윈도우10의 IE11 가독성이 떨어지는 이유가 있었군요.
2016.07.28 19:11
클리어타입 글꼴이라고 다들 아실겁니다.
LCD의 구조적인 특성때문에 글자가 얇아서 글자가 번들번들거리며 예전 브라운관 CRT모니터보다 가독성이 떨어지는 특징이 있는데요.
이를 보완하기 위해서 폰트에 안티앨리어싱을 걸어서 글자의 가독성을 높이기 위한 기능이 Clear Type인데, 이것이 이상하게 바꼈습니다.
같은 IE11인데, 윈도우7에서의 ie11과 윈도우10에서의 ie11이 다릅니다. 달러요.

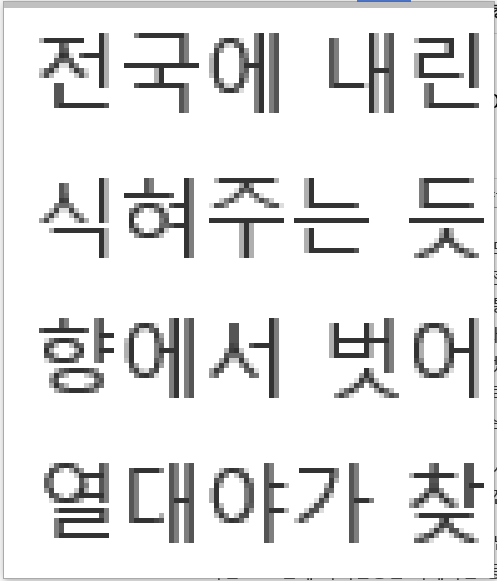
이것이 윈도우7 / ie11에서 뉴스기사의 일부분을 확대한겁니다. 클리어타입 글꼴인 "맑은고딕"입니다.
저런식으로 확대해보면, 서브픽셀 안티앨리어싱 효과가 들어간걸 볼 수 있습니다. 그래서 확대하지 않고 정상적으로보면 얇은 글자두께를 뭉개서 표현해줌으로써 가독성이 좋아지게 됩니다. 글자가 번들거리지도 않고 눈도 안아프죠. 게임에서 그래픽옵션에 안티앨리어싱을 걸어주면 뭉개지는 효과가 생기는것과 비슷합니다.
그런데 윈도우10의 ie11은 같은 ie11인데도 클리어타입 효과가 다릅니다.

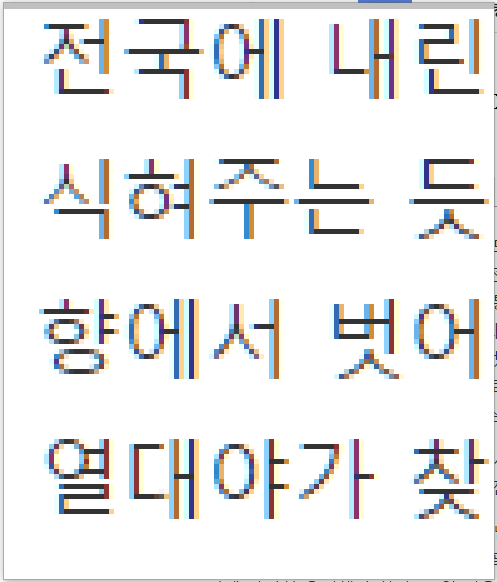
같은 기사의 같은 부분을 윈도우10 / ie11에서 똑같은 배율로 확대한 화면입니다.
차이점이 보이시나요?
클리어타입이 적용되었으나 서브픽셀이 "흑백"입니다. 원래는 윈도우7처럼 서브픽셀이 "컬러"로 나와야 정상입니다.
윈도우10에서도 ie11이외의 일반적인 화면에서는 윈도우7 / ie11의 화면처럼 서브픽셀이 컬러로 정상적으로 잘 나옵니다.
오직 ie11에서만 저렇게 나옵니다.
윈도우7에서 윈도우10으로 바꾸고, 인터넷할때마다 뭔가 가독성이 안좋다 느꼈는데, 저렇게 되어 있었네요.
그런데 윈도우10의 새로운 웹브라우저 "엣지"에서는 정상적으로 나옵니다. 오직 ie11만 저래요.
레드스톤 정식출시될때도 안바뀌겠죠? 뭐죠 저거?
댓글 [4]
-
BSOD 2016.07.28 21:01 폰트 렌더링이 바뀌었나보네요. 전 파폭폰트도 일부러 저렇게 바꿔 씁니다. 클리어타입 특유의 알록달록한게 한번 눈에 밟히기 시작하니 그 눈뽕이 참을 수 없더라구요. 흑백도 익숙해지면 좋습니다. -
윈라 2016.07.28 23:36
클리어타입은 그냥 그려려니 합니다.
그냥 일반적인 비트맵 글꼴만 잘나오면 됩니다.
-
잇힝이 2016.07.29 10:11 제가 거의 6년전쯤?
윈도우 xp에서 7로 넘어가기를 제일 망설였던 이유가 바로 저 흐리멍텅한 글씨체 때문이었습니다.
그래도 다행이 넘어왔죠. 글씨체 바꾸는 레지스트리를 얻었기 때문에...
그 레지스트리는 지금까지도 필수로 적용하고 사용하고 있습니다. 앞으로도 계속 사용하게 될듯...
-
joyfuI 2016.07.29 11:55
https://namu.wiki/w/Windows%208/%EB%B3%80%EA%B2%BD%EC%82%AC%ED%95%AD
여기에서 클리어타입 부분을 참고해보시면 대충 윈8 이후부터 나온 프로그램들(예를들어 비쥬얼 스튜디오 2012나 IE 9이후 버전부터)은 저품질의 클리어타입을 사용하도록 바뀌었다고하더라고요.(윈7을 사용할지라도!)
