홈페이지 수정관련 조언 부탁 드립니다.
2010.10.01 20:27
안녕 하세요. gooddew 입니다.
홈페이지 수정 관련해서 문의 드립니다.
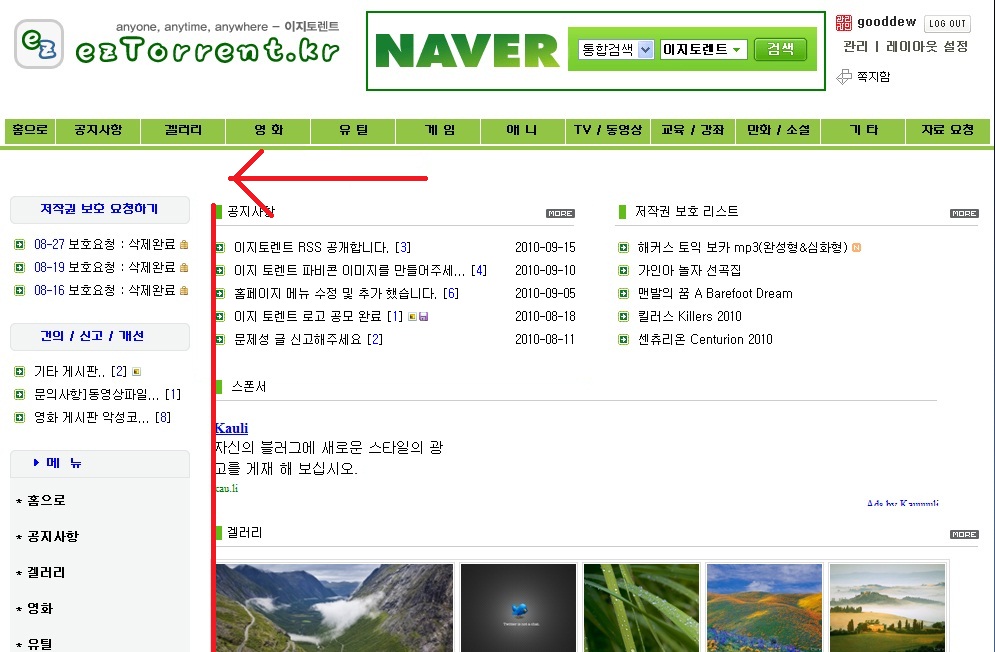
이지토렌트 메인 홈에서 F5(새로고침) 을 누르면 빨간색 라인이 좌에서 우측으로 이동되는데요
해결 방법을 아시는 분은 부탁 드립니다.
감사합니다.

댓글 [9]
-
눈물이 2010.10.01 21:47
-
화니~! 2010.10.02 00:17
저도 괜찮은데요?????...............
-
촙오입니다 2010.10.02 00:21 1. 레이어로 작업하셨다면...레이어를 %로 지정하지 마시고, 픽셀로 지정해 보십시오.
2. 레이어를 CSS 로 꾸며셨다면, CSS 내.외부 공간설정을 제대로 하였는지 확인하십시오.
3. 해당 레이어 또는 테이블에 적용된 CSS 부분을 외부에서 불러 드리지 마시고, 태그에 직접 입력해서 고정시켜 보십시오.
제가 생각할수 있는건 대충잡아 위의 3가지정도..^^*
아..또 하나...
큰레이어 안에 작은 레이어가 들어갔다면...
큰레이어의 전체 픽셀크기 보다 안에 들어가는 레이어 집합체의 크기합이 큰경우 일어나더군요!!
-
사이버카가미 2010.10.02 18:03 매우 잠깐 그런 일이 일어나기는 하네요... ㅇㅅㅇ
-
소담 2010.10.02 19:29
지금도 만족합니다.
전 아무불편이 없네요
수고 하십니다.
-
jeju 2010.10.02 20:18
width="994"의 크기에 align="center"라는 태그를 사용해서 width="985" 크기의 이미지를 사용하기에 그러하다고 여겨집니다.
width="9"의 여유를 테이블태그로 크기를 제어하면 될듯합니다.
<tr>
<td width="4" height="25">
</td>
<td width="994" height="25">
<img src="/images/menu.gif" width="985" height="25" border="0" usemap="#ImageMap1" align="bottom"><map name="ImageMap1">
<area shape="rect" coords="0, 0, 50, 25" href="/" target="_self">
<area shape="rect" coords="51, 0, 135, 25" href="/notice" target="_self">
<area shape="rect" coords="136, 0, 220, 25" href="/screen" target="_self">
<area shape="rect" coords="221, 0, 305, 25" href="/movie" target="_self">
<area shape="rect" coords="306, 0, 390, 25" href="/util" target="_self">
<area shape="rect" coords="391, 0, 475, 25" href="/game" target="_self">
<area shape="rect" coords="476, 0, 560, 25" href="/any" target="_self">
<area shape="rect" coords="561, 0, 645, 25" href="/tv" target="_self">
<area shape="rect" coords="646, 0, 730, 25" href="/lecture" target="_self">
<area shape="rect" coords="731, 0, 815, 25" href="/comic" target="_self">
<area shape="rect" coords="816, 0, 900, 25" href="/etc" target="_self">
<area shape="rect" coords="901, 0, 985, 25" href="/request" target="_self">
</map>
</td>
<td width="5" height="25">
</td>
</tr>참고로 colspan="3"를 사용해서 가운데 정열을 한데서 가져온 현상이 아닌가 하는게 제 생각입니다....
즉, 태그가 적용되는 시간차 현상처럼 보여진다는....나만의 착각인가....
colspan <= 극히 사용을 개인적으로 꺼리는 태그여서....^^
-
gooddew 2010.10.02 21:49
width="9"의 여유를 테이블태그로 크기를 제어하면 될듯합니다.
이말은 어디를 수정해야된다는건가요?
colspan="3" 은 어느부분을 말하는건가요?
-
jeju 2010.10.02 22:05
사용된 소스를 분석해 보시면 아시겠지만 <table>이 시작되면서 첫<td>에 colspan="3"가 들어가 있습니다.
즉, 3개의 셀이 병합되었다는 뜻이죠.
colspan을 사용하시기 보다는 td의 크기를 정해서 사용하시는게 더 좋다는 뜻입니다.
<tr> <td colspan="3"></td></tr> = <tr> <td></td> <td></td> <td></td> </tr>("="는 관계는 성립이 안되지만 <tr>내의 td의 width 만을 적용한 예문입니다.)
위에 공식을 대입하면 <tr> <td colspan="3"></td></tr>는 추상적이지만
<tr> <td></td> <td></td> <td></td> </tr>는 직선적이라는 ......
첫댓글에 달린 소스는 메뉴부분에 소스입니다
저 메뉴부분이 수정되어서 그 현상이 향상될 수도 있고 그렇지 않을 수 도 있습니다...
셀병합 소스를 사용할때....전 게시판을 만들땐 주로 사용하는데 사전에 크기를 정의해 두고서 사용합니다.
<col width="80"></col>
<col width="2"></col>......위에 처럼 크기를 지정해두면 여러개의 셀을 자유자재로 병합하며 사용이 가능합니다....
-
gooddew 2010.10.02 23:53
답변 감사합니다.
근데 현재 코드에서 수정전 부분을 수정후의 부분으로 알려주실수 있나요?
어디를 수정하면 되는지 정확히 모르겠네요

음...전 이지토렌토 홈피 메인에서 F5눌러도 그런 증상이 안보이네요..;;