제목 : QuantumPE 윈도우포럼++
@카리스마조QuantumPE 윈도우포럼++
모자님 신버전 입니다.
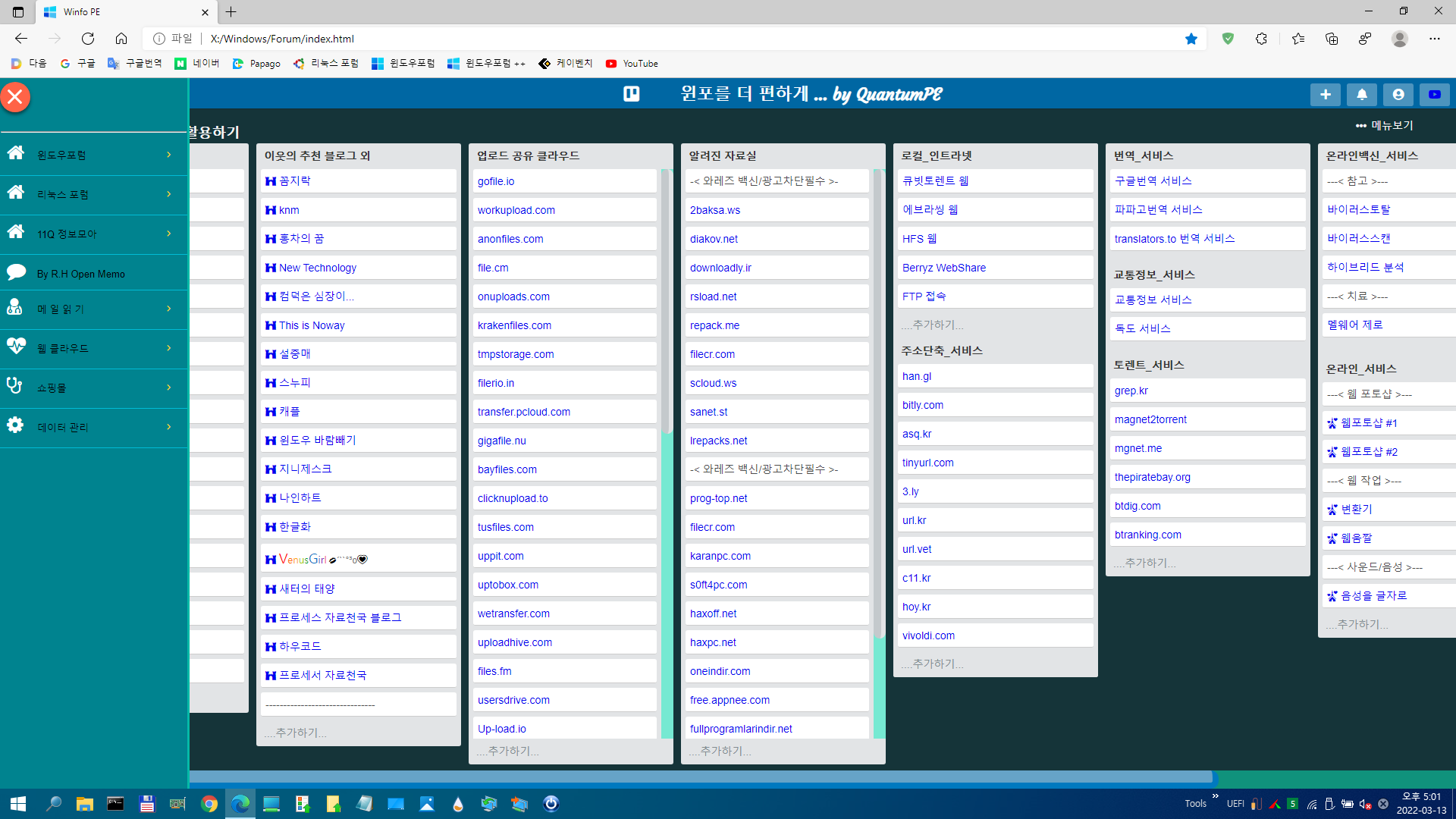
여기에 저의 아이디어 ^^ 추가한 위치가 아주 센스있죠 ㅎㅎ
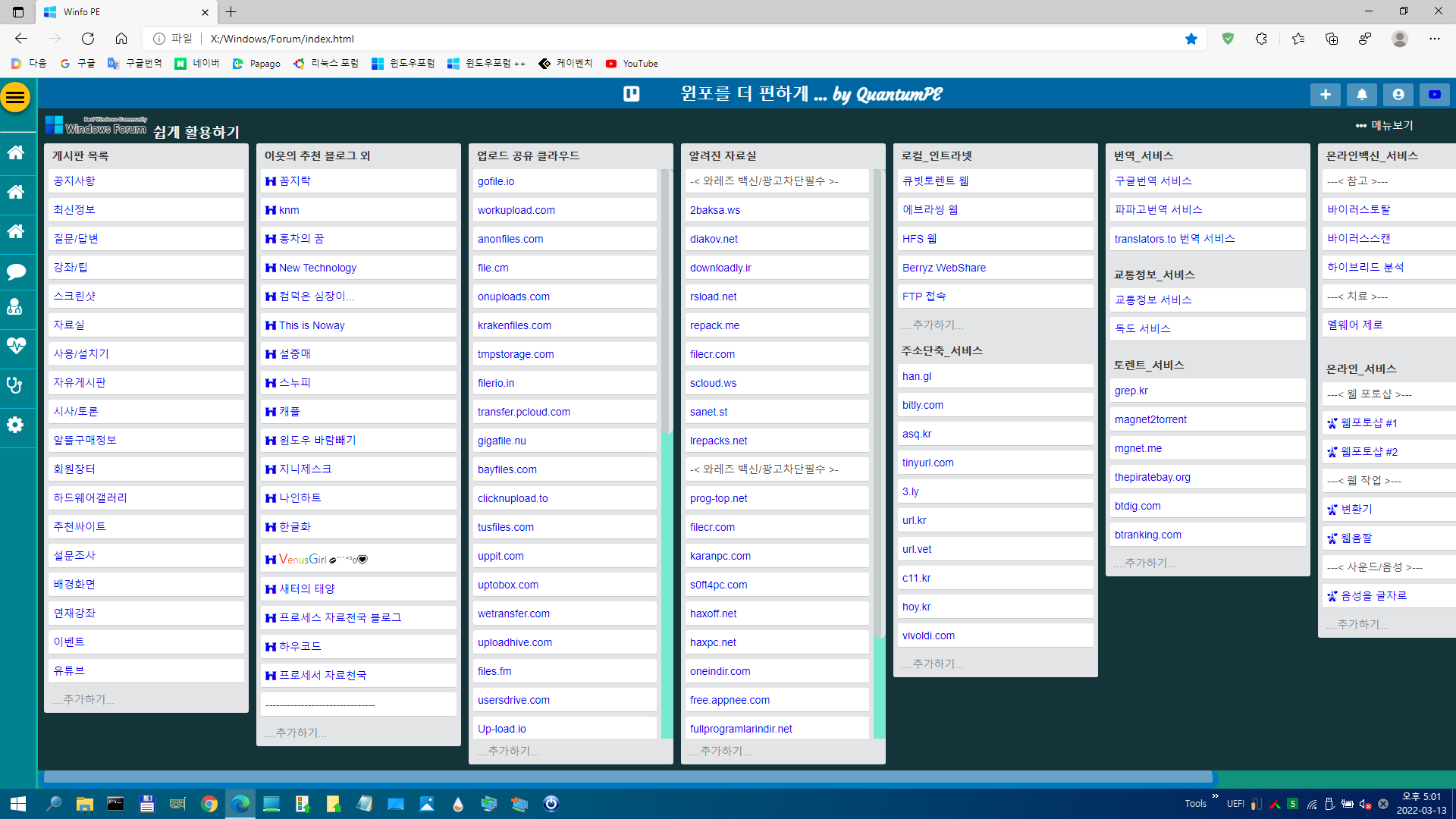
WindowsForum
wim:Windows\Forum



댓글 [44]
빨강모자
- 2022.03.13
- 19:59:23
index.html :: 메인 화면의 표시 파일
style.css :: 화면에 보이는 요소의 레이아웃(모양)을 설정한 파일
script.js :: 필요한 구성요소의 세부 실행자 파일
이러한 구성입니다. 이 모든것은 암호화하지 아니하고 배포가 되어졌으므로
에디트플러스를 추천하기는 합니다만 사용자마다의 선호도에 따라서
각자 에디터로 불러오기 하시면 어느정도 ( 구체적인 명령이나 구성 등은 모른다 가정해도 )
첨삭및 수정이 가능하도록 구성되어져 있을 것입니다... 참고하시면 도움이 되려는지요.......
mso
- 2022.03.13
- 19:19:53
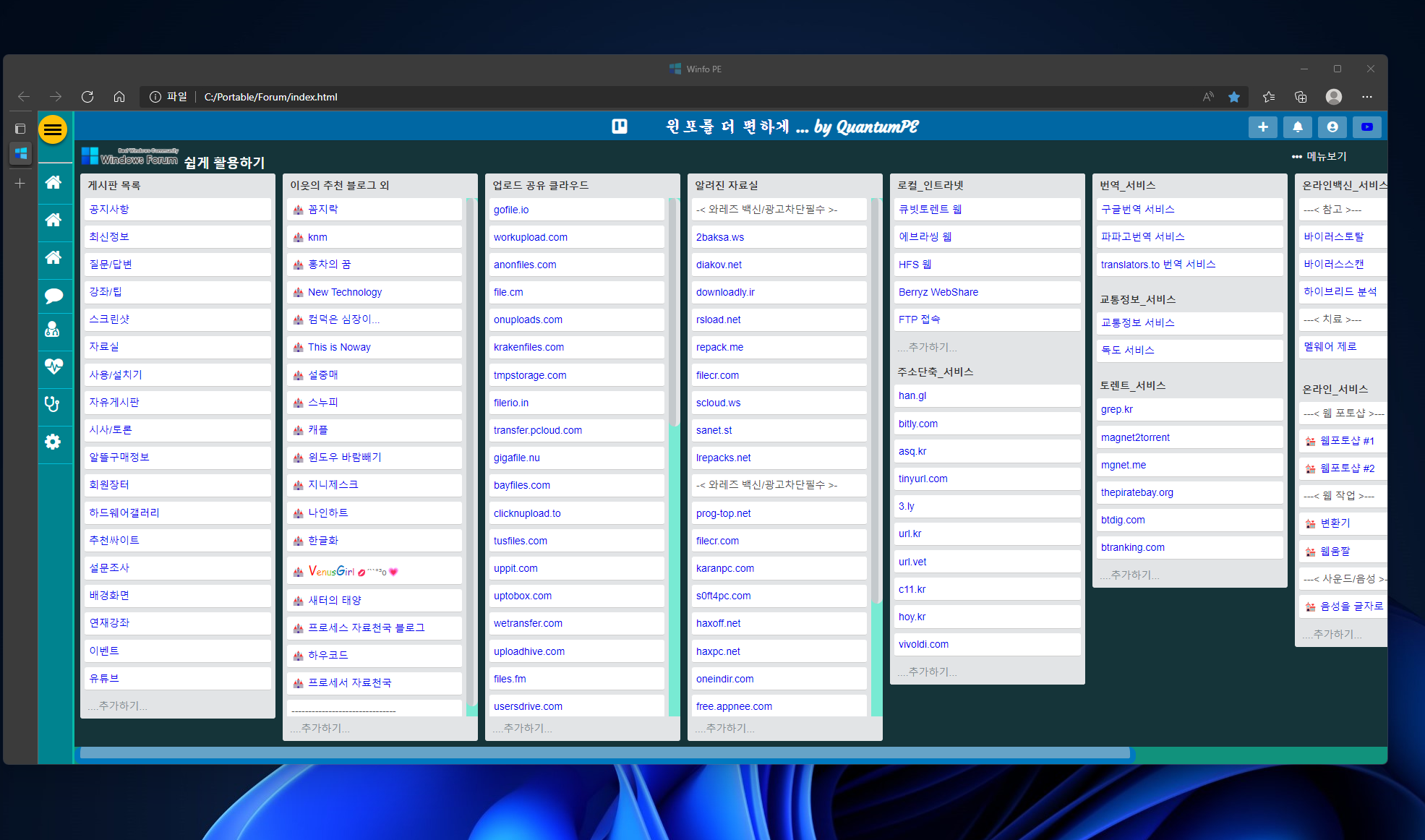
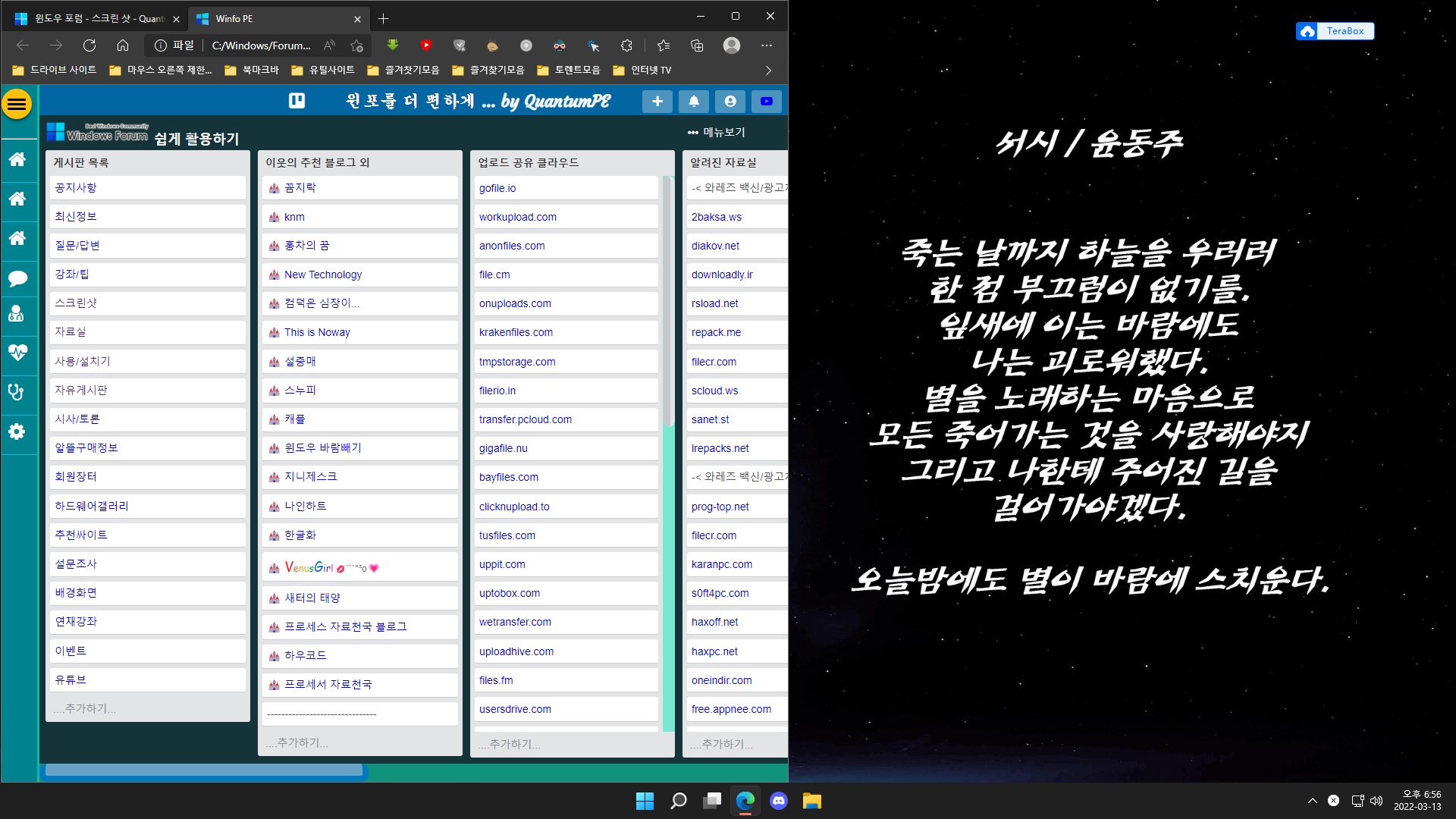
모자님 작품을 실컴에 적용했습니다.
엣지 홈페이지에 등록하여 바로 뜨도록 했는데 아주 좋습니다.
모자님 kj님 고밉습니다.
참.. 모자님
URL을 추가 하고 싶은데 수정이 불가하게 되어 있는데, 수정방법 공유 곤란하지 않으면
공개 가능할까요?

빨강모자
- 2022.03.13
- 19:52:53
첨부되어진 파일을 원본으로 기준하여 index.html 파일을 에디터로 확인해 보시면 한글이 함께 첨부되어져 있으므로
쉽게 확인이 가능할 것 같습니다. 수정및 첨삭은 여러분께서 직접 하시면 됨니다.
다만 이를 악용하시지만 않으신다면 얼마든지 가능합니다.
예를들어
<li><a href="https://windowsforum.kr/notice">공지사항</a></li>
라고한다면 이는 하나의 구문이므로 그대로 복사하시어 원하시는 위치에 붙여넣으신 후
링크 부분을 수정하시면 됨니다.
<li> 시작 </li> 끝 <a 시작 </a> 끝 이라고 인지하시면서 하나씩 살피시면 좀 더 쉬운 접근이 될려는지요..
모쪼록 원하시는 결과를 얻으시길 기원해 봅니다....
작업의 결과가 원하시는대로 되었다면 다시금 같은 위치로 이동 봉인하시면 됨니다.
빨강모자
- 2022.03.13
- 20:10:53
안될께 무에 있겠는지요?
그러하다면 진즉이 배포전에 구간구간을 암호화하여 해독을 사용자가 못하도록 했을 것이오나
함께 하고자하는 모자의 마음으로만 본다면 분명하게 외톨이가 되지 않을까 하는 마음이 더 들게 됨니다.
다만 구체적인부분까지 모두를 설명하기란 시간과 공간의 어려움이라는 것이 존재하기에
불편합니다만 이미 모자의 손을 떠난 것이기에 미련을 두거나 모자꺼라는 소유욕은 없습니다.
여러분과 함께해 오는 길에 더욱 더 감사하고 고마운 것은 모자람니다. 되려 여러분의 참여와 아이디어가 있으면 더욱 빛을 발하겠지요.
그러기에 비록 작은 일부분일지라도 이렇게나마 함께해 주시고 원하시는 부분으로의 연구를 위한 질문을 받고보니
더욱 마음 흡족하고도 남음이 있습니다.
비록 모자람투성이지만 가능한 부분까지는 함께 여러분 곁에 머물고자 함이오니
주저없는 다가섬으로 모자 함께 자리해 보겠습니다....꾸벅~~
mso
- 2022.03.13
- 21:12:28
빨강모자님
다음이나, 네이버등 홈페이로 연결되는 시작이 식상해 하던차 모자님의 일목요연한 URL배치
너무 편하고 좋아서, 어려운 댓글을 남겼는데 이렇게 흔쾌히 답변 주심에 감사의 말씀 드립니다.
고맙습니다.
좋은 시간 되시기 바랍니다.~
UU自適
- 2022.03.13
- 19:25:01
유용하게 사용하겠습니다. 모자님, kj님, 감사합니다^^
리스트에 여백이 많아서 폭을 좀 줄이면 한번에 정보를 좀 더 많이 볼 수 있을 것 같습니다.
어떤 값을 줄이면 되는지 아시는 분 좀 알려주세요~~
빨강모자
- 2022.03.13
- 19:42:21
모양 즉 레이아웃은 style.css에서 불러와 사용케 구성되어져 있습니다.
에디트 플러스 기준: 227번째줄 max-height: calc(100vh - 11.8rem); 을 찿으시어 다음줄에 width: 50%;
( 적절한 값으로 조정하시면서 새로고침해 보세요. ) 라고 입력하시면 크기가 줄게 됨니다만
전체를 grid 그리드로 묶어서 flex를 사용하여 열정리를 한것이라서 다른 레이아웃으로의 변경은
처음부터 구상을 하시어 수정함이 빠를듯합니다.
도움이 되었으면 합니다만 지금은 쉽지 않음에 여기까지만 의견을 남겨 봅니다.
좋은 결과가 있기를 희망합니다.....꾸벅~!~

UU自適
- 2022.03.13
- 22:13:47
80%로 줄였지만, 위치는 그대로라서 더 많이 볼 수 있는 것은 아니네요.
프로그램을 모르면 안 되고, 알아도 쉽게 고칠 수 있는 것은 아닌가 봅니다.
감사합니다. 잘 사용하겠습니다.
빨강모자
- 2022.03.14
- 00:13:37
참고가 되시려는지는 모르겠으나 첨부해 봅니다.
PDF파일이므로 링크의 클릭으로 이동도 가능하오니 참고해 보시기 바람니다.
모자만의 코딩::::
템플릿(기본이 되는 예제파일)을 기준하여 작성하면서 해당 부분의 레이아웃을 CSS에 그때그때 적으면서 진행하여 변화를 확인하며
진행을 합니다... 그러다가 전체의 윤곽을 놓치기도 합니다..^_^
모자의 경우 안되는 부분이나 머릿속에 그려지지 않는 경우 의뢰를 하기에
좀 나은 편이기는 합니다......
아무튼지 첨부해 드리오니 참고하시기 바람니다..... 이번에야말로 CSS Grid를 익혀보자 – 1분코딩.pdf
빨강모자
- 2022.03.14
- 09:52:12
의견 주심에 대한 회신입니다......
구성을 전체 바꾸기는 여건상 불가능할듯하여 잠시 자리하여 수정을 기하였습니다.
의견의 내용 일부 ::
' 볼적마다 아래쪽 좌우바를 움직여야하니, 그것보다는 탭 형테로 하시면 어떻겠습니까?
그래서, 2 조각 정도로 나누어 탭을 클릭하면 각 화면이 전환 될 수 있게 하심이... '
수정및 확인과 결과:::
[ 편의상 에디트 플러스를 기준하여 라이번호를 적겠습니다. 다른 에디터나 메모장의 경우에는 찿기를 활용하세요 ]
- 수정사항 1 :::
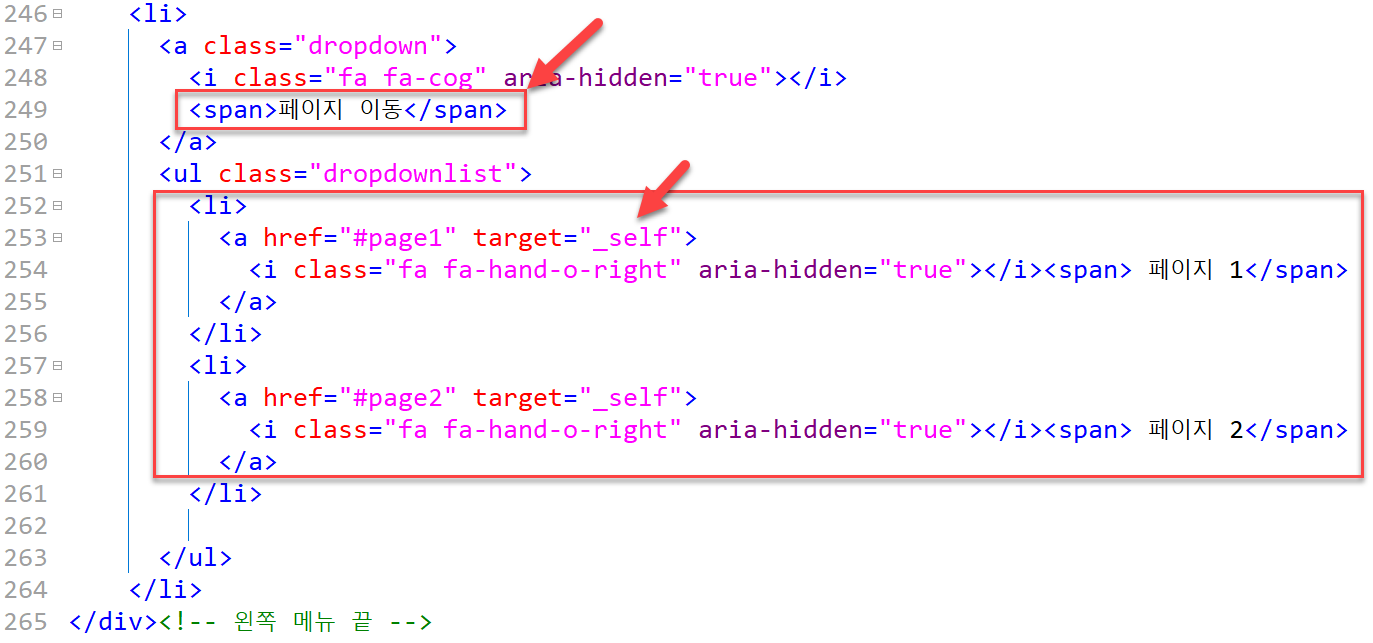
246 부분부터
**************************

***********************************[검색키워드: 관리 ]
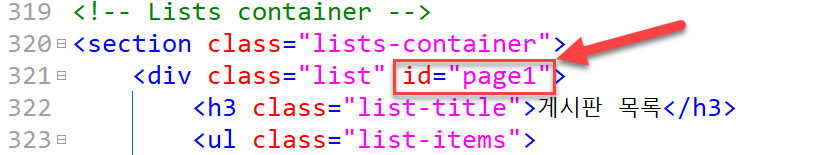
319부근
*********************************

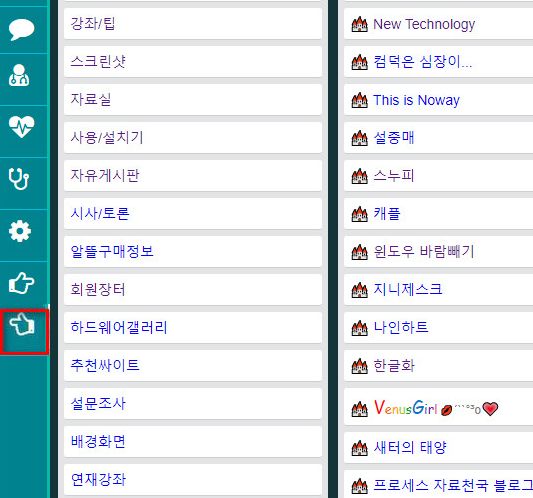
********************************[검색키워드: 게시판 목록 ]
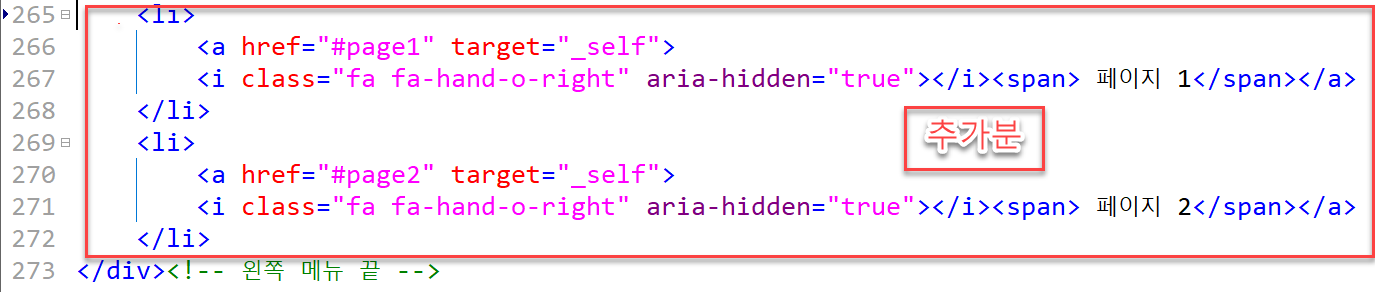
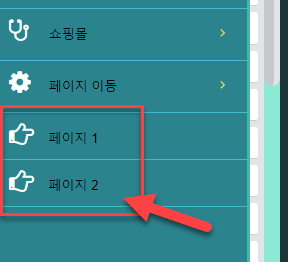
이 부분에서는 id="page1" 수정하여 추가한 것입니다.
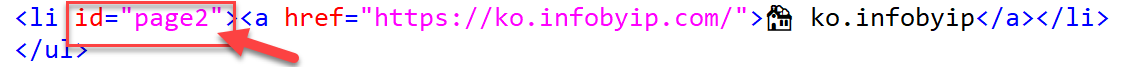
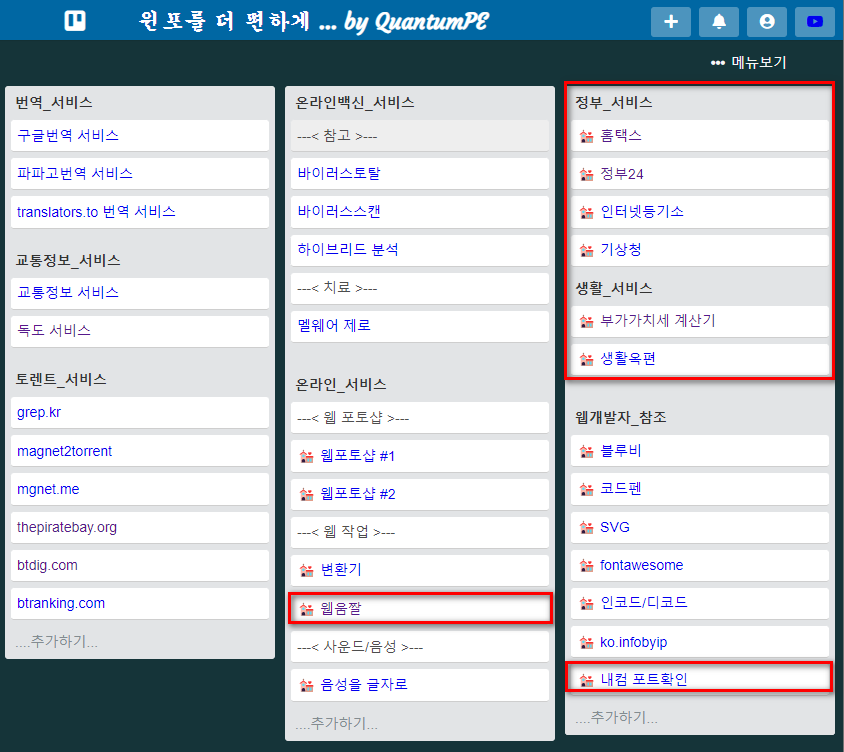
550 부근
*********************************

***********************************[검색키워드: ko.infobyip ]
이 부분도 매한가지로 id="page2" 를 추가한 것입니다.
금번 수정에 대해서 각기의 링크는 무조건 새탕에서 열리도록 기본으로 설정되어져 있으므로
차잉 바뀌면 페이지 이동의 의미가 무색해짐으로 하여 새창을 열지말고 지금의 창을 재활용하여
이동만 가능케 수정을 기했습니다.
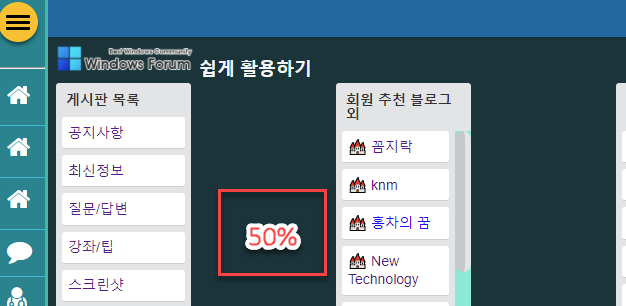
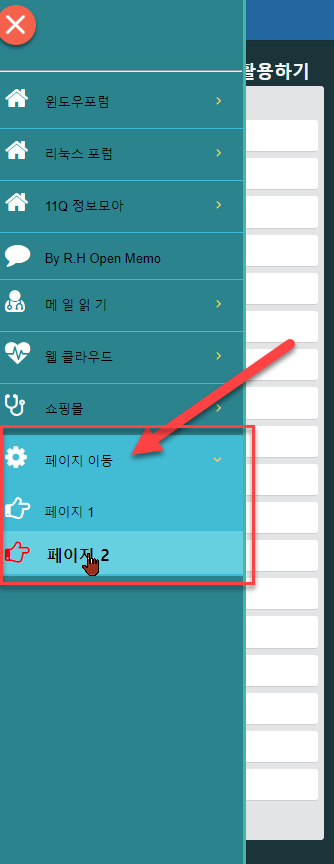
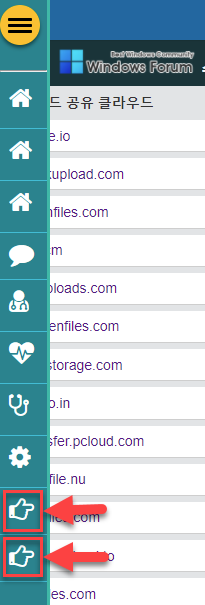
결과화면 :::

페이지1의 클릭과 페이지 2의 클릭으로하여 하단 스크롤바를 클릭하지 않고도 가능합니다만
버튼하나의 추가보다는 하단 스크롤바 부분의 빈공간을 클릭하셔도 동일한 효과가 나타나므로
이를 활용해 보심도 또한 고려해 보시기 바람니다.
별도로 수정한 소스는 첨부해 드림니다만
웹페이지도 또한 자꾸만 기능과 모양을 추가할 수록 코드만 복잡해지고
전문가가 아니시라면 수정 또한 얼히고 설키게되어 후일에는
첨부 수정 첨삭이 어려워 질 수 있다는 부분도 참고하시면서 진행하시기 바람니다.
첨부되어진 파일은 PE용의 메인입니다. 실컴용도 매한가지로하여 위 부분을 수정하시면 동일하게 적용이 됨니다.
다만 수정본의 통합은 모자의 짧은 생각으로하여 사용자여러분의 선택에 따라서 기호에 맞게
활용하시라는 뜻으로 통합된 압축으로는 올리지 않도록 하겠습니다.
이는 [ 답을 몰라 드리지 못하는 모자 ] 에 기인한 것이므로
이러한 점을 익히 너른 양해 부탁드림니다...... 평안하십시요......꾸벅~~
페이지 이동 수정본 파일 :: index.html-x
첨부한 파일과 기존의 파일을 비욘드컴페어 라는 앱으로 확인 비교하시면 더욱 빠른 확인이 될것이고,
또한 학습도 될 수 있을 꺼라는 생각에 부연하며 물러갑니다.......꾸벅~~
- 첨부 :
- 2022-03-14_09-44-33.png [File Size:65.8KB/Download6]
- 2022-03-14_09-42-47.png [File Size:21.0KB/Download6]
- 2022-03-14_09-40-52.png [File Size:11.4KB/Download6]
- 2022-03-14_09-29-34.png [File Size:30.9KB/Download6]
- index.html-x [File Size:25.9KB/Download42]







수고하셨습니다