeH
MeasureName2=MeasureTimeM
StringAlign=Right
StringStyle=BOLD
FontFace=#lightFont#
FontColor=#color3#
FontSize=(20*#Scale#)
X=(81*#Scale#)
Y=(0*#Scale#)
Text=%1:%2
AntiAlias=1
InlineSetting=Shadow | 2 | 2 | 3.5 | #0,0,0#
[MeterAMPM]
Meter=String
MeasureName=MeasureAmPm
StringAlign=Left
StringStyle=BOLD
FontFace=#lightFont#
FontColor=#color5#
FontSize=(8*#Scale#)
X=(2*#Scale#)r
Y=(6*#Scale#)
Text=%1
AntiAlias=1
[MeterS]
Meter=String
MeasureName=MeasureS
StringAlign=Left
StringStyle=BOLD
FontFace=#lightFont#
FontColor=#color4#
FontSize=(10*#Scale#)
X=(1*#Scale#)r
Y=(10*#Scale#)r
Text=%1
AntiAlias=1
2. Variables.inc 내용입니다
FONT 관련해서는...적당히..필요없으신것을 삭제하시는것도 좋을것 같습니다
[Variables]
Location=KSXX0037
Unit=m
ScrollMouseIncrement=0.05
Color1=255,255,255
Color2=26,24,24
Color3=250,247,247
Color4=255,255,255
Color5=255,255,255
;----------FONT SETTINGS-----------
mainFont = Montserrat
thinFont = Montserrat Thin
lightFont = Segoe UI
mediumFont = Montserrat Medium
boldFont = Montserrat ExtraBold
Test = DS-Digital
Test2 = Segoe UI
Test3 = sandoll 미생
-------------------------------------
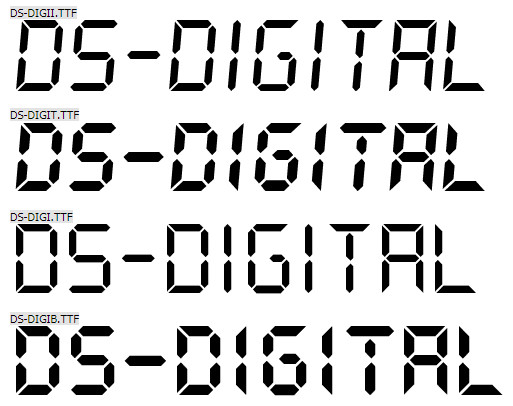
3. 디지털 폰트를 적용한 경우 입니다...
디지털 폰트(DS-DIGIB.TTF)를 @Resources\Fonts 폴더에 넣어 주시면 되십니다 아래의 사이트 오른쪽에 다운 메뉴가 있습니다
https://www.dafont.com/ds-digital.font

가. Ttime.ini
크게 했을때 AM/PM, 초 위치가..조금 어긋납니다...위치 조정을 하여 주십시요
[Rainmeter]
Update=1000
Author=Connect-R
BackgroundMode=2
SolidColor=0,0,0,1
DynamicWindowSize=1
AccurateText=1
MouseScrollUpAction=[!SetVariable Scale "(#Scale#+#ScrollMouseIncrement#)"][!WriteKeyValue Variables Scale "(#Scale#+#ScrollMouseIncrement#)"][!Refresh]
MouseScrollDownAction=[!SetVariable Scale "(#Scale#-#ScrollMouseIncrement# < 0.2 ? 0.2 : #Scale#-#ScrollMouseIncrement#)"][!WriteKeyValue Variables Scale "(#Scale#-#ScrollMouseIncrement# < 0.2 ? 0.2 : #Scale#-#ScrollMouseIncrement#)"][!Refresh]
LeftMouseDoubleClickAction=!ToggleConfig "Ttime\Settings" "Settings.ini"
;////////////////////////////////////////
; VARIABLES
;////////////////////////////////////////
[Variables]
@include=#@#Variables.inc
Scale=0.85
[MeasureTimeH]
Measure=Time
Format="%#I"
[MeasureTimeM]
Measure=Time
Format="%M"
[MeasureS]
Measure=Time
Format="%S"
[MeasureAmPm]
Measure=Time
Format="%p"
[MeterBackgroundTop]
Meter=Shape
DynamicVariables=1
X=(4*#Scale#)
Y=(2*#Scale#)
Shape=Rectangle 3,3,100,29,2 | Fill Color #color2#,255| StrokeWidth 2 | Stroke Color #Color1# | Scale #Scale#,#Scale#,0,0
[MeterTimeH]
Meter=String
MeasureName=MeasureTimeH
MeasureName2=MeasureTimeM
StringAlign=Right
StringStyle=BOLD
FontFace=#lightFont#
FontColor=#color3#
FontSize=(28*#Scale#)
X=(85*#Scale#)
Y=(2*#Scale#)
Text=%1:%2
AntiAlias=1
;InlineSetting=Shadow | 2 | 2 | 3.5 | #0,0,0#
[MeterAMPM]
Meter=String
MeasureName=MeasureAmPm
StringAlign=Left
StringStyle=BOLD
FontFace=#lightFont#
FontColor=#color5#
FontSize=(12*#Scale#)
X=(2*#Scale#)r
Y=(5*#Scale#)
Text=%1
AntiAlias=1
[MeterS]
Meter=String
MeasureName=MeasureS
StringAlign=Left
StringStyle=BOLD
FontFace=#lightFont#
FontColor=#color4#
FontSize=(12*#Scale#)
X=(1*#Scale#)r
Y=(14*#Scale#)r
Text=%1
AntiAlias=1
나. Variables.inc
[Variables]
Location=KSXX0037
Unit=m
ScrollMouseIncrement=0.05
Color1=252,252,250
Color2=8,7,7
Color3=252,252,252
Color4=250,250,252
Color5=246,0,250
;----------FONT SETTINGS-----------
lightFont = DS-Digital
-------------------------------------
댓글 [4]
왕초보
- 2019.08.08
- 11:33:57
좋은 아이디어를 레인미터로 하여 주신 덕분에 이렇게 활용할수 있었습니다..감사드립니다
"스타독이나 클래식 쉘 에서는 선명한데...." 새로운 정보를 알려주셔서 감사합니다..
저도..이제까지 주로 스타트 블랙만 사용하고 있어서..다른 프로그램에서 100% 투명하게 해주는것을 몰랐습니다..
오늘 하루도..웃음이 가득하시길 바랍니다.
----------------------------------------------------------------------------------------------
1. Stardockboot.wim 으로 부팅한 모습입니다..작업표시줄이 100% 투명해서 시계가 선명하게 보입니다...

2. 배경사진을 흰색으로 해서 확인을 한것입니다...시계의 배경색이 이제는 보이네요..


추억의 디지털 시계네요 중학교때 처음 차고온 동창놈의 그시계가 왜그리 부럽던지......
멋지게 변화 시킬수 있는 자세한 설명 감사드립니다 수고하셨습니다..
위치는 크레식 쉘에서 적용하고 그대로 쓴거라 스타트 블랙에서는 약간 아래 위치 군요^^;
선명도도 스타트 블랙만 그렇더군요 스타독이나 클래식 쉘 에서는 선명한데....
아무래도 스타트 블랙이 아직 좀 불안한것 같습니다 탐색기 재시작시에도 실컴은 안그런데 PE에서는 아직도 에러창이 뜨니....^^;
풀어 주시느라 수고하시고 애쓰셨습니다 감사드립니다 더위에 건강조심하시고 고운날 되세요^^*